合計 10000 件の関連コンテンツが見つかりました

JavaScriptを使用して州と都市のセレクターを作成する方法
記事の紹介:セレクターの作成と最適化 ユーザーの州や都市の選択を考慮する必要がある Web サイトやアプリケーションがますます増えています。ユーザーフレンドリーな州と都市のセレクターを提供すると、ユーザーの操作エクスペリエンスが向上するだけでなく、Web サイトのユーザー満足度も向上します。この記事では、JavaScript を使用して州と都市のセレクターを作成し、それを最適化する方法について説明します。 1. 需要分析: ユーザーが選択した州に基づいて、その州の下の都市リストが動的に表示され、州と都市のカスケードの選択が完了します。同時に、次の機能を実装する必要があります。 1. ユーザーが最後に選択した州と都市の情報をデフォルトで表示します (存在する場合)。
2023-04-24
コメント 0
1181

uniappに州と都市の選択機能を実装する方法
記事の紹介:uni-app は Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、開発中に州や都市を選択する機能を実装する必要がよくあります。この記事では、uni-app のコンポーネントとプラグインを使用して、州と都市の選択機能を実現する方法を紹介します。まず、州と都市のデータ ソースを準備する必要があります。一般的に使用されるデータ ソースは、JSON ファイルであるか、バックエンド API から取得できます。ここでは、JSON ファイルの形式でそれを示します。 JSON ファイルを作成する: 州と都市のデータを保存する data.json ファイルを作成します。
2023-07-04
コメント 0
5918

jqueryで県市連携の選択機能を実装する方法
記事の紹介:フロントエンド開発では、州と都市の連携選択は非常に基本的でよく使用される機能です。ユーザーエクスペリエンスを向上させ、データの有効性を向上させるために、開発者は特定の技術的手段を通じてこの機能を実装する必要があります。その中でもjqueryは非常によく使われるJavaScriptライブラリです。この記事ではjqueryを使って道州市の連携選択機能を実現する方法を紹介します。 1. 需要分析 1. それぞれ州、市、地区を表す 3 つのドロップダウン ボックスが必要です; 2. 州を選択すると、市のドロップダウン ボックスは州の情報と対応する地区に従って動的にロードされます。ドロップダウン ボックスも州の情報に従って読み込まれます。
2023-04-10
コメント 0
1031

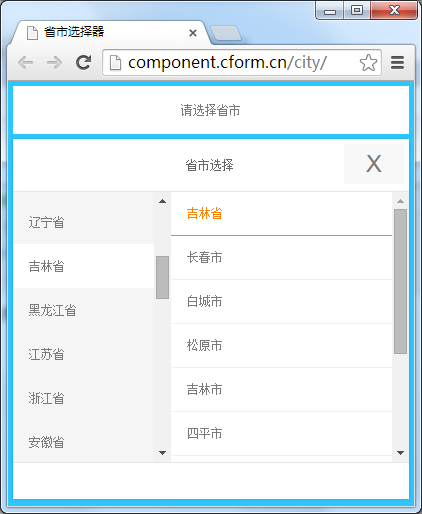
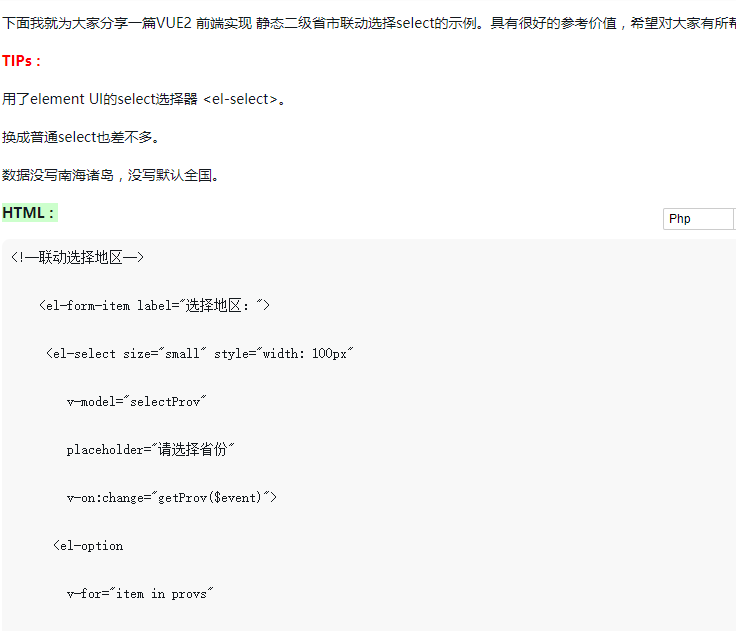
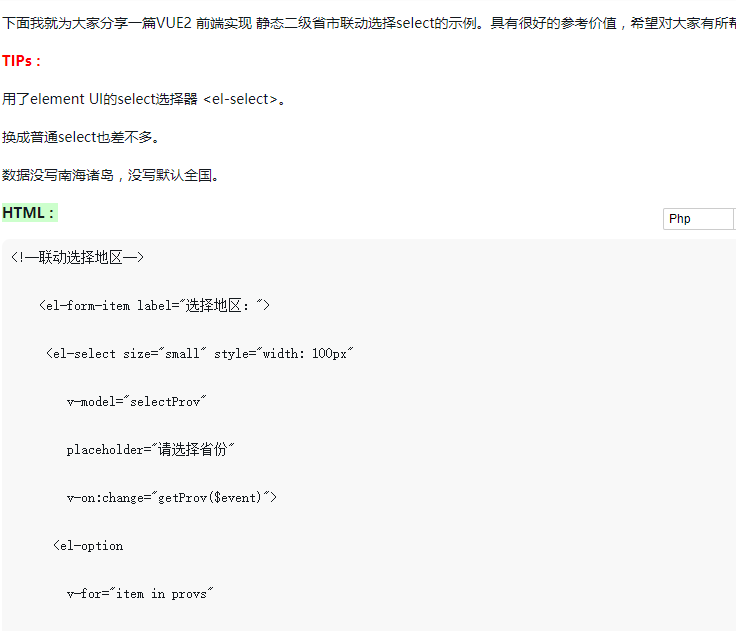
VUE2は二次省・市の連携選択を実現
記事の紹介:次に、静的な二次的な州と都市の連携選択を VUE2 フロントエンドで実装する例を紹介します。非常に良い参考値となっておりますので、皆様のお役に立てれば幸いです。
2018-06-06
コメント 0
5704

