合計 10000 件の関連コンテンツが見つかりました

ワードプレスにはどのような機能があるのでしょうか?
記事の紹介:WordPress の機能には、1. シンプルで使いやすいインターフェース、2. テーマとテンプレート、3. プラグイン拡張機能、4. レスポンシブ デザイン、5. 簡単なメディア管理、6. マルチユーザー サポート、7. 検索エンジンが含まれます。最適化 (SEO) ; 8. ソーシャルメディア統合; 9. Web サイトのセキュリティ; 10. 拡張性とカスタマイズ。
2023-07-17
コメント 0
1822
シンプルな PHP&MYSQL メッセージ ボードのソース コード ページ 1/2
記事の紹介:シンプルな PHP&MYSQL メッセージボードのソース コード ページ 1/2。私は PHP の初心者です。数晩かけて掲示板を書きました。追記、私のスペースは PHP をサポートしていないため、デモを提供できません。 テーブル 1: 管理フィールド: id (int11
2016-06-13
コメント 0
1146

ブートストラップとリアクトの違い
記事の紹介:ブートストラップとリアクトの違い。 Bootstrap はフロントエンド ページ フレームワークで、レスポンシブ ページ、React の Visual Dom (仮想 Dom) を迅速に開発するために使用されます。React は Dom ツリーの変更を管理します。開発者は開発に React の仮想 Dom を使用するだけで済み、ページのレンダリングが高速になります。
2019-08-01
コメント 0
4257

Vue でスロットを使用する理由
記事の紹介:Vue でスロットを使用する理由は次のとおりです。 コンポーネントの再利用性: 同じコンポーネントを複数のコンポーネントで再利用して、異なるコンテンツをレンダリングできます。柔軟なレイアウト: 開発者はコンテンツのレイアウトをカスタマイズし、複雑で動的なユーザー インターフェイスを作成できます。コードの分離: コンテンツのプレゼンテーションをコンポーネントのロジックから分離して、コードの管理性を向上させます。拡張性: スロットを簡単に追加または上書きして、コンポーネントの機能を拡張します。高度なカスタマイズ性: 開発者はコンポーネントの動作と外観を動的に変更できます。レスポンシブ デザイン: 利用可能なスペースに応じて動的に調整するコンテンツをサポートし、レスポンシブなアプリケーションを可能にします。
2024-05-07
コメント 0
433

Vue3のレスポンシブツール機能を詳しく解説:レスポンシブデータの管理が便利に
記事の紹介:Vue3 で導入されたレスポンシブ ツールの機能により、レスポンシブ データの管理と運用が大幅に容易になります。 Vue2 では、ゲッターとセッターを手動で設定するには Object.defineProperty() を使用する必要がありますが、Vue3 では、よりシンプルで理解しやすい関数を使用して同じ効果を実現できます。この記事ではVue3のレスポンシブツールの機能とその使い方を詳しく紹介します。 1. リアクティブ機能 リアクティブ機能はVue3です。
2023-06-18
コメント 0
1608

PHP クロスプラットフォーム開発実践における技術的課題
記事の紹介:クロスプラットフォームの PHP 開発には、互換性、UI 構築、パフォーマンスの違い、言語の違い、デバッグ/展開の課題があります。これらの課題の解決策には、コードの互換性を確保するために Composer で依存関係を管理することが含まれます。レスポンシブ デザインとブートストラップなどのクロスプラットフォーム UI フレームワークを使用して、クロスプラットフォーム UI を構築します。コードをプロファイリングして最適化し、さまざまなプラットフォームで許容可能なパフォーマンスを達成します。標準の PHP 関数を使用して、プラットフォーム固有の言語拡張機能の使用を回避し、コードの移植性を確保します。コンテナイメージ (Docker など) とバージョン管理システム (Git など) を標準化して、クロスプラットフォームのデバッグとデプロイを簡素化します。
2024-06-04
コメント 0
1056

angularjs と vuejs の違いは何ですか
記事の紹介:Angular と Vue には多くの類似点があります。 1. 仮想 DOM2 を使用します。レスポンシブ (リアクティブ) およびコンポーネント化された (コンポーザブル) ビュー コンポーネントを提供します。 3. コア ライブラリと、グローバルな状態管理の処理を担当するサポート ルーティングおよびライブラリに焦点を当て続けます。 Angular と Vue の違い: 1. API と設計の両方の複雑さ。Vue.js は Angular 1 よりもはるかにシンプルなので、すべての機能をすぐにマスターできます。
2017-10-11
コメント 0
1797

