合計 10000 件の関連コンテンツが見つかりました

あなたのウェブサイトのCSSタイプライター効果を作成する方法
記事の紹介:純粋なCSSは、魅力的なタイプライターのテキスト効果を作成します
コアポイント:
CSS Typewriter Effectsは、テキストを徐々に表示することにより、Webサイトのコンテンツをより動的で魅力的にし、ログインページ、個人Webサイト、コードデモンストレーションに使用できます。
Typewriter効果は、CSSステップ()関数を使用してテキスト要素の幅を0%から100%に変更し、テキストの「Putout」のカーソルのアニメーションシミュレーションを変更して作成できます。
タイピング効果は、タイピングアニメーションのステップ数と持続時間を増やして減少させて、より長いテキストまたは短いテキストに対応することで調整できます。
タイプライター効果は、フラッシュカーソルアニメーションと組み合わせて効果を高めることができ、境界右属性、色、点滅周波数などを調整することでカーソルをカスタマイズできます。
この記事はそうします
2025-02-08
コメント 0
604

Go と Vue.js で Unicode を探索する
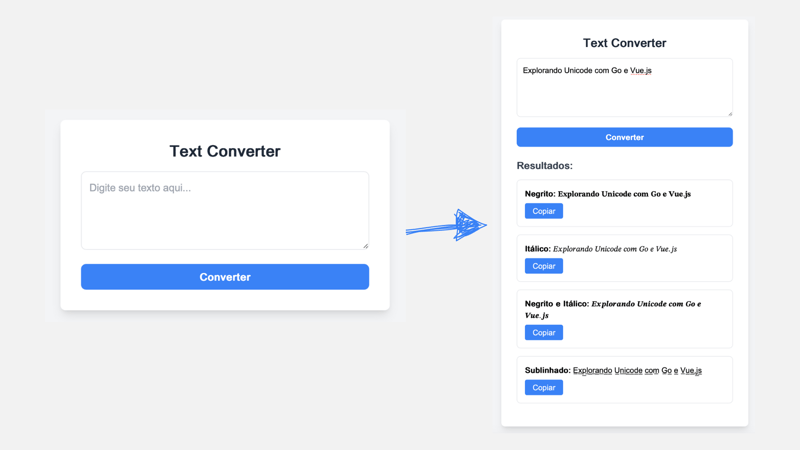
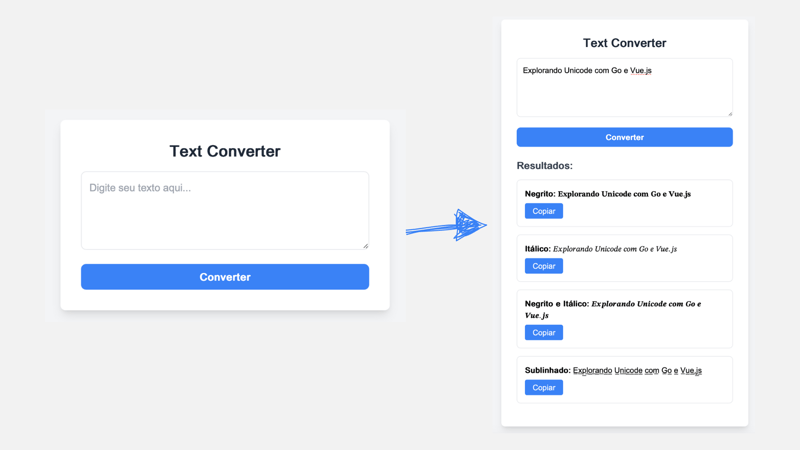
記事の紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。
プロジェクトの構造
Golang バックエンド
フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。
ファイル構造
TextCo
2025-01-17
コメント 0
341

