合計 10000 件の関連コンテンツが見つかりました
jquery簡易画像ナビゲーションプラグイン jquery.imgNav.js_jquery
記事の紹介:数日前、ある女の子が私に、Liziting のホームページの画像ナビゲーション効果の実装を手伝ってほしいと頼んできました。これは、画像 A をクリックすると画像 A に関連するコンテンツに切り替わります。画像 B をクリックすると、画像ナビゲーション効果に切り替わります。画像 B に関連する内容。 以上です。
2016-05-16
コメント 0
942

jQueryで画像を変更する方法
記事の紹介:フロントエンド開発では、さまざまな状態やイベントに応じてページ上の画像を動的に変更する必要があることがよくありますが、このとき画像の切り替えを完了するには jQuery を使用する必要があります。ここではよく使われるjQueryの画像切り替え方法を2つ紹介します。 1. CSSクラスを追加して画像を切り替える 画像にCSSクラスを追加または削除することで画像を切り替える方法です。 HTML コード: ```<img id="myImage" src="image1.jpg" alt="MyImage">
2023-05-28
コメント 0
1257

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2405

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1310

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2012

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1470

Win10 で背景画像の切り替え頻度を変更する方法 Win10 システムで背景画像の切り替え頻度を変更する方法
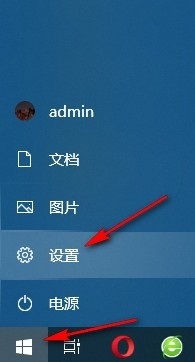
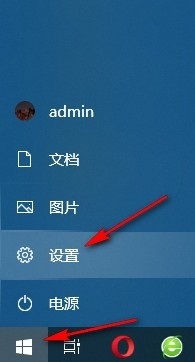
記事の紹介:多くの友人が Win10 システムの使用を好む理由は、Win10 システムでは、コンピューターのスクリーンセーバーの変更など、コンピューターのさまざまな個人設定を行うことができるためです。パソコンにはデフォルトの背景画像がありますが、単調な背景画像を複数の画像を順番に再生するスライドショーに変更したり、画像の切り替えの頻度を設定したい場合、どのように設定すればよいでしょうか? 次に編集者が説明します。 Win10システムで背景画像の切り替え頻度を変更する方法を紹介します。 Win10 システムで背景画像の切り替え頻度を変更する方法 1. 最初のステップでは、コンピューターの [スタート] ボタンをクリックして開き、メニュー リストで [設定] オプションを見つけ、クリックしてオプションを開きます。
2024-04-11
コメント 0
1132

ネイティブ JS はトランスフォームを使用してバナーの無限スクロール効果を実現します
記事の紹介:機能、デフォルトでは、無限ループで右に移動し、番号をクリックすると対応する画像に切り替わり、左右をクリックすると画像が切り替わります。原理: まず原理について話しますが、すべてのピクチャはレイアウト内で重なり合います。つまり、Y 方向が揃っている限り、現在表示されているピクチャの Z インデックス レベルが最も高くなります。
2020-06-20
コメント 0
2404

写真のサイズを変更する方法 kb パソコンで 200kb 未満の写真のサイズを変更する方法
記事の紹介:画像フォルダーを開いて画像のサイズを変更するだけです。チュートリアル 対象モデル: Lenovo AIO520C システム: Windows 10 Professional Edition 分析 1 まず、フォルダーページに入り、画像ファイルをクリックします。 2 フォルダを再度クリックし、ポップアップ メニュー バーの上部にある [開く] を選択します。 3. 「編集」をクリックした後、「切り抜きと回転」を選択し、画像のサイズを変更します。補足: コンピュータ画像の kb サイズを調整する方法 1. まず、画像フォルダ ページに入り、フォルダを見つけて右クリックします。 2 次に、メニューバーで「プログラムから開く」をクリックします。 3. 左上隅の [サイズ変更] をクリックし、ポップアップ ウィンドウで kb サイズの値を設定します。概要/メモ 画像の kb を調整するにはさまざまな方法があります。
2024-02-22
コメント 0
957

