合計 10000 件の関連コンテンツが見つかりました

モバイル端末の基礎知識まとめ
記事の紹介:先週末、小規模なモバイル端末(アウトソーシング)プロジェクトを引き継ぎました。ずっとPC端末の仕事をしていて、モバイル端末についてはまだほとんど知識がないので、今日は気まぐれに、これも私にとっての挑戦です。モバイル端末の基本的な知識とスキルをまとめましたので、今後の利便性のために、追加または転載してください。 1. 単位 (px、em、rem) 1. px: 物理的に表示できる最小の点。異なるデバイス上のポイントの長さと幅は必ずしも同じではありません。 2.em/rem: 両方とも相対的な値です。
2017-07-24
コメント 0
1202

jQuery と Zepto の類似点と相違点は何ですか?
記事の紹介:jQuery と Zepto の類似点と相違点: 1. 類似点は、Zepto が元々モバイル端末用に開発され、jQuery の軽量な代替品であることです。jQuery に精通していれば、Zepto を簡単にマスターできます。2. 相違点は、 jQuery への ID は有効になりませんが、Zepto は有効になります。
2020-11-27
コメント 0
8527

mobile-select-area プラグインの使用方法
記事の紹介:mobile-select-area プラグインはその名の通り、モバイル端末上で地域を選択するためのプラグインですが、使い方は簡単です。 1. 準備: まず、プラグインに対応する css+js ファイルをダウンロードする必要があります。これらをダウンロードしたら、準備は完了です。必要なのは、East Wind -> コードを書くことだけです。 。 。 。まず、これはモバイル端末で使用するプラグインです。モバイル端末で視野角を制御しないと、ブラウザで見るには快適かもしれませんが、モバイルでは見栄えが良くありません。ターミナル<メタ名。
2018-05-10
コメント 0
2709

H5モバイル端末での各種リスト作成方法を詳しく解説(4)
記事の紹介:最初の 3 つの章では、簡単なものから難しいものまで、一般的なリストの実装方法について説明します。この章では、2 つの列でリストを作成します。 JD\TB などの電子商取引モバイル端末では、H5 がよく使われています。ここでは、最初に最も単純なものを作成しましょう。
2017-03-10
コメント 0
1904

モバイルページ細線導入計画の詳細説明
記事の紹介:ユーザー エクスペリエンスを重視した多くのモバイル Web デザインでは、細い線が使用されます。PC 側では、border-bottom:1px Solid#e0e0e0; という単純な文で、border-bottom 属性を使用して 1px の線を設定します。細い線は上記の効果を実現できます。しかし、それをモバイル側に置くのは大きな問題です。 devicePixelRatio の存在により、モバイル端末は、統一された 1px の細線を実現するために border-bottom 属性を使用することはできません。これ
2017-02-27
コメント 0
1215

H5モバイル端末での各種リスト作成方法(2)
記事の紹介:モバイル端末で各種リストを作成する方法(2) これまでの振り返り 前回のブログ記事「モバイル端末で各種リストを作成する方法(1)」では、2つの簡単なDEMOを通してリスト作成について見ていきましょうただし、これら 2 つのデモはまだ単純すぎると思われるかもしれません。この章では、もう少し複雑なリストを作成します。この最初の記事をご覧になった場合は、次のことをお勧めします。上のリンクにアクセスして、最初に対応するコンテンツを読んでください。これにより、文脈が一貫し、この記事の内容が理解しやすくなります。
2017-03-10
コメント 0
1313

Web フロントエンドの進化について話しましょう
記事の紹介:Web デザインとインターネット技術の絶え間なく変化する分野では、Web フロントエンドは開発の重要な領域として常に重要な役割を果たします。インテリジェント テクノロジーと人工知能の組み合わせにより、Web フロントエンドの位置と機能はますます明らかになってきていますが、Web フロントエンドには新たな機会と課題があります。 Webフロントエンドの対象者はますます広がり、Webページに単純なUI効果を提供するだけの技術ではなく、モバイル端末、PC端末、組み込み端末など、さまざまなプラットフォーム上でリッチで多彩なサービスをユーザーに提供しています。ハードウェアデバイスの経験。その役割はますます重要になっています
2023-04-19
コメント 0
574

