合計 10000 件の関連コンテンツが見つかりました

TikTokで複数のアカウントを切り替えるにはどうすればよいですか? Douyinにアカウントを切り替える機能がない場合はどうすればよいですか?
記事の紹介:Douyin はショートビデオ分野のリーダーとして、多くのユーザー登録を集めています。多くのユーザーは、さまざまなニーズを満たすために複数の Douyin アカウントを持っています。 Douyinは公式にはマルチアカウントの直接切り替え機能を提供していないため、ユーザーに不便をもたらします。では、TikTok で複数のアカウントを切り替えるにはどうすればよいでしょうか?この記事では、いくつかの切り替え方法を詳しく紹介し、Douyinにアカウントを切り替える機能がない場合はどうすればよいかという質問に答えます。 1. TikTokで複数のアカウントを切り替えるにはどうすればよいですか? 「アカウント スイッチャー」やその他のアプリケーションなど、一部のサードパーティ アプリケーションを使用して、同じデバイス上で Douyin アカウントを簡単に切り替えることができます。これらのアプリケーションは通常、携帯電話のアドレス帳やテキスト メッセージの記録などをインポートすることによってアカウント情報を取得し、それによってユーザー アカウントをワンクリックで切り替えることができます。この方法は、ユーザーが異なる Douyin アカウントをすばやく切り替え、ユーザーの操作性を向上させるのに役立ちます。
2024-03-21
コメント 0
1049

JSコード共有による簡易ラベルクリック切り替え機能の実装
記事の紹介:この記事では主に、JavaScript イベント応答、ページ要素のトラバーサル、属性の動的変換、およびその他の関連する操作スキルを含む、JS で実装された単純なラベル クリック切り替え機能を紹介します。
2018-02-07
コメント 0
1283

Vue は多言語切り替え機能と一般的に使用されるプラグインの推奨事項を実装します
記事の紹介:Vue は、インタラクティブなユーザー インターフェイスを迅速に構築できる人気の JavaScript フレームワークです。多言語アプリケーションでは、さまざまな国や言語環境のユーザーのニーズを満たすために、多言語機能を使用してアプリケーションを使いやすくする必要があります。 Vue は、多言語切り替え機能の実装に役立つ多くの便利なプラグインを提供します。この記事では、Vueの多言語プラグインとよく使われるプラグインの使い方を紹介します。 1. 多言語切り替え機能 Vue-i18n は非常に人気のある Vue プラグインです。
2023-06-09
コメント 0
2960

Vue を使用して画像のクイック プレビューと切り替え機能を実装するにはどうすればよいですか?
記事の紹介:Vue を使用して画像のクイック プレビューと切り替え機能を実装するにはどうすればよいですか? Vue はユーザー インターフェイスを構築するための JavaScript フレームワークで、動的なデータ バインディングとコンポーネント開発の実現に役立ちます。開発プロセスでは、画像のプレビュー機能や切り替え機能をユーザーに提供する必要があることがよくあります。この記事では、Vue を使用してこの機能を実装する方法を紹介し、コード例を使用して、読者がこのテクノロジをよりよく理解して適用できるようにします。まず、グラフの実装に役立つ適切なプラグインを Vue プロジェクトに導入する必要があります。
2023-08-18
コメント 0
1253

Vueとjsmindを使ってマインドマップのグローバルスタイルとテーマ切り替え機能を実装するにはどうすればよいですか?
記事の紹介:Vueとjsmindを使ってマインドマップのグローバルスタイルとテーマ切り替え機能を実装するにはどうすればよいですか?はじめに: マインド マップは、論理的に考えて自分の考えを表現するのに役立つ一般的に使用される思考ツールです。この記事では、Vueとjsmindライブラリを使って、グローバルスタイルやテーマ切り替え機能を備えたマインドマップを構築する方法を紹介します。 1. 準備 コードを書き始める前に、必要な作業をいくつか準備する必要があります。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用すると、
2023-08-13
コメント 0
1921

