合計 10000 件の関連コンテンツが見つかりました
純粋な CSS を使用してアニメーション天気アイコンを作成する方法のチュートリアル
記事の紹介:静的な天気アイコンは、長い間見ていると鈍く見えるので、以下に CSS を使用して天気バンドをアニメーション化する非常にクリエイティブな天気アイコンを共有します。これを使用してインスピレーションを得られることを願っています。参考として例を示します。この記事では、主に純粋な CSS を使用してアニメーション天気アイコンを作成する方法について説明します。
2017-12-14
コメント 0
2044

HTML5 天気予報カードのデザイン効果
記事の紹介:これは、HTML5 SVG および snap.svg に基づいたクールな天気予報カード デザイン効果です。この天気予報カードはタブ形式で天気を切り替えることができ、各天気はSVGアニメーションの形式で表示されます。
2017-01-18
コメント 0
3439

Vue プロジェクトのページデザインに SVG アイコンを使用する方法
記事の紹介:Vue プロジェクトでページ デザインに SVG アイコンを使用する方法 最新の Web 開発では、歪みなくシームレスに拡大縮小できるベクター アイコン (SVG) の人気が高まっています。 Vue プロジェクトの場合、SVG アイコンを使用すると、ページ デザインの柔軟性と美しさが向上します。この記事では、Vue プロジェクトで SVG アイコンを使用する方法と具体的なコード例を紹介します。ステップ 1: SVG アイコン ライブラリを選択する. Vue プロジェクトで SVG アイコンを使用するには、まず適切な SVG アイコン ライブラリを選択する必要があります。現在、比較してみると、
2023-10-08
コメント 0
798

HTML、CSS、jQuery: アイコンのアニメーション化
記事の紹介:HTML、CSS、および jQuery: アイコン アニメーション効果の作成 現代の Web デザインでは、アイコン アニメーション効果は非常に人気のある重要な要素になっています。動きやインタラクションを追加することで、Web ページをより生き生きとしたものにし、ユーザーの注意を引くことができます。この記事では、HTML、CSS、jQueryを使用して、シンプルでクールなアイコンアニメーション効果を作成する方法を紹介します。まず、アイコンのアニメーション効果を構築するための基本的な HTML コードを準備する必要があります。 <!DOCTYPE
2023-10-24
コメント 0
1133

Windows 11でホバー時に表示されるウィジェットパネルを閉じる方法。
記事の紹介:Windows 11 のウィジェットは、ニュース、スポーツ、エンターテイメント、株式市場、気象状況に関する情報を提供するのに役立ちますが、誤ってタスク バーの天気ウィジェットの上にマウスを移動すると、ウィジェット ボードが邪魔になるため、ここで無効にすることができます。この動作が迷惑だと感じた場合。天気ウィジェットは、さまざまな天気アニメーション アイコンと気温をリアルタイムで表示し、雨が降ったり、屋外が暑かったり寒かったりしたときに通知を提供します。 Windows 11 では、天気ウィジェットなしで生活することもできます。ウィジェットが必要ないとわかった場合は、ウィジェットをアンインストールして再インストールする方法を説明しました。 Windows 11でスタートメニューを左揃えにして温度アイコンを表示すると、
2023-05-08
コメント 0
1187

WeatherTong で細かい天気を確認する方法 WeatherTong で気象状況を確認する方法
記事の紹介:まず、「天気アシスタント」アイコンをクリックしてモバイルデスクトップを開き、「天気アシスタント」アイコンをクリックして「天気アシスタント」メインインターフェイスに入ります。その後、「気温」の確認をクリックすると、他の気象状況が表示されます。インターフェイスがジャンプすると、風、湿度、空気の質を確認でき、詳細な気象条件が表示されるまで待ちます。
2024-06-21
コメント 0
369

シンプル天気アプリで天気リマインダー機能を有効にする方法
記事の紹介:Weather APP は、気象のダイナミクスを把握し、旅行計画を立てるための強力なアシスタントです。数ある天気アプリの中でも、シンプル天気はシンプルで分かりやすいインターフェースと正確な天気情報で多くのユーザーに愛されています。非常に多くのユーザーが、Simple Weather アプリで天気リマインダーを有効にして設定する方法を理解していない可能性があるため、以下では、この Web サイトの編集者が Simple Weather アプリで天気リマインダーを設定する手順を詳しく紹介します。助けを必要としている親愛なる友人たちに役立つことを願っています。 Simple Weather で天気予報通知をオンにする方法最初のステップは、Simple Weather アプリを開き、右下隅にある [My] をクリックし、右上隅にある設定アイコンをクリックすることです。 2 番目のステップは、天気予報をクリックすることです。 3 番目のステップは、天気予報リマインダーをオンにして、リマインダー時間を設定することです。
2024-06-07
コメント 0
742

