合計 10000 件の関連コンテンツが見つかりました

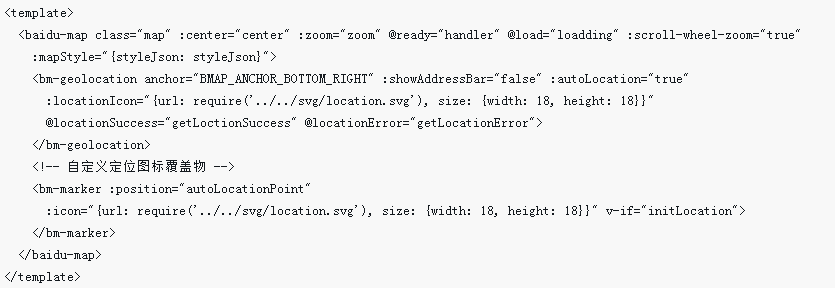
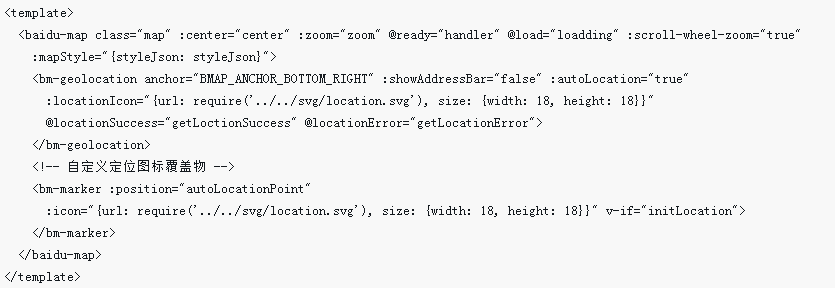
vue-baidu-mapのページ入力後の自動位置決め方法の詳細説明
記事の紹介:今回は、vue-baidu-map がページに入った後の自動位置決めを実装する方法について詳しく説明します。vue-baidu-map がページに入った後の自動位置決めを実装するための注意点は何ですか。実際のケースを見てみましょう。見てください。
2018-05-15
コメント 0
3132

CSS 位置決めプロパティを使用して要素の絶対的なレイアウト効果を実現する
記事の紹介:CSSposition 属性を使用して、要素の絶対配置効果を実現します。Web デザインでは、レイアウト要件を達成するために要素を配置する必要があることがよくあります。 CSS のposition 属性は非常に重要な位置決め属性であり、異なる値を設定することで要素の位置決め効果を実現できます。この記事では、position 属性のさまざまな値と、要素の絶対配置効果を実現する方法を紹介します。 Position 属性には次の値から選択できます: static: デフォルト値、要素はテキストの後に続きます
2023-12-27
コメント 0
637

絶対位置決めモーション命令を正しく使って作業効率を向上
記事の紹介:絶対位置決めモーション命令を正しく使用して作業効率を向上させる方法 絶対位置決めモーション命令は、現代の工場で一般的な自動化制御技術の 1 つです。精密位置決め制御により、目標位置を指定して物体の正確な移動を実現します。絶対位置決め動作命令を正しく使用すると、作業効率が向上するだけでなく、生産品質の向上とコストの削減にもつながります。この記事では、絶対位置決めモーション命令の正しい使い方とコード例を詳しく紹介します。まず、絶対位置決めモーション命令を正しく使用するには、明確な目標位置が必要です。絶対位置決めを使用する場合
2024-01-23
コメント 0
1175

絶対位置決めモーション命令を解析して適用
記事の紹介:絶対位置決めモーション命令の分析と適用には、特定のコード例が必要です。 1. はじめに 現代の工業生産では、自動化された生産装置が重要な役割を果たしています。自動化機器の中でもモーションコントロールはそのひとつです。絶対位置決めモーション命令はモーション制御で一般的な命令ですが、この記事ではその分析と応用について説明し、具体的なコード例を使用して説明します。 2. 絶対位置決めモーション命令解析 絶対位置決めモーション命令は、目標位置を入力として、指定された位置に直接デバイスを移動させる動作をさせる命令です。以下は概要です
2024-01-23
コメント 0
610

HTML レイアウトのヒント: 位置属性を使用してカスケード要素を制御する方法
記事の紹介:HTML レイアウト スキル: 位置属性を使用して積み重ねられた要素を制御する方法 Web デザインでは、複雑なレイアウト効果を実現するために、多くの場合、位置属性を使用して要素の位置と積み重ね関係を制御する必要があります。この記事では、一般的に使用される 3 つの位置属性値 (相対、絶対、固定) を紹介し、対応するコード例を示します。 1. Relative (相対位置決め) 相対位置決めは、要素の元の位置を基準にして移動します。
2023-10-20
コメント 0
630

