合計 10000 件の関連コンテンツが見つかりました

CSS を使用して単一行または複数行のテキストをオーバーフローさせ、省略記号を表示する方法
記事の紹介:単一行のテキスト内で省略記号のオーバーフロー表示を実現したい場合は、text-overflow:ellipsis 属性を使用することをご存知でしょう。もちろん、一部のブラウジングと互換性を持たせるために width 属性も追加する必要があります。実装方法: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 効果は図に示すとおりです: ただし、この属性は、単一行テキストの省略記号のオーバーフロー表示のみをサポートします。複数行テキストの省略記号のオーバーフロー表示、
2017-09-08
コメント 0
1894

CSS を使用して単一行または複数行のテキスト オーバーフローを実装し、省略記号を表示する例を共有する
記事の紹介:単一行のテキスト内で省略記号のオーバーフロー表示を実現したい場合は、text-overflow:ellipsis 属性を使用することをご存知でしょう。もちろん、一部のブラウジングと互換性を持たせるために width 属性も追加する必要があります。実装方法: overflow: hidden; text-overflow:ellipsis; 実装効果: ただし、この属性は 1 行の省略記号のオーバーフロー表示を実装したい場合はどうなるでしょうか。複数行テキストの省略記号?
2017-07-27
コメント 0
1535

共有テキストのオーバーフロー非表示の例
記事の紹介:ページを書くときに、単一行のテキストのオーバーフロー非表示を使用していましたが、今日、複数行のテキストのオーバーフロー非表示に遭遇し、オーバーフロー部分に省略記号を使用しました。いくつかの情報を確認して整理し、共有しました。単一行のテキストのオーバーフローの非表示 単一行のテキストのオーバーフローの非表示については、text-overflow: ellipsis で完全に解決できますが、これを使用する場合は、overflow: hidden とwhite-space: nowra を組み合わせる必要があります。
2018-05-11
コメント 0
4268

JavaScript を使用してテキスト領域の単語数をカウントするにはどうすればよいですか?
記事の紹介:場合によっては、入力ボックスまたはテキスト領域に入力された単語の数を数えることがタスクになることがあります。複数行のテキストを表示したい場合は、通常、テキスト領域を使用します。テキスト領域にテキストを入力するとき、ユーザーは単語間または行間の区切り文字としてスペースを使用できます。この記事では、HTML、JavaScript コード、および Jquery ライブラリを使用して入力テキスト内の単語をカウントするプロセスを説明します。これを 2 つの異なる例を使用して説明します。最初の例では、入力されたスペースまたは改行をカウントして単語数を見つけます。 2 番目の例では、まず改行を単純なスペースに置き換えてから、テキスト分割を使用してテキストをスペースで分割し、単語数を調べます。例 1: HTML および JavaScript コードを使用して計算を渡す
2023-09-08
コメント 0
1873

jqueryを使用して情報コンテンツを変更する方法
記事の紹介:Web 開発では、Web ページ上のコンテンツを変更する必要がよくあります。 jQuery を使用すると、テキスト、HTML、CSS に簡単にアクセスして変更したり、Web ページをより生き生きとした興味深いものにするための動的な効果を作成したりすることもできます。この記事では、jQuery を使用してメッセージのコンテンツを変更する方法について説明します。 1. テキスト コンテンツの変更 jQuery は、テキスト コンテンツを変更する簡単な方法を提供します。 text() メソッドを使用して、要素のテキスト コンテンツを取得または設定できます。例:```//要素を取得します。
2023-04-11
コメント 0
1377

jQuery を使用して Web ページのスタイルを簡単にカスタマイズする
記事の紹介:jQuery を使用して Web ページのスタイルを簡単にカスタマイズする Web 開発において、カスタマイズされた Web ページのスタイルは非常に重要な部分です。 jQuery を使用すると、Web ページのスタイルを簡単にカスタマイズし、より優れた視覚エクスペリエンスをユーザーに提供できます。以下では、jQuery を使用して Web ページのスタイルをカスタマイズする方法と、具体的なコード例を紹介します。 1. テキスト スタイルを変更する まず、フォントの色、サイズ、配置などを変更するなど、jQuery を通じてテキスト スタイルを変更できます。以下にその 1 つを示します
2024-02-23
コメント 0
1168

jQueryを使って動的要素のクリックイベントを設定する方法
記事の紹介:jQuery は、動的な Web ページ効果と対話性を作成するための人気のある JavaScript ライブラリです。 jQuery を使用すると、ボタンやテキスト ボックスなどの動的な要素を Web サイトに簡単に追加できます。この記事では、jQueryを使って動的要素のクリックイベントを設定する方法を紹介します。一般に、jQuery を使用して動的要素のクリック イベントを設定するのは非常に簡単です。以下は、jQuery を使用してボタン クリック イベントを設定する方法を示す簡単なコード例です。
2023-04-10
コメント 0
1162

