合計 10000 件の関連コンテンツが見つかりました

Camtasia Studio でマテリアルにトランジション効果を挿入する詳細な手順
記事の紹介:1. 準備する材料は 1 つだけです。 2. 左側の「変換」をクリックし、「変換エフェクト」の中から特殊効果を見つけて、タイムラインに直接ドラッグします。 3. 単一素材の場合、この変換効果は素材の先頭と最後にのみ適用されます。写真の緑色の部分が特殊効果です。 4. 空白スペースに素材を枠で囲むと、選択した素材が強調表示されます。 5. タイムラインの上にある切り抜きボタンをクリックすると、素材が 2 つに分割されます。 6. 画像のパッチング効果のあるパターンが表示され、カットが成功していることがわかります。 7. 最後に、特殊効果をトリミングされた領域にドラッグします。画像内のハイライトされた領域が特殊効果です。
2024-06-07
コメント 0
1054

EDIUSを使用してYUVカーブビデオを調整する方法
記事の紹介:特殊効果パネルの[ビデオフィルター - 色補正]をクリックし、[YUV]カーブを選択して素材上にドラッグします。情報パネルで、[YUV] カーブをダブルクリックして、次の図に示すように設定ウィンドウを開きます。 YUV カーブを変更することで、画像効果を変更できます。 YUV カーブを方向性カーブに調整すると、画像に悪影響が生じます。具体的な操作と結果は次の図に示されています。 調整する場合、左右または上下のレイヤーを使用して、元の画像と色補正後の画像を比較できます。上記の EDIUS 調整 YUV カーブの操作手順ビデオに従って、すぐに自分で試してみてください。
2024-04-17
コメント 0
350

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
889

edius を使用してビデオリコールエフェクトを作成する方法
記事の紹介:新規プロジェクトを作成し、編集したい映像素材を素材ライブラリーにインポートし、タイムラインにドラッグします。 [特殊効果]をクリックし、[ビデオ特殊効果]を選択し、[手描きマスク]を見つけて、左クリックしてビデオの上部にドラッグします。次に右下の[手描きマスク]をクリックします。メニューバーで楕円を見つけ、プレビュー画像をクリックしてケラレを抑制したい場所を描画し、下部の[外側]をチェックして、右側の可視性を調整します。 [柔らかくする]で柔らかくなるまで幅を調整します。効果をより明確にしたい。 [特殊効果]の色補正の中に[モノクロ]があるので、クリックして動画の上部にドラッグして効果を追加します。また、右下にある[単色]を見つけて、色相などの詳細を編集し、[OK]をクリックして最後に保存します。ファイルの[出力]を選択し、[エクスポート]を選択します
2024-04-19
コメント 0
983

Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?モザイク効果とぼかし効果は、画像をより芸術的にし、特殊効果を持たせることができる一般的な画像処理方法です。 Vue でこれらの効果を実装するのは比較的簡単で、HTML5 のキャンバス要素といくつかのサードパーティ ライブラリを使用して実現できます。この記事では、モザイクとブラーの2つの側面から実装方法を紹介し、対応するコード例を添付します。 1. 画像のモザイク効果を実現するには、Vue プロジェクトにサードパーティ ライブラリ pixi.js をインストールして導入します: np
2023-08-26
コメント 0
1686

PSレイヤーの色調整方法_PSレイヤーの色調整チュートリアル
記事の紹介:1.まず写真素材を読み込み、レイヤーを選択し、塗りつぶしまたは調整レイヤーの新規作成ボタンをクリックし、白黒効果を選択します。 2. 次に、元のレイヤーの上に新しい調整レイヤーを作成します。 3. 次に、マウスでプロパティ パネルのスライダーをドラッグして、カラー パラメーターの比率をカスタマイズします。 4. 最後に、レイヤー変更パネルを閉じ、[ファイル] メニューの [名前を付けて保存] ボタンをクリックして、画像を保存します。
2024-04-23
コメント 0
774