私の React の旅: 13 日目
記事の紹介:Project O'Clock: 天気アプリ
今日は、OpenWeather API からリアルタイムの気象データを取得するシンプルな天気アプリを作成しました。このアプリを使用すると、ユーザーは都市を検索し、気温、湿度、風速などの主要な気象情報を表示できます。
2024-12-14
コメント 0
710

CSSを使用してミニアイコンをアニメーション化する方法
記事の紹介:CSS を使用してミニ アイコン アニメーション効果を作成する方法 CSS は、Web ページのスタイルを記述するために使用される言語であり、Web デザインにおいて重要な役割を果たします。 CSS は、Web ページのレイアウトと色の制御に加えて、Web ページに活気のある雰囲気を追加するいくつかのアニメーション効果を実現することもできます。この記事では、CSS を使用してミニアイコンのアニメーション効果を作成する方法を紹介し、具体的なコード例を示します。まず、ミニアイコン素材を用意する必要があります。 FontAweso などのオープンソース アイコン ライブラリからお気に入りのアイコンをダウンロードできます。
2023-10-20
コメント 0
1042

サークルカーソルJs #GSAP
記事の紹介:個人プロジェクト用のインタラクティブな円形カーソルを作成するためのシンプルな JavaScript スクリプト。軽量で統合が簡単で、スムーズなアニメーションとモダンな雰囲気で視覚体験を向上させます。に応じて自由に変更してカスタマイズしてください
2024-12-14
コメント 0
345

門司天気はどのようにして自動的に天気を更新するのでしょうか?
記事の紹介:門司天気はどのようにして自動的に天気を更新するのでしょうか? Moji Weather は、シンプルで使いやすい天気予報ソフトウェアで、多くの興味深い天気予報機能を備えており、最も正確な天気予報サービスをユーザーに提供できます。門司天気を使用する場合、天気の自動更新機能をオンにすることで、リアルタイムの天気予報サービスを利用できます。この機能をオンにする必要がある場合は、編集者に従って、門司天気で天気の自動更新を有効にする方法を確認してください。 Moji で天気の自動更新をオンにする方法 1. ソフトウェアを開いた後、ホームページの [Me] をクリックして入力します; 2. ジャンプ インターフェイスで [歯車アイコン] を選択し、クリックして入力します; 3. [自動的に更新] を選択します。天気を更新する]オプションを選択して続行できます。
2024-02-06
コメント 0
1843

7つの豪華なjQuery/HTML5アニメーションとソースコードを詳しく解説
記事の紹介:jQuery は非常に人気のある JavaScript フレームワークであり、jQuery を使用すると簡単なアニメーション効果を作成できますが、HTML5 と組み合わせることで、そのようなアニメーション効果がさらに顕著になります。この記事では、HTML5 アニメーションとソース コードのダウンロードを組み合わせた 7 つの jQuery について説明します。 1. HTML5/SVG で鳩時計アニメーションを実現 カッコーの鳴き声とカップルのロマンチックなダンスが描かれた、とても面白い HTML5 アニメーションです。 オンライン デモ ソース コードのダウンロード 2. 3D 画像の反射効果を実現する HTML5/CSS3 このアプリケーションは主に CSS3 を使用します。
2017-03-08
コメント 0
1803