SVGとは何ですか? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利点とアプリケーション
SVG(Scalable Vector Graphics)は、形状、線、曲線、テキスト、色情報を組み合わせて画像を作成する一意の画像ファイル形式です。 JPG、PNG、GIFなどのピクセルベースの形式とは異なり、SVGファイルはグラフィックを作成するための「レシピ」に似ており、画質を失ったりファイルサイズを増やすことなくズームインしたりできます。
SVGファイルは、スケーラビリティと応答性、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど、多くの利点を提供します。イラスト、チャート、ロゴ、アイコン、アニメーション、インタラクティブなチャート、インフォグラフィック、マップ、特殊効果、構築インターフェイスとアプリケーションなど、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
497

Vanilla JavaScript:アニメーションのスティッキーナビゲーションメニューの作成
記事の紹介:コアポイント
純粋なJavaScript、CSS、およびHTMLを使用してjQueryプラグインを必要とせずに、アニメーションのスティッキーナビゲーションメニューを作成します。メニューは、スクロールするときに視界からスライドして、スクロールするときに半透明の効果で視界に戻ってスライドするように設計されています。
このプロセスには、基本的なHTML構造を設定し、メイン要素にスタイルを適用し、メニューをアニメーション化することが含まれます。アニメーションは、イベントハンドラーをスクロールイベントに添付し、CSS変換を使用してスクロール方向に応じてメニューの位置と外観を調整することによりトリガーされます。
このカスタムソリューションは、設計の柔軟性を高め、特定のニーズに応じて簡単にカスタマイズできるようになります。最終結果は、ユーザーエクスペリエンスを向上させる動的なインタラクティブナビゲーションメニューです。
Webナビゲーションメニューのデザインは、料理などの多くの要因を考慮する必要があります
2025-02-16
コメント 0
898

CSSを使用してカスタムレンジスライダーを作成する方法
記事の紹介:純粋なCSSはクールなカスタムレンジスライダーを作成します:JavaScriptは必要ありません、両方のアクセシビリティ
この記事では、アクセシビリティを確保しながらJavaScriptに依存することなく、CSSとネイティブHTML要素のみを使用してカスタムスコープスライダーを作成する方法を示します。チュートリアルは、ブラウザのデフォルトスタイルのリセットや無効化など、入力要素をカスタマイズする方法、スライダースタイルの設定、ボーダーイメージを使用してスライドグラデーション効果の作成をカスタマイズする方法をカスタマイズします。さらに、微妙なアニメーションを追加してユーザーの相互作用を強化する方法について説明します。たとえば、クリック時にスライダーをボーダーのみの円から完全な円に変換したり、ホバリングしたときに色を暗くしたりします。このテクノロジーは、ネイティブ機能を保持し、キーボードナビゲーションをサポートし、カスタムレンジスライダーに汎用性の高い機能を提供します
2025-02-09
コメント 0
635

Doubao はいつ発売されましたか?
記事の紹介:2023年8月、Bytedanceは新しいAIアシスタント「Doubao」を発表し、同社の会話型AI製品分野への正式参入を示した。 ByteDance マルチモーダル生成テクノロジーのおかげで、Doubao はテキストを作成するだけでなく画像も生成でき、強力なコンテンツ作成能力を示します。新しいものとして、Doubao も技術的およびパフォーマンス向上の余地に直面していますが、その開発の見通しは広く、よりインテリジェントで効率的な AI エクスペリエンスをユーザーに提供するための継続的な改善に対する ByteDance のサポートに依存すると予想されます。 Doubao の誕生は、ByteDance の AI テクノロジーの結晶であるだけでなく、AI テクノロジーによって引き起こされる生活と仕事の差し迫った変革を予告する重要なステップでもあります。
2024-11-27
コメント 0
950