Final Cut ビデオ画面を白黒に設定する方法_Final Cut ビデオ画面を白黒に設定するチュートリアル
記事の紹介:1. まず、finalcard インターフェースの右下隅にある矢印のアイコンをクリックします。 2. 次に、白黒トーンを追加したいビデオ素材をクリックして選択し、マウスの左ボタンを白黒効果のサムネールの上に置き、移動してビデオ効果をプレビューします。 3. エフェクトが画像の要件を満たしていると思われる場合は、エフェクトを押したままビデオ素材上にドラッグします。 4. すると、ビデオ画面が白になります。もちろん、矢印で示されたスライダーをクリックしてドラッグし、白と黒のトーンの強度を調整することもできます。 5. 最後に、finalcut を使用してビデオ画像の白黒のトーンを調整しました。
2024-05-07
コメント 0
969

AE の写真に寒色フィルターを追加する方法_AE の写真に寒色フィルターを追加する方法
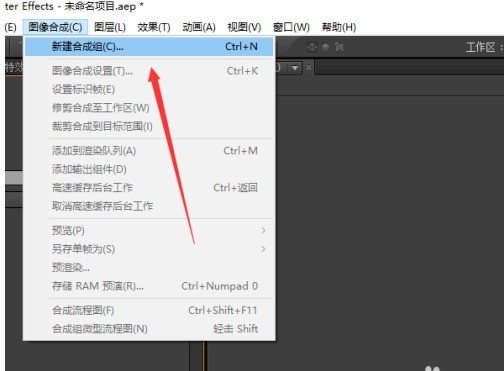
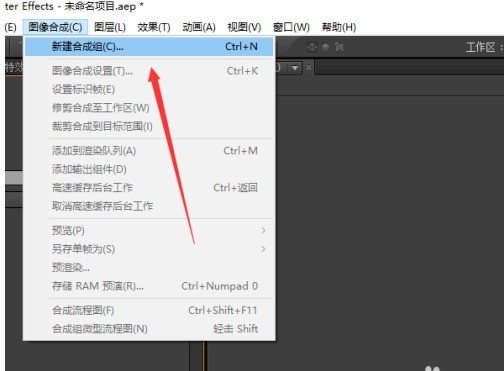
記事の紹介:1. AEソフトを起動し、新規プロジェクトを作成し、メニューバーの[画像合成]をクリックし、[新規合成グループ]を選択します。 2. ポップアップウィンドウで合成の幅と高さを設定し、[OK]をクリックします。 3. プロジェクトウィンドウをダブルクリックし、画像を選択し、[開く]をクリックすると画像素材がインポートされます。 4. プロジェクト ウィンドウで画像を選択し、タイムライン ウィンドウにドラッグします。 5. エフェクトとプリセットウィンドウで、「フォト フィルター」と入力して検索し、[フォト フィルター] エフェクトをタイムライン上の画像レイヤーにドラッグします。 6. 特殊効果コンソール ウィンドウで、[フィルター] の後ろのドロップダウン メニューをクリックし、[クール フィルター] を選択します。 7. 合成ウィンドウで、画像効果を確認します。
2024-04-07
コメント 0
638

PHP 関数を使用して Web ページの画像プレビュー効果を実現する
記事の紹介:インターネットの普及に伴い、記事、写真、その他のコンテンツをオンラインで公開する人が増えています。 Webサイト管理者やWebデザイナーにとって、Webサイトをいかに美しく、より見やすくするかは無視できない課題となっています。その中でも、画像プレビュー効果は重要なリンクです。この記事では、PHP 関数を使用して Web ページの画像プレビュー効果を実現する方法を紹介します。 1. 画像プレビュー効果とは何ですか?画像プレビュー効果とは、マウスを画像上に移動すると、画像が拡大されたり、特定の情報が表示されたりすることを意味します。この効果はウェブサイトで比較されています
2023-06-15
コメント 0
1538

起床時に写真をぼかすにはどうすればよいですか?起床時に写真をぼかす方法のチュートリアル!
記事の紹介:1. 目覚まし写真で写真をぼかすにはどうすればよいですか?起床時に写真をぼかす方法のチュートリアル! 1. Xingtu アプリを開き、ホームページのインポート ボタンをクリックし、アルバムから編集したい写真を選択します。 2. 画像をインポートした後、下部にある「写真の編集」オプションをクリックします。 3. 編集ページの下部で、特殊効果バーを見つけてクリックします。 4. 特殊効果ページで、ぼかし機能を選択します。 5. ぼかし効果ページでは、さまざまなぼかし効果を選択し、スライダーを調整してぼかしの強度を変更できます。 6. 満足のいく効果に調整したら、上のダウンロード アイコンをクリックして編集した画像を保存します。
2024-03-15
コメント 0
1569

