合計 10000 件の関連コンテンツが見つかりました

ダイナミックなビジュアル差分背景(h5)の作り方
記事の紹介:ウェブサイトを作成する場合、視覚的な差分効果が使用される場合があります
写真のように
視覚的な収差は、Web ページを作成するときに非常に素晴らしい効果をもたらします。今日は、動的な視覚的な収差を表現する方法について話したいと思います。
効果は次の図に示すとおりです。
制作方法にはまず視覚差分プラグインが必要です
私が使用しているプラグインは、より一般的な視覚差分プラグインです。
<link rel="stylesheet" type="text/css" href="css/reset.css?1.1.10" />
&l
2017-06-21
コメント 0
5198

lightbox.jsの使い方を詳しく解説
記事の紹介:lightbox.js は、Web ページ上の画像、ビデオ、または Web コンテンツのブラウジング効果を表示するために使用される、一般的に使用される JavaScript プラグインです。これは、視聴者がサムネイルまたはボタンをクリックして、フルサイズの画像またはメディアを表示するモーダルを開くためのシンプルかつエレガントな方法を提供します。
2023-06-27
コメント 0
2276

CSS を使用してシームレスなスクロール画像表示バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール画像表示バーを作成する方法 インターネットの発展に伴い、画像表示は多くの Web サイトのデザインに不可欠な部分になりました。シームレスなスクロール画像表示バー効果はユーザーの注目を集め、Web サイトの視覚効果とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してシームレスなスクロール画像表示バー効果を実現する方法と、具体的なコード例を紹介します。画像表示バーのシームレスなスクロールを実現する効果は、主に CSS のアニメーション プロパティとレイアウトに依存します。この効果を達成するための手順は次のとおりです
2023-10-16
コメント 0
1312
option_form の特殊効果を非表示にして選択の連動効果を実現
記事の紹介:当初は、リンケージ効果と同様に、条件に応じて <option> タグの一部を非表示にすることが要件でしたが、現在の HTML 仕様では <option> の非表示効果が提供されていないため、一般的に使用される設定は次のとおりです。表示または可視性が無効です。
2016-05-16
コメント 0
1093

Xiaomiビデオプレーヤーの明るさを調整する方法 Xiaomiビデオの明るさを調整する方法を紹介します。
記事の紹介:まずビデオ アプリを開き、視聴するビデオをクリックし、ビデオ再生インターフェイスの画面をクリックします。右上隅に 3 つの点が表示されます。これはビデオ再生インターフェイスのシンプルな設定です。シンプルな設定をクリックします。設定アイコンをクリックすると明るさ表示バーが表示されますので、手で回して明るさを調整することもできます。また、動画の再生中または一時停止中に左画面をスワイプすることで明るさを調整することもできます。具体的な効果は以下の通りです。画面をスワイプすると明るさのバーが表示されます。
2024-06-21
コメント 0
1154

HTML5 3D 本のページめくりアニメーション グラフィック コードの例
記事の紹介:これは非常にクールな HTML5 3D 本のページめくりアニメーションです。この効果は比較的シンプルで、ページめくりのプロセス中にリアルな 3D 効果が表示されることです。本の中の文字や絵も3Dで表示され、とてもカッコいいです。 オンライン デモのソース コードのダウンロード HTML コード <div class='book p3d'> <div class='back-cover p3d'> <div class='page back fly'>&l..
2017-03-04
コメント 0
3523

ハイチャートを使用してデータ視覚化の複数の効果を実現する方法
記事の紹介:ハイチャートを使用してデータ視覚化のさまざまな効果を実現する方法 データ視覚化とは、データの傾向や関係をより直観的に理解するためにデータをグラフィカルに表示することです。 Highcharts は、折れ線グラフ、棒グラフ、円グラフ、散布図など、さまざまなデータ視覚化効果を実現できる強力な JavaScript グラフ ライブラリです。この記事では、ハイチャートを使用していくつかの一般的なデータ視覚化効果を実現する方法を紹介し、具体的なコード例を示します。折れ線グラフ よく使われる折れ線グラフ
2023-12-18
コメント 0
584