CSSテキストのオーバーフローを解決する方法
記事の紹介:CSS テキストの超過 Web デザインでは、要素の境界を超えるテキストに遭遇することがよくあります。テキストのオーバーフローはデザイン レイアウトを破壊し、ユーザー エクスペリエンスに影響を与える可能性がありますが、CSS の十分な知識がこの問題の解決に役立ちます。実際には、テキストの処理方法を制御する方法がいくつかあり、それらを実際の例とともに以下に説明します。 1. 省略記号 省略記号は、最も一般的に使用されるテキスト切り捨て処理方法であり、単一行または複数行のテキストを切り捨てるために使用できます。単一行の省略記号 単一行のテキストが密集している場合は、テキスト コンテナーの幅とテキストを超える省略記号パターンを設定します。
2023-04-06
コメント 0
7131

jqueryで要素のテキストの色を設定する方法(2つの方法)
記事の紹介:Web 開発では、要素のテキストの色を変更する必要がよくあります。このとき、jQueryを使うと簡単に実現できます。 1. CSS メソッドを使用してテキストの色を変更する jQuery の CSS メソッドを使用して、要素のテキストの色を簡単に変更できます。 CSS メソッドはオブジェクト パラメーターを受け入れ、キーと値のペアを通じて CSS プロパティとプロパティ値を設定できます。例: ``` js$(selector).css("color","red");```上記の例では、セレクターと一致します。
2023-04-07
コメント 0
2272

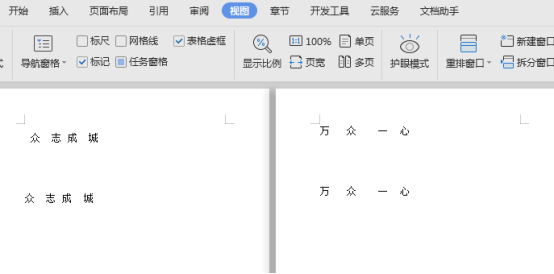
Word を通常のページングに戻す方法
記事の紹介:Word は、従業員がよく使用するソフトウェアです。使用中に、さまざまな状況に遭遇します。使用中に、読みやすくするために文書のページネーションが行われます。場合によっては、ページネーションが間違っていて、ページネーションを調整する必要があることがあります。Word では、ページング機能を使いこなせると、作業効率が大幅に向上します。今日はワードを通常のページングに調整する方法を説明します。 1. まず、編集する必要がある複数ページの Word 文書を開きます。 (以下に示すように)。 2. 次に、メイン メニュー バーの [表示] をクリックして開きます (下の図を参照)。 3. 次に、ポップアップ サブメニュー バーの [単一ページ] をクリックして開きます (下の図を参照)。 4. 最後に、ページングが単一ページに調整されます (次の図を参照)。
2024-03-19
コメント 0
1354

jQueryでテキストを取得する方法
記事の紹介:jQuery は広く使用されている JavaScript ライブラリであり、JavaScript の記述を簡素化し、開発者が HTML ドキュメント内の要素やコンテンツを簡単に操作できるようにします。一般的なニーズの 1 つは、HTML ドキュメント内のテキスト コンテンツを取得することです。この記事では、jQuery でテキストを取得する 2 つの一般的な方法を紹介します。 1. text() メソッド text() メソッドは、要素のテキスト コンテンツを取得するために使用できる jQuery の組み込みメソッドです。この方法を使用すると、簡単に取得できます
2023-05-24
コメント 0
1875

jQueryのスパン変更
記事の紹介:jQuery を使用してスパンを変更すると、Web ページにインタラクティブな効果を簡単に追加でき、ユーザーはインターフェイスのエクスペリエンスを向上させることができます。この記事では、jQuery を使用してスパンを変更する一般的な方法をいくつか紹介します。 1. スパン コンテンツの変更 スパン コンテンツの変更は、最も一般的な操作です。 .text() メソッドまたは .html() メソッドを使用して、スパンのコンテンツを変更できます。 .text() メソッドは要素のテキスト コンテンツを設定または返すために使用され、.html() メソッドは要素の HTML コンテンツを設定または返すために使用されます。以下にその例を示します。
2023-05-14
コメント 0
2631