PRで写真をゆっくり拡大する方法
記事の紹介:PR で画像をゆっくり拡大する方法: まず PR プロジェクトを開いてビデオをクリックし、次にメニュー バーの下にある特殊効果コンソールをクリックし、モーションをクリックしてキーフレームを追加し、ビデオ ポインタを適切な距離までドラッグして、キーフレームを追加し、最後にズーム率を増やすだけです。
2020-03-02
コメント 0
42306

Vue で画像の切り抜きと塗りつぶしのアニメーションを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の切り抜きと塗りつぶしのアニメーションを実装するにはどうすればよいですか? Web開発では画像に特殊な加工が必要になることが多く、その中でも画像の切り出しやアニメーションの塗りつぶしは比較的一般的な作業です。この記事では、Vue フレームワークを使用してこれら 2 つの関数を実装する方法を紹介し、対応するコード例を添付します。カットアウト効果の実装 カットアウトとは、写真の特定の領域を抽出し、その領域のコンテンツのみを表示し、他の部分を透明にすることを意味します。 Vue で画像の切り抜き効果を実現するには、CSS の Mask-image 属性を使用して実現できます。
2023-08-19
コメント 0
1290

Douyu アプリのギフトクローズの特殊効果はどこにありますか? Douyu アプリのギフトクローズの特殊効果を設定する方法
記事の紹介:Douyu アプリはライブ配信を視聴するための非常に強力なソフトウェアです。ここでは誰もがたくさんの素晴らしいライブ配信ルームを見ることができます。自由に選択できます。どんなライブ配信でも、ここで見ることができます。素晴らしいライブパフォーマンスをいつでもお楽しみください。今でも多くのユーザーがここでギフトを贈ります。贈ったギフトに応じて、対応する特殊効果が直接表示されます。画面は前後にスクロールしますが、これらのギフト特殊効果の画像は皆様の視聴に大きな影響を与えます。ギフトの特殊効果をオフにすることをサポートします。具体的な方法がわからない場合は、編集者をフォローして確認してください。 Douyu の特殊効果をオフにするチュートリアル: 1. モバイル ライブ ブロードキャスト ソフトウェア APP を開き、ランダムにライブ ブロードキャスト ルームに入ります。
2024-04-04
コメント 0
779

Picture Factory を使用して GIF アニメーション効果を作成する方法
記事の紹介:1. ピクチャーファクトリーを開きます - 関数インターフェースでアニメーション制作を見つけ、クリックしてアニメーション制作インターフェースを開きます。 2. アニメーション制作インターフェイスを開いた後、次をクリックします。 追加 - アニメーション化するすべての画像を選択 - [開く] をクリックして画像の追加を開始します。 3. 開いて追加する画像を選択した後、最大解像度を設定するように求められます。マウスを押したまま左右にドラッグしてサイズを設定し、「OK」をクリックします。 4. すべてのフレームを選択して設定します (現在のフレームを選択することもできます) - 時間を設定します - 次に、アニメーション効果を選択して設定します - センタリングまたはストレッチを設定します - 幅と高さの比率を設定します。 5. [再生] をクリックして効果を確認します。一部の写真に満足できない場合は、以下の各写真の右上隅にある [X] をクリックして削除します。位置を並べ替えるには、下の画像を指定した場所にドラッグするだけです。
2024-06-03
コメント 0
808

WPS デモでビデオを編集する方法_WPS デモビデオ編集チュートリアル
記事の紹介:まず [Insert-Video] をクリックして PPT にビデオを挿入します。 Shift キーを押したままビデオのアスペクト比を維持し、ドラッグしてサイズと位置を適切なサイズに調整します。次に、[ビデオツール]の[ビデオのクロップ]をクリックしてビデオを編集します。動画再生中に[ビデオカバー]-[ビデオ現在の画面]をクリックすると、ビデオ内の特定の画面をカバーに設定できます。スライド右下のプラス記号をクリックし、[ケース]-[特殊効果]-[ビデオレイアウト]に無料ビデオページテンプレートを挿入することもできます。ビデオを挿入し、Shift キーを押したままビデオのアスペクト比を維持し、ドラッグしてサイズと位置を調整します。その後、ビデオ ツールで関連するビデオ編集操作を実行すると、美しい 1 ページの PPT が完成します。
2024-04-24
コメント 0
1116