合計 10000 件の関連コンテンツが見つかりました
PHP による 3D パーセンテージ グラフィック統計効果の生成_PHP チュートリアル
記事の紹介:PHP は、3D パーセンテージ グラフィック統計効果を生成します。 PHP は 3D パーセンテージ グラフィックの統計効果を生成します。このプログラムは、ユーザーが提供したデータに基づいて 3D パーセンテージ グラフィックの統計効果を生成します。この統計効果は、中国の Web マスターの PHP チュートリアルに似ています。
2016-07-13
コメント 0
1098

SVG と CSS3 に基づいたかわいい漫画の動物アニメーションの特殊効果
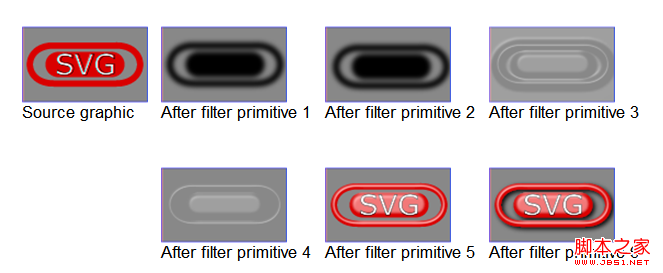
記事の紹介:SVGフィルターとCSS3をベースにした可愛い動物アニメーションの特殊効果です。この特殊効果では、HTML タグと SVG を使用して動物の外観を作成し、CSS3 アニメーションを使用して動物のさまざまなアニメーション効果を作成します。
2017-01-19
コメント 0
1863

SVG ベースの走行距離計デジタル モーション ブラー特殊効果プラグイン
記事の紹介:odoo.js は、HTML5 SVG に基づいた走行距離計デジタル モーション ブラー特殊効果プラグインです。このプラグインは、走行距離計の数値が急速に反転する効果をシミュレートするために使用されます。使い方は簡単で、数字を反転するとモーション ブラー効果があり、とてもクールです。
2017-01-18
コメント 0
1671

PPTグラフィックを愛のテキスト効果に組み合わせる方法
記事の紹介:1. PPT を開き、ソフトウェアを開いた後、新しい空白のページを作成します。 2. 新しい空白のページを作成した後、上部の [挿入] [図形の選択] をクリックし、最初に L 字型の挿入図形を選択します。 3. L字図形を挿入した後、楕円形を選択し、Shiftキーを押して楕円形から正円形に変更し、楕円形の塗りつぶし色をオレンジに設定します。 4. プロセス シンボルを使用して v の形状を設計します。シンボルを選択した後、回転して v 効果を作成し、v グラフィックを赤で塗りつぶします。 5. L字型を使用して、文字eを組み合わせるように適用します。 6. 挿入した 4 つの図形を選択し、[水平方向に配置] をクリックして、整然と均等に配置します。 7. 最後に、すべての図形を選択し、右クリックして [グループ化] を選択します。
2024-03-26
コメント 0
1030

クールな HTML5 SVG テキスト変形アニメーション効果
記事の紹介:これは非常にクールな HTML5 SVG テキスト変形アニメーション効果です。この特殊効果はSVGとanime.jsを使用し、SVGストロークアニメーションによって様々な美文字アニメーション特殊効果を完成させます。
2017-01-18
コメント 0
1586

JavaScriptでS字を描く方法
記事の紹介:JavaScript は、HTML および CSS と連携してさまざまな魅力的な Web サイト効果を作成できるフロントエンド プログラミング言語です。 JavaScript を使用してグラフィックを描画する必要がある場合、よくある質問の 1 つは、S 字を描く方法です。この記事では、S字型のグラフィックを描画するいくつかの方法を紹介します。最初の方法: SVGSVG (Scalable Vector Graphics) は、Web グラフィックの作成と表示に使用できる XML ベースのベクター グラフィック形式です。 SVG では、path 要素を使用して定義できます。
2023-05-09
コメント 0
796

PHP グラフィック検証コード コード共有、PHP グラフィック検証コード code_PHP チュートリアル
記事の紹介:PHP プロダクション グラフィック検証コード コード共有、PHP グラフィック検証コード コード。 PHP プロダクション グラフィック検証コードのコード共有、PHP グラフィック検証コードのコード効果: myvcode.class.php: 検証コードを作成するためのクラスをカプセル化します php /* * file:myvcode.class.php * 検証コード クラス、クラス名 Vcode
2016-07-13
コメント 0
1096

CSS 描画: 単純な動的グラフィックス効果を実装する方法
記事の紹介:CSS 描画: 単純な動的グラフィック効果を実装する方法 はじめに: フロントエンド開発では、多くの場合、動的グラフィック効果を使用して Web ページを美しくし、インタラクティブに強化する必要があります。 CSS 描画は、さまざまな動的なグラフィック効果を実現するためのシンプルかつ強力な方法です。この記事では、一般的な単純な動的グラフィックス効果をいくつか紹介し、具体的なコード例を示します。 1. CSS を使用してグラデーション効果を実現する Web デザインでは、背景のレンダリングや要素の塗りつぶしにグラデーション効果がよく使用されます。 CSS はグラデーション効果を実現する 2 つの方法を提供します
2023-11-21
コメント 0
1595