絶対位置決めの多様な応用例を明らかにする
記事の紹介:絶対位置決めの多面的な使用法を分析するには、特定のコード例が必要です。絶対位置決め (AbsolutePositioning) は、CSS における非常に重要な位置決め方法です。これを使用すると、さまざまなレイアウト効果を実現し、要素をドキュメント フローから分離し、ドキュメント フローを正確に指定できます。要素の位置、ページ上の位置。この記事では、絶対配置のさまざまな使用法を検討し、具体的なコード例を示します。正確な位置決めの実現 絶対位置決めの最も基本的な使用法は、正確な位置決めを実現することです。上、左、を設定すると、
2024-01-18
コメント 0
701

絶対位置決めとは何ですか
記事の紹介:絶対位置決めは、空間内のオブジェクトまたは要素の正確な位置を決定するためにコンピュータ サイエンスおよびグラフィックスで一般的に使用される概念であり、基準点または座標系に対する相対的な位置の測定です。コンピュータ サイエンスやグラフィックス、Web デザイン、ナビゲーション システムなどの分野で広く使用されています。絶対位置決めを通じて、オブジェクトや要素を正確に制御および配置して、さまざまな機能や効果を実現できます。絶対位置決めを使用する場合は、料金を支払う必要があります。最高の使用効果とユーザーエクスペリエンスを確保するために、精度、要素の積層順序、デバイスの適応などの基準点に注意を払います。
2023-10-23
コメント 0
2058

CSS におけるさまざまな配置方法の違いについて話しましょう
記事の紹介:CSS の位置決めは Web デザインにおける重要なテクノロジーであり、CSS の位置決めプロパティを通じて、Web ページ上の要素の位置、サイズ、表示効果を制御できます。 CSS の配置には、絶対配置、相対配置、固定配置の 3 つの一般的な方法があります。 3 つの方法はいずれも要素の位置や表示効果を制御できますが、それぞれにいくつかの違いがあるため、この記事ではそれらの違いについて詳しく紹介します。 1. 絶対配置 絶対配置とは、親コンテナ (または祖先コンテナ) を基準とした相対的な位置を指定することにより、要素を正確に配置することを指します。絶対位置決めを使用する場合、
2023-04-23
コメント 0
1146

マウスパッドの上にマウスを置くとマウスの感度が高くなるのはなぜですか?
記事の紹介:マウスパッドは位置決めを補助することができるためです。マウスパッドは、マウスの位置決めと移動を面で適切にサポートします。一般的な表面に直接置く場合と比較して、マウスの使いやすさと実用性が向上し、破片やほこりの蓄積を効果的に減らすことができます。これにより、マウス使用中のフレームスキップ現象が軽減され、マウス使用の精度が効果的に向上し、マウスに対するさまざまな外部要因の影響が軽減されます。
2022-11-14
コメント 0
4436

CSS 配置プロパティの分析: 位置と上/左/右/下
記事の紹介:CSS 位置属性分析: 位置と上/左/右/下 CSS (カスケード スタイル シート) は、Web ページのスタイルを記述するために使用される言語であり、豊富な属性とセレクターのセットが含まれています。 CSS では、ページ上の要素の位置を制御するために位置決めプロパティが広く使用されています。その中でも、position 属性と top/left/right/bottom 属性の組み合わせにより、要素の正確な位置決め効果を実現できます。位置属性位置
2023-10-24
コメント 0
1487

CSSのleft属性の使い方
記事の紹介:left 属性は CSS の位置決め属性で、要素の左端を指定するために使用され、位置決めされた要素の左マージン境界とその要素を含むブロックの左境界の間のオフセットを定義します。 「position」プロパティの値が「static」の場合、「left」プロパティを設定しても効果はありません。
2019-05-30
コメント 0
3240

ポジショニングとは
記事の紹介:位置の配置は、ページ上の要素の位置を制御するために使用される CSS プロパティです。開発者は、position プロパティを使用することで、要素を正確に配置してレイアウトし、要素が目的の位置に表示されるようにすることができます。 CSS では、position 属性には 4 つの値があります: static、relative、absolute、fixed. それぞれの値には異なる動作と効果があります. 異なる位置決め値とその他の関連する属性を使用することで、さまざまなレイアウトを実現できます 効果、改善Web ページの読みやすさとユーザー エクスペリエンス。
2023-10-12
コメント 0
1776