Vue と ECharts4Taro3 を使用してウォーターフォール チャート効果を備えたデータ視覚化を実装する方法
記事の紹介:Vue と ECharts4Taro3 を使用してウォーターフォール チャート効果によるデータ視覚化を実現する方法 データ視覚化がさまざまな業界でますます広く使用されるようになるにつれ、ますます多くの開発者がフロントエンド テクノロジを使用してデータの視覚的表示を実現する方法に注目し始めています。フロントエンド分野で最も人気のあるフレームワークおよびチャート ライブラリとして、Vue と ECharts4Taro3 は、ウォーターフォール チャート効果によるデータ視覚化を実現するシンプルかつ効率的な方法を提供します。この記事では、Vue と ECharts4Taro3 を使用してこれを実現する方法を紹介します。
2023-07-22
コメント 0
2092

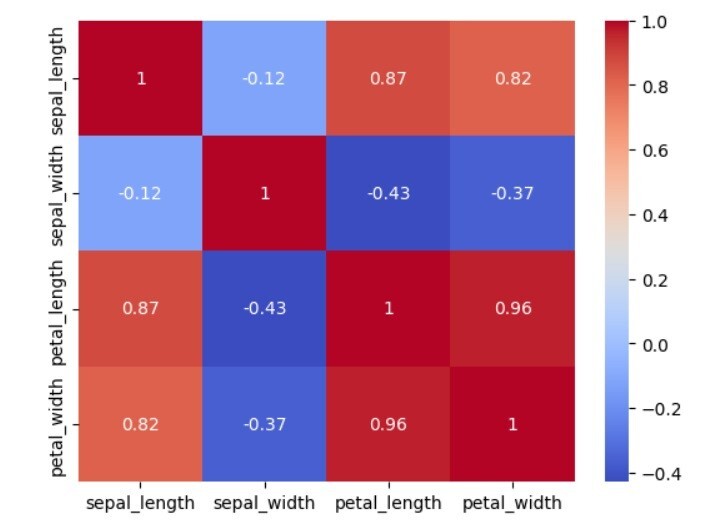
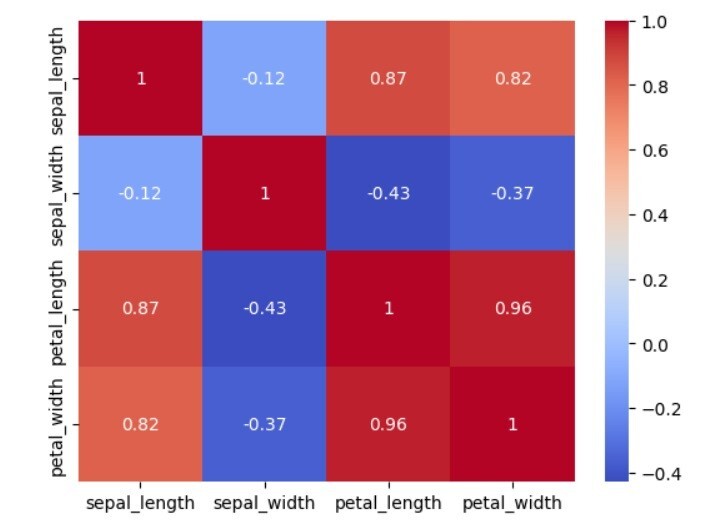
Python で Seaborn 相関ヒートマップを作成するにはどうすればよいですか?
記事の紹介:データ セットでは、2 組の変数間の相関の強さと方向が、相関行列を示す相関ヒートマップを使用してグラフィック表示されます。これは、大規模なデータセット内のパターンと接続を見つけるための効果的な手法です。 Python データ視覚化ツール Seaborn は、統計視覚化グラフィックを生成するためのシンプルなツールを提供します。ユーザーは、相関ヒートマップを作成する機能により、データセットの相関行列をすばやく表示できます。データセットをインポートし、変数の相関行列を計算してから、Seaborn ヒートマップ関数を使用してヒートマップを生成し、相関ヒートマップを構築する必要があります。ヒート マップには、変数間の相関の度合いを色で表すマトリックスが表示されます。さらに、相関係数をヒートマップ上に表示することもできます。 Seaborn 相関ヒートマップは効果的なビジュアルです
2023-08-29
コメント 0
1520

