合計 10000 件の関連コンテンツが見つかりました

主流の PHP フレームワークを使用してレスポンシブでモバイル対応の Web サイトを迅速に構築する方法
記事の紹介:主流の PHP フレームワークを使用してレスポンシブでモバイル フレンドリーな Web サイトを迅速に構築する方法 モバイル デバイスの普及と、Web サイトのアクセス エクスペリエンスに対するユーザーの要件の増加に伴い、レスポンシブでモバイル フレンドリーな Web サイトを構築することがますます重要になっています。広く使用されているサーバーサイド プログラミング言語である PHP には、開発者が効率的で保守しやすい Web サイトを迅速に構築するのに役立つ多くの主流フレームワークがあります。この記事では、主流の PHP フレームワークを使用してレスポンシブでモバイル対応の Web サイトを構築する方法を紹介し、いくつかのサンプル コードを提供します。 1. 構築時に適切な PHP フレームワークを選択する
2023-09-05
コメント 0
824

PHP Web サイトのモバイル応答性を設定する方法について説明した記事
記事の紹介:今日のデジタル時代では、モバイル ユーザーの Web サイトに対する需要が高まっています。したがって、モバイル対応 Web サイトは、最新の Web サイト デザインの重要な要素となっています。 PHP は一般的に使用される Web 開発言語であるため、この記事では PHP を使用してモバイル対応 Web サイトをセットアップする方法について説明します。
2023-03-24
コメント 0
573

ワードプレスで何ができるのか
記事の紹介:WordPress は、ブログ、ビジネス Web サイト、個人 Web サイト、コンテンツ ページ、記事など、さまざまな Web サイトの作成と管理に使用できるコンテンツ管理システム (CMS) です。その機能には、テーマのカスタマイズ、プラグインの統合、ウィジェットの追加、ユーザー管理、バックアップとリカバリ、アップデートとセキュリティのメンテナンス、SEO 対応、モバイル対応のデザイン、電子商取引の統合が含まれます。
2024-04-15
コメント 0
1158

ブートストラップ: Navbar の作成とカスタマイズ
記事の紹介:導入
Bootstrap は、応答性の高いモバイル対応の Web サイトを作成するために Web 開発で広く使用されているオープンソース フレームワークです。 Bootstrap の重要なコンポーネントの 1 つは、Navbar です。これは、水平ナビゲーション バーです。
2024-09-01
コメント 0
400

Vue を使用してマルチターミナル対応とレスポンシブ デザインを実現する方法
記事の紹介:Vue を使用してマルチターミナル対応とレスポンシブ デザインを実現する方法 モバイル インターネットの時代では、さまざまな画面サイズでの Web ページの適応に注意を払うだけでなく、さまざまなモバイル デバイスやプラットフォームの互換性も考慮する必要があります。人気のあるフロントエンド フレームワークとして、Vue は、開発者がマルチターミナルへの適応と応答性の高いデザインを実現するのに役立つ多くの便利なツールとテクノロジを提供します。この記事では、Vue を使用してマルチターミナル対応とレスポンシブ デザインを行う方法とコード例を紹介します。モバイル デバイスでのモバイル アダプテーションには、flexible.js を使用します。
2023-08-02
コメント 0
1414

CSSでタグの色を削除する方法
記事の紹介:CSS で a タグの色を削除する方法: まず、対応するコード ファイルを開き、次に a タグのコンテンツを見つけます。最後に、「-webkit-user-select: none;」などの属性を使用して青色をキャンセルします。モバイル端末上でクリックされたときのaタグの。
2021-04-13
コメント 0
9406

レスポンシブ レイアウトがモバイル デバイスの適応性に及ぼす影響を分析する
記事の紹介:モバイル デバイスの人気が高まり、モバイル インターネットに対するユーザーの需要が高まるにつれて、さまざまなサイズの画面に対応する必要がある Web サイトやアプリケーションがますます増えています。柔軟な Web デザイン方法であるレスポンシブ レイアウトは、デバイスのサイズと画面解像度に応じてページのレイアウトとコンテンツを自動的に調整し、より良いユーザー エクスペリエンスを提供します。この記事では、モバイル デバイスの適応パフォーマンスに対するレスポンシブ レイアウトの影響を分析します。まず、レスポンシブ レイアウトは、さまざまなデバイス間で一貫したユーザー エクスペリエンスを提供します。従来の固定レイアウトはさまざまなデバイス画面に適応できない場合があります
2024-01-27
コメント 0
1288

Java を使用してモバイル フォーム データの適応と互換性の問題に対処するにはどうすればよいですか?
記事の紹介:Java を使用してモバイル フォーム データの適応と互換性の問題に対処するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、Web の閲覧やフォームの送信にモバイル デバイスを使用するユーザーが増えています。しかし、モバイル端末の画面サイズ、入力方法、ネットワーク環境などの違いにより、モバイルフォームデータの適応性や互換性の問題も発生します。この記事では、Java を使用してこれらの問題を処理する方法を説明し、関連するコード例を示します。一般にモバイル端末に対応した帳票データは画面サイズが小さいため、モバイル端末で表示することが困難である。
2023-08-11
コメント 0
833

JavaScript開発におけるモバイル端末への適応とレスポンシブレイアウトの体験まとめ
記事の紹介:モバイル デバイスの普及に伴い、モバイルへの適応やレスポンシブ レイアウトの問題を考慮する必要がある Web サイトやアプリケーションがますます増えています。一般的に使用されるフロントエンド開発言語として、JavaScript はモバイルへの適応と応答性の高いレイアウトでも重要な役割を果たします。この記事では、実際の経験を組み合わせて、JavaScript 開発におけるモバイル端末への適応とレスポンシブ レイアウトの経験をまとめます。 1. モバイル アダプテーション モバイル アダプテーションは主に、ページをさまざまなデバイスで使用できるように、さまざまなモバイル デバイスの解像度と画面サイズに対応する調整を行うことを指します。
2023-11-03
コメント 0
1159