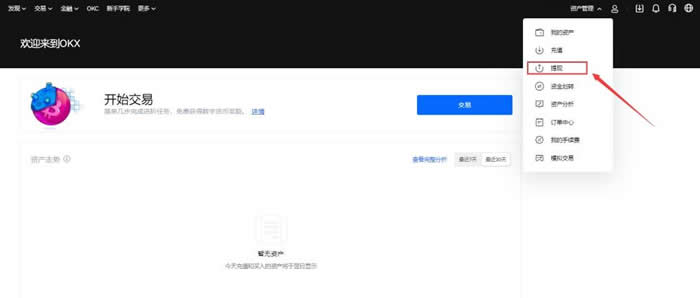
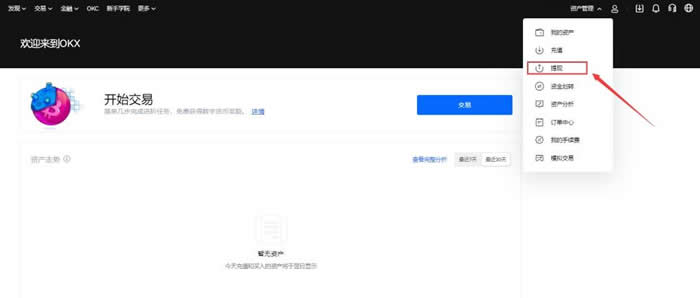
為替取引所から取引所への切り替えは可能ですか?投機為替を送金するにはどうすればよいですか?
記事の紹介:暗号通貨は、私たちが日常的に使用している従来の通貨とはまったく異なる動作をし、独自の方法で発行または作成され、分散化された比較的新しい通貨です。暗号通貨の仕組みにより、あるウォレットから別のウォレットへの送金は基本的に同じです。宛先のウォレットのアドレスを使用してトランザクションを送信し、確認を待つだけですが、送金時間、取引手数料、アドレス形式、および送金時間にはいくつかの例外があります。実際の手順 通貨によっては、取引所間の送金も同様です。では、為替取引所から取引所に切り替えることはできるのでしょうか?多くの投資家は取引所間の送金方法を知りたいと思っていますか?以下に紹介させていただきます。為替取引所から取引所への切り替えは可能ですか?ほとんどの取引プラットフォームは、取引所間の通貨送金をサポートしており、プラットフォームのルールに従って表示されます。
2024-01-31
コメント 0
787

PHP モール開発のヒント: 多言語および通貨切り替え機能の設計
記事の紹介:PHP モール開発スキル: 多言語および通貨切り替え機能の設計 今日のグローバル化の時代において、さまざまな国や地域のユーザーのニーズを満たすために、ますます多くのモール Web サイトが多言語および通貨切り替え機能をサポートする必要があります。 PHPモール開発では、柔軟かつ効率的な多言語・通貨切り替え機能を設計することが非常に重要です。ここでは、関連するコード例とともに、いくつかの実践的なヒントを紹介します。 1. 多言語切り替え機能の設計 多言語ファイルを作成するには、まず多言語ファイルを格納するディレクトリを作成する必要があります。このディレクトリに、
2023-07-30
コメント 0
1570

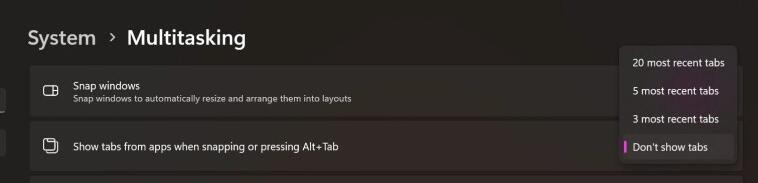
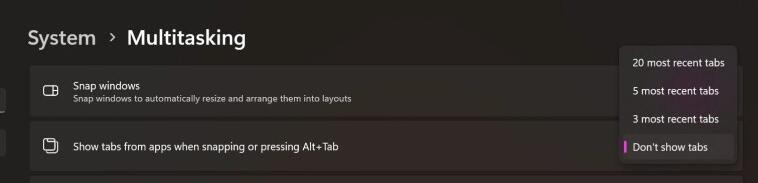
Microsoft、Win11 の Alt + Tab 機能を変更し、最近使用したタブを最大 20 個までしか切り替えられないようにする
記事の紹介:今週 Microsoft は、Canary チャネル、Dev チャネル、および Beta チャネルにそれぞれ 3 つの Insider バージョンをリリースしました。通常、これらの Insider ビルドでは、まだ公表されていないいくつかの新機能が明らかになります。上記の新しいバージョンでは、Windows 11 が、ユーザーが Alt+Tab を押したときに表示できるタブの数を制限することを示しています。これは Twitter ユーザー Xeno によって発見されました。Xeno は、最新の Insider バージョンでは、以下に示すように、Microsoft が設定で Alt+Tab オプションを調整し、最近使用したタブが最大 20 個までしかサポートされなくなったことを発見しました。 Microsoftは「すべてのタブ」の切り替えを許可しています(下の図)。気づいた
2023-12-29
コメント 0
1030