ppt2013にカスタムピクチャスタイルを挿入する方法
記事の紹介:ppt ソフトウェア プログラムを起動し、新しい空のプレゼンテーションを作成し、タイトル メニュー バーの [挿入] --> [画像] オプションをクリックし、プレゼンテーションの編集に使用する必要がある画像を挿入します。画像を選択し、画像ツールの[書式]タブをクリックし、書式オプションバーの[切り抜き]オプションをクリックし、ポップアップメニューオプションバーの[形状に合わせて切り抜き]をクリックします。ポップアップの[形状]オプション枠で切り抜きたい形状をクリックします。ここで切り取る形状は、ラベル下の[雲マークアップ]の形状スタイルです。プレゼンテーション ウィンドウに戻ると、画像の境界線が雲の吹き出しの形状スタイルに合わせて自動的に調整されていることがわかります。ただし、この効果はあまり良くないため、修正する必要があります。次に、「図ツール」-->「書式」タブの「トリミング」オプションをクリックします。
2024-04-16
コメント 0
1125

コンピューターの画面がいっぱいにならず、黒い枠が表示される場合はどうすればよいですか?
記事の紹介:コンピュータ画面に黒い枠が表示される問題の解決策は次のとおりです: 1. デスクトップの空白スペースを右クリックして [ディスプレイ設定] を選択します; 2. [ディスプレイ] 列に切り替えて解像度オプションを見つけます; 3.解像度をシステムが推奨する解像度に変更し、変更を保存します。
2020-07-17
コメント 0
17031

ドットイメージカルーセルのjQuery実装例の共有
記事の紹介:ページ上の指定した位置に実装された画像が自動的に左右に切り替わり、画像の左下のラベル(または中央の小さな点)をクリックすると、対応する画像に切り替わります。次に、この記事では、jQuery を使用してドット イメージのカルーセル効果を実現するサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-22
コメント 0
1913

スライドマスターにはどのような機能があるのでしょうか?
記事の紹介:スライドマスターの機能としては、1.ページ内の同じ位置に複数回表示する必要がある要素をマスターに配置するなど効率化、2.同じ章のタイトルをそのまま残す部分切り替えなどがあります。メインテキストは動的に切り替わりますが、変更は変わりません; 3. 干渉を避ける、つまり、PPT のポストプロダクション中のページへのマウスの干渉を回避します; 4. マスクをプリセットします、つまり、画像にマスクを追加できます。
2019-07-23
コメント 0
153177

Win10 スタートメニュー切り替えスタイルチュートリアル
記事の紹介:win10のシステムアップデート後、テーマやスタートメニューが変わってしまったという方も多いと思いますが、実はこれは切り替えることができるのですが、皆さんもやり方が分からないと思いますので、切り替え方を見てみましょう。 win10のスタートメニューのスタイル。 win10 スタート メニューのスタイルを切り替える方法: 1. まずデスクトップに入り、空白スペースを右クリックします。 2. 次に、メニューの「個人用設定」をクリックします。 3. 次に、左側の「テーマ」をクリックします。 4. 最後に、誰もがスタイルを変更したり切り替えることができます。
2024-01-10
コメント 0
1545

PPTを使って写真を切り出す操作手順
記事の紹介:クリックして PPT を開き、「挿入」をクリックして画像を選択し、切り取りたい画像を見つけます。画像をインポートした後、[画像形式] タブをクリックし、[背景の削除] オプションをクリックします。上部をクリックして保持したい領域をマークし、ブラシを使用して切り取る必要があるコンテンツを円で囲みます。このとき、一部の場所が正しく認識されていない可能性がありますので、マーク削除領域ブラシを使用して、保持する必要のない領域を選択します。マーキングが完了したら、クリックして変更を保存します。この時点で、画像の蝶の部分が切り取られていることがわかります。
2024-04-17
コメント 0
409