JavaScriptによる画像モバイル端末の実装
記事の紹介:最新のモバイル アプリケーションでは、画像の使用が広く普及しているため、開発者は JavaScript を使用してモバイル端末に画像を実装する方法を習得することが非常に必要です。ここではJavaScriptを使ってモバイル端末に画像を実装する方法を紹介します。まず、画像を移動するには、画像要素がネストされるコンテナを定義する必要があります。 HTML タグ要素を使用して、このコンテナの作成を完了できます。より単純なアプリケーション シナリオの場合は、 <div> 要素をコンテナーとして使用できます。例: `
2023-05-16
コメント 0
678

CSS サイズのパーセンテージ
記事の紹介:CSS におけるパーセントの計算方法 CSS では、パーセント、px、pt、rem などの複数の単位形式がサポートされています。パーセントと px は一般的に使用される単位です。モバイル端末の普及と応答性の向上に伴い、rem、vh、vw も使用され始めています。広く使用されています。
2020-05-23
コメント 0
3189

モバイルでのスワイパーの使用方法
記事の紹介:最近、モバイル端末を作る際にEle.meのvueフロントエンドコンポーネントライブラリを利用していますが、単純にコンポーネントで使いたくないので実装原理を深く理解したいと思っています。この記事では主にモバイルエフェクトに関するSwiperの関連情報を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
2018-01-26
コメント 0
2617

jqueryモバイルダイアログボックスの使い方
記事の紹介:jQuery モバイル ダイアログ ボックスは、Web ページで一般的に使用されるユーザー対話ツールの 1 つです。モバイル端末でダイアログ ボックスを使用すると、ユーザー エクスペリエンスが向上し、ユーザーの操作と情報交換が容易になります。以下は、jquery mobile ダイアログ ボックスの使用方法です。 1. jQuery ライブラリとダイアログ プラグインをプロジェクトに導入します jQuery ライブラリは公式 Web サイトからダウンロードでき、ダイアログ プラグインは GitHub から入手できます。導入方法は以下の通りです。 ```html<head> <script src="http
2023-05-14
コメント 0
497

Vue モバイル ドロップダウン ドラッグ ページ ジャンプ ソリューション
記事の紹介:Vue 開発のモバイル側でのドロップダウンとドラッグ アンド ドロップのページ ジャンプの問題を解決する方法モバイル アプリケーション開発では、ドロップダウンとドラッグ アンド ドロップのページ ジャンプは一般的な要件です。これはユーザーを助けることができますモバイル デバイス上で、異なるページ間の切り替えやその他の操作を簡単に実行できます。しかし、Vue フレームワークを使用してモバイル アプリケーションを開発する場合、モバイル端末上でのドロップダウンやドラッグ ページ ジャンプの実装という問題に直面することがあります。 Vue フレームワーク自体は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークであり、その中心となるアイデアはアプリケーションを分解することです。
2023-06-30
コメント 0
828

ショートビデオの特徴は何ですか?
記事の紹介:ショートビデオは、制作プロセスが単純で、制作の敷居が低く、参加者が強いという特徴を持っています。ショートビデオとは、インターネットコンテンツを広める手段である短いビデオです。一般に、新しいインターネットメディアで広められる5分以内のビデオです。モバイル端末の普及とインターネットの加速により、短期、高速、大量のトラフィックのコンテンツが大手プラットフォーム、ファン、資本から徐々に支持されるようになりました。
2020-10-22
コメント 0
51006