PHP開発ガイド:簡易多言語切り替え機能の実装
記事の紹介:PHP 開発ガイド: 簡単な多言語切り替え機能の実装 はじめに: インターネットの発展に伴い、ますます多くの Web サイトやアプリケーションが多言語機能をサポートする必要があります。 Web開発において、多言語切り替え機能の実装は非常に重要な作業です。この記事では、PHP を使用して簡単な多言語切り替え機能を実装する方法と、開発者が参照できるコード例を紹介します。 1. 準備作業 多言語切り替え機能を実装する前に、いくつかの準備作業を行う必要があります。まず、サポートされている言語を決定し、対応する言語を作成する必要があります
2023-07-01
コメント 0
1707

JavaScriptでタブ切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript ではタブ切り替え機能をどのように実装しているのでしょうか?タブ切り替えは、Web サイト開発における一般的な機能の 1 つです。タブを切り替えることで、さまざまなコンテンツを簡単に閲覧できます。この記事では、JavaScriptを使用してタブ切り替え機能を実装する方法と具体的なコード例を紹介します。タブ切り替え機能を実装するには、まず対応するタブ構造を HTML で作成する必要があります。簡単な例を次に示します: <divclass="tab
2023-10-21
コメント 0
1537

ルーティングを使用して Vue で国際的な多言語切り替えを実装するにはどうすればよいですか?
記事の紹介:ルーティングを使用して Vue で国際的な多言語切り替えを実装するにはどうすればよいですか?多言語 Web サイトを開発する場合、重要なニーズの 1 つは、ユーザーが選択した言語に応じて Web サイトのコンテンツを切り替えられるようにすることです。 Vue.js は人気のある JavaScript フレームワークで、VueRouter プラグインを使用することでルーティング機能を簡単に実装できます。この記事では、ルーティングを使用して Vue で国際的な多言語切り替えを実装する方法を紹介します。まず、VueRouter プラグインをインストールする必要があります。 np通過可能
2023-07-22
コメント 0
2306
PHP - 多言語の自動切り替えを実現
記事の紹介:多くの学生は多くの多言語切り替え Web サイトを閲覧し、非常に優れていると感じていると思います。今日は、エディターが PHP を使用して多言語自動切り替えを実行する機能を紹介します。
2017-12-01
コメント 0
10431

JavaScriptを使用してページ切り替え機能を実装する方法
記事の紹介:JavaScript は、Web ページに対話性を追加するプログラミング言語です。 Web 開発では、JavaScript を使用してページ切り替え機能を実装するのが一般的な方法です。これにより、ユーザーはページを更新せずに別のコンテンツに切り替えることができ、ユーザー エクスペリエンスが向上します。この記事では、JavaScriptを使用してページ切り替え機能を実装する方法を紹介します。 1. ページ切り替えの基本原理 JavaScript を使用してページ切り替え機能を実装する前に、ページ切り替えの基本原理を理解する必要があります。一般的にはページ切り替え
2023-04-21
コメント 0
2804

Vue は言語切り替えを実装します
記事の紹介:多言語 Web サイト開発において、言語切り替えは非常に重要な機能です。最新のフロントエンド フレームワークとして、Vue は言語切り替え機能を自然に実装できます。この記事では、Vueを使って言語切り替えを実装する方法を紹介します。 1. 言語切り替えの原理 Web サイトで言語切り替えを実装するには、次の手順を実行する必要があります: 1. 言語リソース ファイルを作成し、異なる言語のテキストを別のファイルに保存します; 2. 現在の言語タイプをローカルに保存します。 storage ;3. Vue テンプレートで、対応する言語リソース ファイルを使用して元の言語リソース ファイルを置き換えます。
2023-05-11
コメント 0
2075