Deepseekとは何ですか?
記事の紹介:Deepseek:見逃してはいけないAIスマートアシスタント! DeepSeekは、ユーザーの間で人気のあるAIツールです。強力なインテリジェントなインタラクティブなコミュニケーション関数を提供し、以下はその強力な機能の詳細な紹介です:Deepseekのコア機能:テキスト処理マスター:高品質のコピーライティングを簡単に作成し、翻訳して磨き、テキスト表現能力を向上させます。プログラミングツール:コードを効率的に生成および完全に生成し、コードロジックを迅速に理解し、コードエラーを効果的に検出および修正し、プログラミング効率を大幅に改善します。インテリジェントインタラクションエキスパート:インテリジェントなカスタマーサービスとスマートコックピット機能が組み込まれているため、便利なインタラクティブな体験を提供します。データ分析予測専門家:サポーター
2025-02-19
コメント 0
229

次のウェブサイトプロジェクトのインスピレーションUIデザインのアイデア
記事の紹介:デザインポイント
この記事では、マイクロインタラクション、ホバーアニメーション、CSSグラデーション、コンバージョン効果をWebサイトデザインに巧みに使用して、視覚的な魅力を高め、ユーザーの行動を導き、最終的にユーザーエクスペリエンスを向上させる方法について説明します。
マイクロインタラクション、ホバーアニメーション、CSSグラデーションおよび変換:これらの要素は、視覚的な関心を効果的に強化し、ユーザーを特定の操作を完了するように導きます。
勾配の背景とCSS変換:Stripe Webサイトに示されているように、Gradientの背景とCSS変換は、行動を促進する要素の魅力的なタイトルまたは背景を作成することができます。
インタラクティブメニュー:通常のメニューを魅力的なディスプレイ領域に変換する一意のレイアウト、スタイリングアイコン、タイトル、要約の説明を備えたインタラクティブメニュー。
微妙な繰り返しアニメーション:ユーザーインタラクションは必要ありません
2025-02-17
コメント 0
505

ドラゴンエイジのシャドウバリアガーディアンのスキル変更方法の紹介
記事の紹介:Dragon Age Shadow Guardian ゲームでは、プレイヤーはキャラクター インターフェイスを通じて装備やスキルを変更できます。まず、画面下部にある 4 つの空きスロットのいずれかをクリックして、装備またはスキルの交換操作を完了します。 ドラゴンエイジのシャドウバリアガーディアンのスキル交換方法の紹介 A: キャラクターインターフェイスに詳細なパスが表示されます。 具体的な手順は次のとおりです。 このゲームでは、プレイヤーが自分の好みやニーズに応じてキャラクターの属性を柔軟に定義できます。 ゲームメニューのキャラクターインターフェイスで、プレイヤーはスキルや装備を簡単に変更できます。 画面の上部には装備、アミュレット、その他の小道具が表示され、下部の 4 つの空きスロットはスキルボックスです。 スキルボックスの上にマウスを置き、左クリックして変更します。各キャラクターは最大 4 つのスキルを保持できます。 さらに、プレイヤーはスキルページでスキルツリーをアップグレードして、スキルの効果を向上させることもできます。
2024-11-06
コメント 0
1011

動いている背景:いつ、なぜ、それらの使用方法
記事の紹介:動的な背景:長所と短所のトレードオフとベストプラクティス
この記事では、動的な背景の適用を深く調査し、変換率への影響を分析し、適用可能で適用できないシナリオを説明し、最終的にベストプラクティスの提案を提供します。
コアポイント:
動的な背景は、ランディングページの変換率を約80%上げることができますが、特にコンテンツが複雑であるか深刻な場合は、ウェブサイトを遅くしてユーザーをそらす可能性があるため、注意して使用する必要があります。
動的な背景のための最も効果的な使用シナリオは、雰囲気を生み出し、あなたのライフスタイルを示す、または感情的な共鳴を喚起することです。トレンドを盲目的に追いかけたり、その美しさのために使用したりしないでください。
動的な背景を正常に使用するには、Webサイトの速度が遅くならないようにし、明確な行動を促進し、テキストの読みやすさを確保し、情報通信を強化する背景を選択し、オーディオ設定に注意を払う必要があります。
たとえそれが動いても
2025-02-10
コメント 0
898

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
560