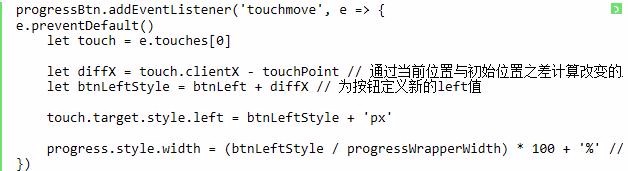
JSをベースにモバイル端末の左スライド時の削除ボタン機能を実現
記事の紹介:最近、モバイル プロジェクトに取り組んでいるとき、リスト ページの各項目を左にスライドすると表示される、対応する削除ボタンを実装する必要がありました。実際、この機能の実装は非常に簡単です。この記事ではjsをベースにモバイル端末上で左スライド時の削除ボタンを実現する方法を中心に紹介しますので、必要な方は参考にしてください。
2017-02-23
コメント 0
2039

モバイル端末上で左にスライドして削除ボタンを表示する機能をJSで実装
記事の紹介:最近、モバイル プロジェクトに取り組んでいるとき、リスト ページの各項目を左にスライドすると表示される、対応する削除ボタンを実装する必要がありました。実際、この機能の実装は非常に簡単です。この記事ではjsをベースにモバイル端末上で左スライド時の削除ボタンを実現する方法を中心に紹介しますので、必要な方は参考にしてください。
2018-06-25
コメント 0
1860

Vue と ECharts4Taro3 チュートリアル: データ視覚化を使用してモバイル開発におけるユーザー エクスペリエンスを向上させる方法
記事の紹介:Vue と ECharts4Taro3 チュートリアル: データ視覚化を使用してモバイル開発におけるユーザー エクスペリエンスを向上させる方法 はじめに: モバイル アプリケーション開発において、データ視覚化は非常に重要な機能であり、大量のデータを直感的な方法でユーザーに表示できます。そしてデータ分析機能。 Vueフレームワークは現在広く使われているフロントエンドフレームワークの一つであり、ECharts4Taro3と組み合わせることで、データ可視化機能を簡単に実装でき、モバイル端末上で優れたユーザーエクスペリエンスを実現できます。 1. 何を
2023-07-21
コメント 0
1317

HTMLの
記事の紹介:HTML5 の普及により、オーディオを使用してモバイル端末でほとんどのニーズに対応できるようになりました。ただし、単純な再生/停止エフェクトだけが必要な場合もありますが、ブラウザによってはオーディオ スタイルが満足のいくものではありません。このスタイルを変更する原理は、実際には比較的単純です。オーディオを記述するときに control 属性を使用せず、ネイティブ オーディオを非表示にし、p などのタグを使用して CSS スタイルを定義し、その効果を表示します。最後に、JS を使用してオーディオ イベント (基本的には src パス、一時停止、読み込み、再生) をキャプチャします。以下に、audio タグの関連 API をいくつか示します。
2017-06-19
コメント 0
5578

PCゲームの核となるゲーム性はそのままに、操作ロジックを簡素化したモバイルゲーム『Eternal Tribulation』の実画面が初公開。
記事の紹介:3月25日、モバイルゲーム「Eternal Tribulation」は、バージョン番号を受け取ってから1か月後にプレビューライブブロードキャストを実施し、プロデューサーのGuan Lei氏が実際のゲーム画面とコアゲームプレイをライブブロードキャストで直接デモンストレーションしました。モバイルゲーム「Eternal Tribulation」の実写映像が公開されるのもこれが初めてだ。公開されたライブ映像から判断すると、モバイルゲーム「Eternal Tribulation」はPC格闘技チキンゲームの核となるゲームプレイを継続しており、飛行ロープ、振動ナイフ、コンボなどのすべてのメカニズムとテクニックも復元されています。モバイル端末の操作に適応するために、モバイルゲームは操作ボタンを大幅に変更しました。端末ゲームの核となるゲーム性を保持しつつ、モバイル端末の操作を簡素化しました。「」という革新的な UI 形式を使用しています。 「ルーレット」の操作:クリックで攻撃、長押しでチャージ、左スライドで剣振動、上スライドでドラゴンを起こす。ボタンひとつで多彩な攻撃モードを簡単にこなしながらも、
2024-03-26
コメント 0
1264