合計 10000 件の関連コンテンツが見つかりました

jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2865

jqueryのタブ切り替え方法を詳しく解説
記事の紹介:今回はjqueryでタブを切り替える方法について詳しく解説します。 jqueryでタブを切り替える際の注意点は何ですか?以下は実際のケースです。
2018-04-26
コメント 0
2197

アニメーションによるタブ切り替えの実装方法
記事の紹介:今回はアニメーションによるTAB切り替えの実装方法と、アニメーションによるTAB切り替えを実装する際の注意点を紹介します。以下は実際のケースですので見ていきましょう。
2018-05-18
コメント 0
2131
jQueryでタブの自動切り替えを実現するメソッド label_jquery
記事の紹介:この記事では、主にタブ ラベルの自動切り替えを実現するための jQuery のメソッドを紹介します。addClass、兄弟、removeClass チェーン操作のテクニックを含む、jQuery のタブ ラベルを操作するテクニックを分析します。続く。
2016-05-16
コメント 0
1073

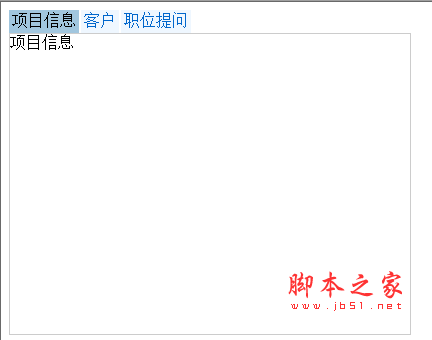
Vueのタブを切り替える方法
記事の紹介:Vue.js では、タブを切り替えることで、異なるコンテンツ間を簡単に移動できます。タブは通常、ヘッダー パネルとコンテンツ パネルで構成され、ユーザーはヘッダーを選択することで別のパネルを選択できます。 Vue.js では、v-if ディレクティブと isActive 属性を使用してタブ切り替えを実装できます。基本的なタブ コンポーネントの例を次に示します。 ```html<template> <div> <ul> <li v-for="(tab,index) in
2023-03-31
コメント 0
1762

Vue開発でタブ切り替えを処理するにはどうすればよいですか?
記事の紹介:Vue 開発で発生したタブ切り替えの問題に対処する方法 Vue.js は、ユーザー インターフェイスの構築に使用される人気のある JavaScript フレームワークです。 Vue 開発では、タブ切り替えの問題に対処する必要があることがよくあります。タブの切り替えとは、ユーザーが別のタブをクリックして別のコンテンツを表示することを意味します。この記事では、Vue開発で遭遇するタブ切り替えの問題の対処方法を紹介します。 1. Vue の動的コンポーネントを使用する Vue の動的コンポーネントは、タブ切り替えの問題に対処する一般的な方法です。 tab コンポーネントを次のように使用することで、
2023-06-30
コメント 0
1860

uniappにタブ切り替え機能を実装する方法
記事の紹介:uniapp にタブ切り替え機能を実装する方法 1. はじめに モバイル アプリケーション開発において、タブ切り替えは一般的かつ重要な機能の 1 つです。クロスプラットフォーム開発フレームワークとして、Uniapp は複数のプラットフォームで同時に実行されるアプリケーションを開発できます。この記事では、Uniapp にタブ切り替え機能を実装する方法と参考用のサンプルコードを紹介します。 2. uni-swiperコンポーネントを利用する Uniappでは、タブ切り替え機能を簡単に実装できるuni-swiperコンポーネントを提供しています。
2023-07-04
コメント 0
2388

360ブラウザのタブバーでマウスをスクロールしてタブを切り替える設定方法
記事の紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10
コメント 0
303

JavaScriptでタブ切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript ではタブ切り替え機能をどのように実装しているのでしょうか?タブ切り替えは、Web サイト開発における一般的な機能の 1 つです。タブを切り替えることで、さまざまなコンテンツを簡単に閲覧できます。この記事では、JavaScriptを使用してタブ切り替え機能を実装する方法と具体的なコード例を紹介します。タブ切り替え機能を実装するには、まず対応するタブ構造を HTML で作成する必要があります。簡単な例を次に示します: <divclass="tab
2023-10-21
コメント 0
1547

Vueによるタブと切り替え機能の実装を詳しく解説
記事の紹介:今回はVueでタブと切り替え機能を実装する方法について詳しく解説します。Vueでタブと切り替え機能を実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-04-27
コメント 0
4719

Vue 開発におけるタブ切り替え効果を最適化するためのヒント
記事の紹介:Vue 開発におけるタブのスライド切り替え効果を最適化する方法 タブは Web ページの一般的なインタラクティブ要素であり、さまざまなコンテンツや機能モジュールを表示するためによく使用されます。 Vue 開発では、タブ関数を実装するためにサードパーティのライブラリを使用したり、独自のコンポーネントを作成したりすることがよくあります。ただし、タブの切り替えプロセス中に、スライド切り替えエフェクトがスタックしたり、カードのコンテンツが点滅したりするなどの問題が頻繁に発生します。この記事では、タブのスライド切り替え効果の問題を解決するのに役立ついくつかの最適化方法を紹介します。 Vue 開発で CSS アニメーションを使用すると、C を使用できます。
2023-06-30
コメント 0
2057
jqueryによる画像切り替え(数値形式)_jquery
記事の紹介:画像切り替えはよく使われる機能です。以下に実装しているのは、画像を切り替えるためのクリック数です。 jquery を学習している友人は、次の原則を参照してください。
2016-05-16
コメント 0
998

angular4でタブ切り替えを実装する方法の紹介
記事の紹介:Angularでタブ切り替えを実装するにはどうすればよいですか?この記事ではangular4でタブバー切り替えを実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
2021-01-05
コメント 0
2642