Vue を使用してチャート表示効果を実装する方法
記事の紹介:Vue を使用してチャート表示効果を実装する方法 フロントエンド開発において、データの視覚化は非常に重要なリンクです。チャート表示効果により、データがより鮮明になり、理解しやすくなります。人気のあるフロントエンド フレームワークとして、Vue はグラフ表示効果の実現に役立つ豊富なツールとテクノロジを提供します。この記事では、Vue を使用してグラフの表示効果を実装する方法と、具体的なコード例を紹介します。まず、適切なグラフ作成ライブラリを選択する必要があります。現在、市場には EChart などの優れたチャート ライブラリが多数あり、そこから選択できます。
2023-09-19
コメント 0
1143

CSS を使用したレスポンシブ画像ギャラリー効果の実装に関するチュートリアル
記事の紹介:CSS を使用したレスポンシブ イメージ ギャラリー効果の実装に関するチュートリアル 最新の Web デザインでは、レスポンシブ デザインが重要な考慮事項になっています。 CSS を使用してレスポンシブな画像ギャラリー効果を実装すると、画像が自動的に適応し、さまざまなデバイスで最適な結果を表示できます。この記事では、具体的なコード例を含むシンプルで実践的なチュートリアルを紹介します。 1. HTML 構造 まず、ギャラリー効果を表示するための基本的な HTML 構造を作成する必要があります。簡単な例を次に示します: <divclass=
2023-11-21
コメント 0
872

捜狐の動画を全画面で見る方法 全画面で見る方法
記事の紹介:Sohu Video の全画面表示モードは、ユーザーに没入型で高品質の視聴体験を提供し、あらゆるオーディオビジュアルの旅がその場にいるような気分にさせます。簡単な操作で、劇場レベルの大画面視聴効果を楽しむことができます。素晴らしい映画、刺激的なテレビシリーズ、魅力的なドキュメンタリーなど、フルスクリーンモードで最高の視覚効果を発揮します。全画面表示方法 1. Sohu Video を開き、クリックしてビデオに入ります。 2. 全画面アイコンをクリックします。 3. 全画面で視聴できます。
2024-06-05
コメント 0
1014

隠し要素効果を実現するCSS
記事の紹介:この記事では、CSSを使用して要素を非表示にする方法を紹介しますが、ある程度の参考にはなりますので、ご参考になれば幸いです。非表示要素の効果を実現する CSS メソッド: 1. 表示:なし、2. 可視性:非表示、3. 不透明度:0。
2020-05-14
コメント 0
2626

Huya生放送ギフトの特殊効果を表示しないように設定する方法 Huya生放送ギフトの特殊効果を表示しないように設定する方法。
記事の紹介:Huya生放送ギフトの特殊効果を表示しないように設定するにはどうすればよいですか? Huya Liveでは、あなたがギフトを贈ったり、他の人がギフトを贈ったりすると特別な効果が発生します。これはライブブロードキャストの視聴に影響を与えるため、表示しないように設定することもできます。多くの友人は、Huya ライブブロードキャストギフトの特殊効果を表示しないように設定する方法をまだ知りません。ここでは、Huya ライブブロードキャストギフトの特殊効果を表示しないように設定する方法を整理しました。現れてみましょう。 Huya Live ブロードキャストのギフト効果が表示されないように設定するにはどうすればよいですか? 1. Huya Live を開き、ライブブロードキャストインターフェイスをクリックして、設定アイコンをクリックします。 2. 特殊効果ブロック機能をオンにします。
2024-06-26
コメント 0
1138

オーバーフローの機能は何ですか?
記事の紹介:オーバーフローには、オーバーフロー コンテンツの表示制御、オーバーフロー コンテンツによるレイアウトへの影響の防止、スクロール効果の実現、非表示効果の実装、テキスト オーバーフローの処理などの機能があります。詳細な紹介: 1. オーバーフロー コンテンツの表示を制御します。オーバーフロー属性を設定することで、オーバーフロー コンテンツを要素の外側に表示するか、非表示にするか、スクロール バーで表示するか、トリミングするかを制御できます。これにより、要素のレイアウトと可視性を効果的に制御できます。ページ上の要素. 異なる値は、適切なオーバーフロー コンテンツの表示方法のニーズに応じて選択できます; 2. コンテンツが要素のサイズを超える場合など、オーバーフロー コンテンツがレイアウトに影響を及ぼさないようにします。
2023-10-16
コメント 0
959