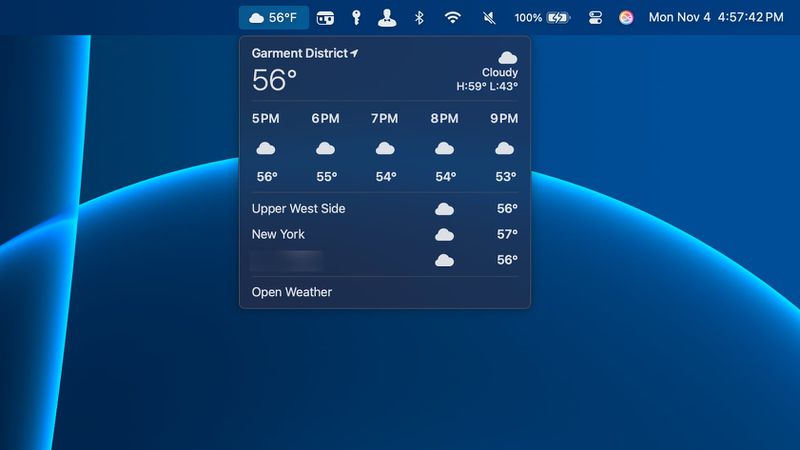
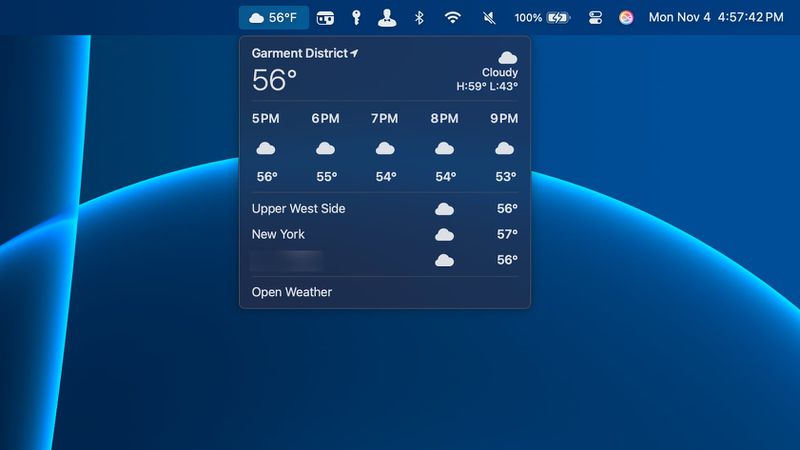
macOS 15.2: メニュー バーで天気予報を取得する
記事の紹介:macOS Sequoia 15.2 で、Apple は Mac のメニュー バーに天気予報を追加する新しいオプションを導入しました。入手方法については、読み続けてください。macOS 15.2 にアップデートした Mac ユーザーは、メニュー バーに便利な天気アイコンを追加して、現在の天気予報を表示できるようになりました。
2024-12-13
コメント 0
693

門司天気で天気を共有する方法
記事の紹介:門司天気で天気を共有するにはどうすればよいですか? Moji Weather は、非常に豊富なサービス機能を備えた天気予報ソフトウェアであり、最も正確な天気予報サービスを提供するだけでなく、その他の関連サービスも提供します。 Moji Weather を使用して正確な天気予報を取得すると、ソーシャル ソフトウェアを通じて他のユーザーと共有することもできます。操作方法がわからない場合は、エディターに従って Moji Weather の天気共有チュートリアルを参照してください。 Moji Weather 天気共有チュートリアル 1. Moji Weather のメインインターフェイスに入り、下の天気をクリックします。 2. 再度右上のアイコンをクリックします。 3. クリックすると、天気を共有できるウィンドウが表示されます。
2024-02-07
コメント 0
957

Pure Javascript を使用した数行のカートに飛ぶアニメーション。
記事の紹介:最近、jQuery を使用してカートに移動するアニメーションを紹介する古いチュートリアルを見つけました。純粋な JavaScript を使用して同じ効果を実装して、自分自身に挑戦したいと思いました。
商品とショッピングカートのアイコンを配置したシンプルなレイアウトを作成しました。スタイル
2024-09-25
コメント 0
936

新東鎮の天気情報はどこで確認できますか? 新東鎮の天気情報を確認するにはどうすればよいですか?
記事の紹介:新東鎮の天気情報はどこで確認できますか?ホームページの携帯電話のアイコンをクリックすると、新東鎮の天気情報が表示されます。新東鎮の天気情報をどこで確認すればよいのかまだ知らない人もたくさんいます。ここで新東鎮の天気情報を確認する方法をまとめて見てみましょう。新東鎮の天気情報はどこで確認できますか? 1. ゲームに入ったら、右上隅の時計アイコンをクリックします。2. 時計を開くと、その日の天気を確認できます。最後に、天気ボタンをクリックすると、今後数日間の天気情報と変化を確認することもできます。
2024-07-31
コメント 0
1077

より優れた画像処理を提供する SVG ツールの概要
記事の紹介:SVG は Web デザインの世界でますます人気が高まっており、Illustrator または Inkscape を使用して SVG 画像を作成できます。 ただし、Web デザインを行う場合は、SVG をより軽量にするためにいくつかの最適化を行う必要があります。 以下に紹介する 20 のツールは、SVG 画像を迅速かつ効果的に作成するのに役立ちます。既存のオンライン ツールは、最適化、変換、新しいモデルの作成などにすでに役立ちます。 より詳細な概要については、「CSS を使用して SVG アニメーションを作成する方法」を参照してください。
2017-05-01
コメント 0
1980