PHPでコンピュータとモバイル端末間のジャンプを決定する方法
記事の紹介:スマートフォンの普及に伴い、モバイル対応に注力する Web サイトがますます増えています。多くの Web サイトでは、ユーザーがコンピューターで開いたかモバイル端末で開いたかを判断して、それに応じて対応する必要があります。この記事では、PHPで書かれたコンピュータとモバイル端末の判定とジャンプ方法を紹介します。まず、基本的な知識を理解する必要があります。現在のユーザーがコンピュータを使用しているかモバイル端末を使用しているかを判断する場合、多くの場合、HTTP リクエスト ヘッダーに依存します。コンピュータでブラウザを開いて Web サイトにアクセスすると、HTTP リクエスト ヘッダーに「User-Agent」情報が含まれます。
2023-04-12
コメント 0
1157

「袁尊」青陽スキル紹介一覧
記事の紹介:モバイルゲーム「Yuanzun」にはさまざまなキャラクターがいますが、それぞれのキャラクターには独自の特徴がありますが、Qingyangというキャラクターはどうでしょうか? Qingyang は Yuanzun モバイル ゲームの補助ソース マスターであり、浄化処理が特徴ですが、Yuanzun モバイル ゲームにおける Qingyang のスキルは何ですか?以下で編集者が説明しますので、一緒に見てみましょう。袁存青陽はどうでしょうか 1. 怒りの攻撃天螺傘:青陽攻撃のライフを回復 ※体力率が最も低い3人のソースマスターのうち60%、対象の【属性弱体化】【状態異常】を1解除 2.推奨ラインナップ 青陽 + スー・ヨウウェイ + シェン・ユアン + 九公 + 呉耀 + 呉黄 3. 詳しい紹介
2024-02-22
コメント 0
720

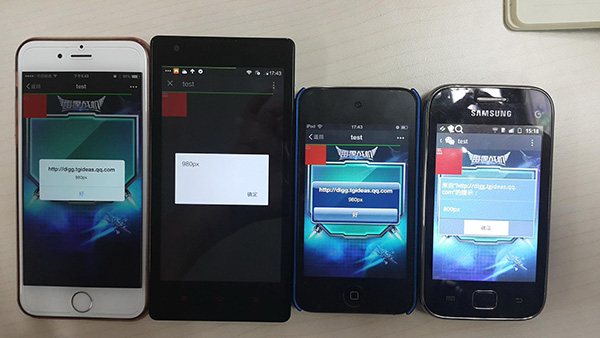
ビューポートの特別トピック: css-viewport でのレスポンシブ Web デザインの深い理解
記事の紹介:モバイル デバイス上で Web ページを再構築または開発する場合、最初に理解する必要があるのは、モバイル デバイス上のビューポートです。ビューポートの概念を理解し、ビューポートに関連するメタ タグの使用法を理解することによってのみ、Web ページの適応や動作をより深く理解することができます。さまざまな解像度のモバイルデバイスに対応します。
2017-05-17
コメント 0
1569

モバイル対応レイアウトに関する一般的な問題を解決するソリューション
記事の紹介:モバイル レスポンシブ レイアウトの一般的な問題と解決策 モバイル インターネットの急速な発展に伴い、モバイル デバイスを使用して Web ページにアクセスする人が増えており、これは Web デザイナーにも新たな課題をもたらしています。さまざまなデバイスの画面サイズに適応するために、モバイル レスポンシブ レイアウトが人気のデザイン トレンドになっています。ただし、実際のアプリケーションでは、いくつかの一般的な問題に遭遇することがよくあります。この記事では、Web デザイナーに役立つことを願って、モバイル応答レイアウトに関する一般的な問題を紹介し、対応する解決策を示します。 FAQ 1: 画像
2024-01-27
コメント 0
805

hwSlider-content スライド切り替え効果 (2): 応答性の高いタッチ スライド
記事の紹介:今日は引き続き、コンテンツのスライド切り替えエフェクトの後半を説明します。現在、Web 開発はモバイル デバイスに対応する必要があります。つまり、Web ページは携帯電話などのモバイル デバイスでもアクセスできる必要があります。そのため、最初の部分の基本的なスイッチング効果を強化し、応答性とタッチ スライド効果を追加しました。 デモを見る ソースコードをダウンロードする
2017-03-24
コメント 0
2105

Webman フレームワークを使用してモバイル アダプテーションとレスポンシブ デザインを実装するにはどうすればよいですか?
記事の紹介:Webman フレームワークを使用してモバイル アダプテーションとレスポンシブ デザインを実装するにはどうすればよいですか?モバイル デバイスの普及とモバイル アプリケーションや Web ページに対するユーザーの需要の増加に伴い、モバイル端末への適応とレスポンシブ デザインは開発者が直面しなければならない課題の 1 つとなっています。 Webman フレームワークは、開発者が Web ページをさまざまなモバイル デバイスに柔軟に適応させ、レスポンシブ デザイン レイアウトを実装するのに役立つ強力なツールです。この記事では、Webman フレームワークを使用してモバイル アダプテーションとレスポンシブ デザインを実装する方法を紹介します。 Webman は CSS ベースです
2023-07-07
コメント 0
964