jQuery でテキストを操作するために使用できるメソッドについて学習します。
記事の紹介:jQuery でテキストを操作するために使用できるメソッドについて説明します。jQuery は、フロントエンド開発で広く使用されている JavaScript ライブラリです。DOM 要素を操作するための便利で使いやすいメソッドが多数提供されています。テキストを処理する場合、jQuery は開発者がテキスト コンテンツを簡単に変更、取得、操作できるようにする一連のメソッドを提供します。以下では、一般的に使用される jQuery テキスト処理メソッドをいくつか紹介し、誰もがそれをよりよく理解して使用できるように、具体的なコード例を添付します。文章()
2024-02-28
コメント 0
1196

PSでフォントを半分に折りたたむ方法
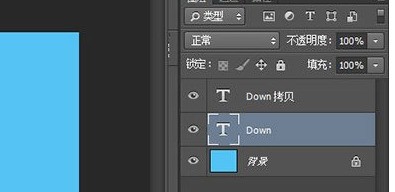
記事の紹介:1. まず、キャンバスに書きたい単語を入力します (太字などの太字の単語を使用することをお勧めします)。 2. 次に、別のレイヤーをコピーし、下のテキストの色を黒に変更します。 3. 次に、上でコピーしたテキストレイヤーを右クリックし、[テキストのラスタライズ]を選択します。 4. 次に重要なステップですが、マーキー ツールを使用して 1 つの文字の半分を選択し、CTRL+T を使用して自由変形状態に入ります。 6. 最後に、CTRL キーを押したまま中央の小さなボックスをクリックして上にドラッグすると、折り畳み効果が現れます。 7. 次に、他の文字の単語に対しても同様の操作を行い、最終的に単語を折りたたむ効果を取得します。
2024-04-01
コメント 0
556

pycharm コメントのショートカット キーは何ですか?
記事の紹介:pycharm コメントのショートカット キーは次のとおりです: 1. 単一行のコメントの場合は、「#」を使用します。 2. 複数行のコメントの場合は、3 つの引用符「"」を使用します。 3. バッチ コメントの場合、コメントするテキスト行を選択します。背景が変わったら「Ctrl+/」を同時に押します。 "; 4. バッチコメントをキャンセルし、コメントされたテキスト行を選択し、背景が変わったら「Ctrl+/」を同時に押します; 5. バッチインデント、インデントするテキスト行を選択し、背景が変わったら「TAB」キーを押します ; 6. 一括インデントをキャンセルし、インデントするテキスト行を選択し、背景が変わったら「SHIFT+TAB」キーを押します。
2023-12-05
コメント 0
5998

テキストがオーバーフローしたときに省略記号を実装する CSS
記事の紹介:CSS のクイック スタート: この記事では、テキストがオーバーフローしたときに省略記号を表示する CSS の方法を紹介します。単一行のテキスト オーバーフローの場合は、text-overflow:ellipsis 属性を使用できます。
2020-06-04
コメント 0
2869

jQuery の使用: プロパティ値の変更に関するチュートリアル
記事の紹介:jQuery は、Web 開発の多くのタスクを簡素化する強力な JavaScript ライブラリです。一般的なタスクの 1 つは、要素の属性値を変更することです。このチュートリアルでは、jQuery を使用して要素の属性値を変更する方法と、具体的なコード例を詳しく紹介します。 1. 要素のテキスト コンテンツを変更する jQuery を使用すると、要素のテキスト コンテンツを簡単に変更できます。たとえば、ID が「myText」の要素があり、そのテキスト コンテンツを「Hello」に変更したいとします。
2024-02-23
コメント 0
693

HTML、CSS、jQuery を使用して動的なページネーション機能を作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的なページング機能を作成する方法 Web コンテンツがますます豊富になるにつれて、ページング機能は多くの Web サイトで不可欠な要素の 1 つになりました。ページング機能を使用すると、ユーザーは大量のコンテンツを簡単に閲覧および管理できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用して動的なページネーション機能を作成する方法を学び、具体的なコード例を示します。 HTML 構造 まず、ページネーション機能を収容するための基本的な HTML 構造を作成する必要があります。
2023-10-26
コメント 0
1492