CSS セレクターに含まれないものは何ですか?
記事の紹介:CSS セレクターには「ハイパーテキスト タグ セレクター」は含まれませんが、クラス セレクター、タグ セレクター、ID セレクター、疑似クラス セレクターなどが含まれます。「セレクター」は、{} Action オブジェクトの「スタイル」を指定します。
2021-02-23
コメント 0
10801

非包括的な選択に CSS セレクターを使用する方法
記事の紹介:CSS は、HTML ドキュメントの外観とレイアウトを制御するために使用できる非常に強力なスタイル シート言語です。 CSS では、セレクターは HTML 要素を選択するためのパターンです。セレクターを使用すると、ドキュメント内の要素のスタイルを簡単に変更して、目的の効果を実現できます。 CSS では、一部の要素を選択し、他の要素を除外する必要がある場合がありますが、この記事では、CSS セレクターを使用して排他的選択を行う方法を紹介します。なぜオプションを含める必要がないのでしょうか?実際のプロジェクトでは、Web ページ全体に要素を適用する必要がある場合があります。
2023-04-26
コメント 0
1680
vue.js を使用して、JD.com の州と都市間の 3 レベルのリンクの選択コンポーネントを模倣します。
記事の紹介:私の最近の仕事では、JD.com のショッピング カートの住所選択に似た、地方と都市の 3 レベルのリンク選択コンポーネントが必要でした。Google で調べたところ、すべてドロップダウン ボックスの形式になっていたので、これを書きました。 Vue を使用してプロジェクトを開発する友人にとって役立つことを願っています。これ以上は詳しく説明しません。省と都市の選択は、住所を入力するときによく遭遇する機能です。次の記事では、vue.js を使用して京東省と都市の 3 レベルのリンク選択コンポーネントを模倣することに関する関連情報を主に紹介します。サンプルコードによる紹介がとても詳しく書かれていますので、困っている方はぜひ参考にしてみてください。情報は、この記事でサンプルコードを通じて詳しく紹介されています。必要な方は以下を参照してください。
2017-12-12
コメント 0
4695

WeChat ミニ プログラムの省および都市セレクターの例の詳細な説明
記事の紹介:この記事では主に、WeChat アプレットの州と都市のセレクターの詳細な例に関する関連情報を紹介します。ジェスチャーをスライドしてエリアを切り替えると、それに応じてタイトル バーのハイライトが切り替わり、現在選択されているタイトルが赤色でハイライトされます。 ; 前のレベルに戻る 特定のエリアをクリックすると、必要な友達のエリアがクリアされます。
2017-01-10
コメント 0
5735

Dewu送料無料クーポンの使い方 Dewu送料無料クーポンの使い方をご紹介します。
記事の紹介:Dewu送料無料クーポンの使用方法? Dewishang で送料無料をサポートしていない販売者に出会った場合は、送料無料クーポンを使用することができ、速達コストの大幅な節約につながります。 Dewu送料無料クーポンの使い方をまだ知らない友達もたくさんいます。Dewu送料無料クーポンの使い方を紹介します。一緒に見てみましょう。 Dewu 送料無料クーポンの使用方法 1. ソフトウェアを開き、[Dewu] をクリックしてホームページに入ります (図を参照)。 2.[毎日クーポンを受け取る]を選択します(写真参照)。 3. 送料無料クーポンを選択して受け取ります (画像を参照)。
2024-07-01
コメント 0
938