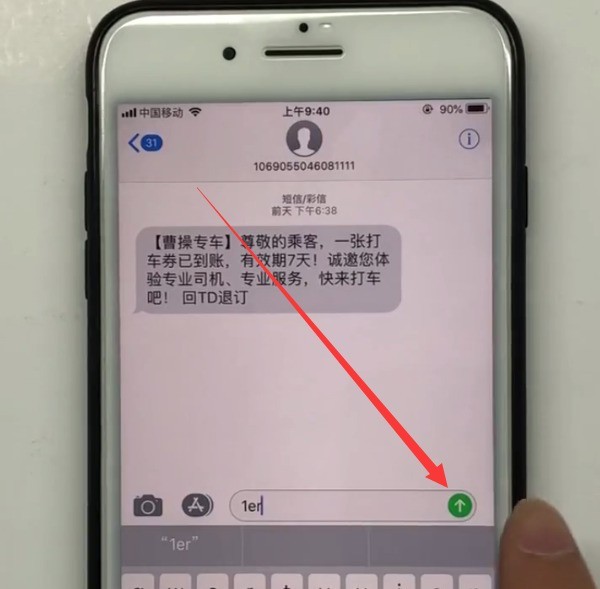
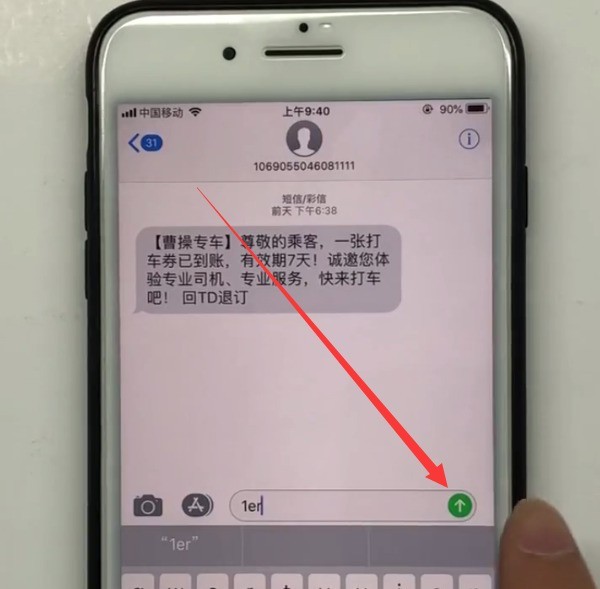
iPhone でクールなテキストメッセージを送信する方法の紹介
記事の紹介:1.まず送信したいテキスト内容を入力し、右側の緑色のボタンをしっかりと押してください。そうしないと、特殊効果編集ページが表示されません。 2. 次に、不可視インクを例として、さまざまなクールな効果を選択し、選択後、緑色の送信をクリックします。 3. このようにして、クールな特殊効果のテキスト メッセージが送信されます。非表示のインク テキスト メッセージを表示するには、右にスワイプする必要があります。
2024-04-07
コメント 0
434

JavaScript 関数を使用してデータ視覚化のためのアニメーション効果を実装する
記事の紹介:JavaScript 関数を使用してデータ視覚化でアニメーション効果を実装するには、特定のコード サンプルが必要です。データ視覚化のプロセスでは、ユーザー エクスペリエンスとデータ表示効果を向上させるために、多くの場合、アニメーション効果を使用して視覚効果を提示する必要があります。 JavaScript 関数は、このプロセスを実現する上で重要な役割を果たします。ここでは、JavaScript 関数を使用してデータ視覚化アニメーション効果を実現する例をいくつか紹介しますが、実際には、必要に応じて調整および変更できます。
2023-11-04
コメント 0
893