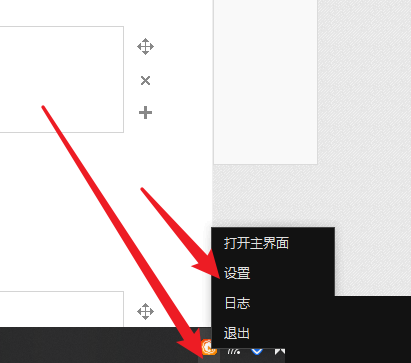
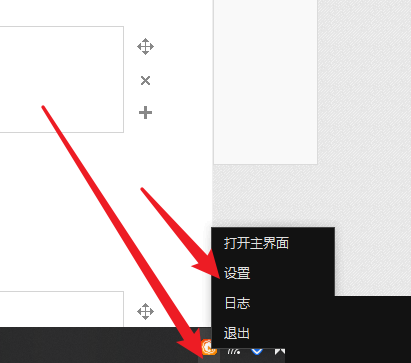
ひまわりリモコンの表示言語を切り替える方法(ひまわりリモコンの言語切り替え方法)
記事の紹介:Sunflower リモコンの表示言語を切り替える方法 (Sunflower リモコン言語切り替え方法) Sunflower は非常に強力なリモコン ソフトウェアですが、Sunflower リモコン ソフトウェアの言語を切り替えるにはどうすればよいですか?以下に、PHP 中国語 Web サイトの編集者が詳しく紹介します。 Sunflower リモコン ソフトウェアで言語を切り替える方法に関するチュートリアル 1. ソフトウェアを開いた後、右下隅のアイコンを右クリックし、ポップアップ ウィンドウで [設定] を選択します。 2. ポップアップウィンドウで「一般」を選択します。 3. 「言語を表示」をクリックします。 4. 最後に、ここで他の言語に切り替えることができます。
2024-06-14
コメント 0
918

JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?現代の Web デザインでは、全画面モード切り替え機能が一般的に使用される機能になっています。全画面モードを使用すると、ユーザー エクスペリエンスが向上し、ユーザーは Web コンテンツの閲覧により集中できるようになります。この記事では、JavaScriptを使用して全画面モード切り替え機能を実装し、具体的なコード例を紹介します。全画面モード切り替え機能を実装するには、JavaScriptで全画面APIを使用する必要があります。
2023-10-21
コメント 0
1619

thinkphp の多言語ログイン エラー
記事の紹介:グローバル化の進展に伴い、Webサイト開発には多言語対応が不可欠となっています。開発プロセスでは、多くの場合、Web サイトに多言語サポートを追加する必要があります。 PHP フレームワーク thinkPHP は開発でよく使用されますが、開発中に thinkphp の多言語ログイン エラーが発生する可能性があります。この記事では、この問題について詳しく説明します。まず、問題の詳細を見てみましょう。当社の Web サイトは中国語と英語をサポートする必要があり、ログイン ページに言語切り替え機能があるとします。英語に切り替える場合は、正しいユーザーを入力してください
2023-05-26
コメント 0
1360

CAD Viewerでモデルとレイアウトを切り替える方法. CAD Viewerでモデルとレイアウトを切り替える方法.
記事の紹介:CAD Viewer でモデルとレイアウトを切り替えるにはどうすればよいですか? CAD Viewerは、多くの人が利用している設計図閲覧用のソフトウェアで、誰でも正確にデータを収集して図面を描くことができるだけでなく、いつでも編集・修正することができるので大変便利です。図面を表示するときに、見やすくするためにモデルのレイアウトを切り替える必要がある場合があります。では、モデルとレイアウトを切り替えるにはどうすればよいでしょうか?以下に、当サイトの編集者がモデルやレイアウトの切り替え方法をまとめましたので、ご参考までに。 CAD ビューアでモデルとレイアウトを切り替える方法: まず、CAD ビューア ソフトウェアを開き、アカウントとパスワードを入力してソフトウェアにログインし、クリックして元の設計図面をインポートし、画面とツールバーを長押しします。情報がポップアップ表示されるので、「マニュアル」を選択します
2024-03-12
コメント 0
1330

jqueryはスキンの切り替えを実装します
記事の紹介:Web サイトのデザインでは、スキンの切り替えは比較的一般的な機能であり、ユーザーが好みのテーマやスタイルを選択できるようになり、ユーザー エクスペリエンスと参加性が向上します。この記事ではjQueryを使ってWebサイトのスキン切り替え機能を実装する方法を紹介します。 1. 準備作業 スキンを切り替える前に、テーマごとのCSSスタイルシートやスキン画像などの素材を準備する必要があります。赤、緑、青という 3 つのテーマがあり、それぞれのテーマに背景画像と対応する CSS ファイルがあるとします。 2. HTML 構造 HTML ページを使用する必要があります。
2023-05-09
コメント 0
531