inline-block div のラップを防ぐにはどうすればよいですか?
記事の紹介:CSS では、子要素の表示を設定するために「display」属性が使用されます。 display 属性に "inline-block" の値を設定すると、すべての子要素が並べて表示されます。さらに、十分なスペースが見つからない場合には、子要素が自動的にラップされるため、レスポンシブなデザインが自動的に作成されます。場合によっては、Web スペースを管理するために子要素のラップを停止する必要があります。この場合、CSS の「空白」プロパティを管理して、子要素のラップを回避できます。構文 ユーザーは次の構文に従い、「空白」CSS プロパティを使用して、インライン ブロック div が折り返されないようにすることができます。 CSS_selector{空白:現在
2023-09-03
コメント 0
1019

Vue3のレスポンシブツール機能を詳しく解説:レスポンシブデータの管理を容易にするアプリケーション
記事の紹介:Vue3 は、レスポンシブなデータを簡単に管理できるツール機能を多数備えた非常に強力なフロントエンド フレームワークです。この記事では、これらのツール機能の使い方や応用について詳しく紹介します。 Vue3 では、特にこれらの強力なツール機能を使用することで、リアクティブ データの管理がよりシンプルかつ直感的になります。以下は、Vue3 で一般的に使用される応答ツール関数の一部です。 ref() 関数 ref() 関数は、Vue3 で最も一般的に使用されるツール関数の 1 つです。これは、リアクティブ データ オブジェクトを作成するために使用されます。たとえば、次のように使用できます。
2023-06-18
コメント 0
1135

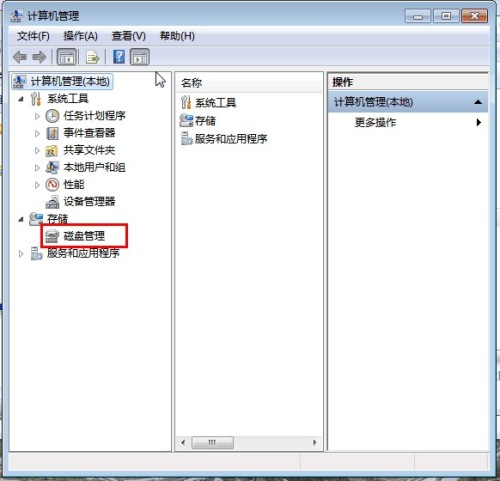
Windows 10でハードドライブをパーティション分割する方法
記事の紹介:Windows 10でwin10パーティションを分割する方法を段階的に説明します: 方法1:Windows 10ディスク管理ソフトウェア 1.「コンピューター」を右クリックし、「管理」タブを選択し、「コンピューターの管理」ウィンドウを開きます。 2. 「ストレージ管理」を選択して「ディスク管理」ページを開きます。 3. 圧縮するディスクを右クリックして選択し (この例では D ドライブを選択します)、ショートカットから「ボリュームの圧縮」を選択し、入力圧縮スペース (MB) に圧縮するスペースの量を入力します。 50Gを圧縮したい場合は、50*1024=51200と入力し、「圧縮」ボタンを選択します。 4. 圧縮後、パーティションが分割されていない追加のディスク (緑色のパーティション) が表示されます。右クリックしてショートカット メニューをポップアップ表示し、[新しいパーティション] を選択して新しいシンプル ボリューム ウィザードを開きます。
2024-01-23
コメント 0
1090

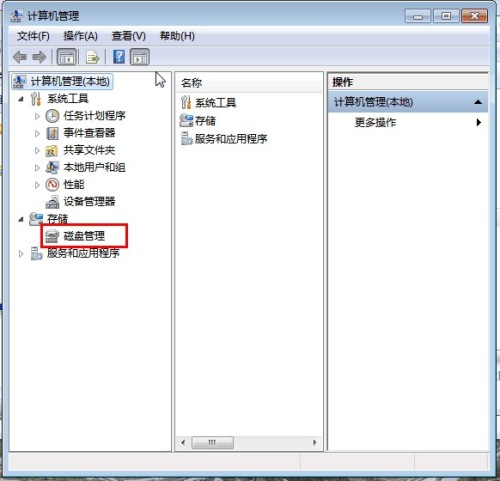
win11のディスクを分割する方法
記事の紹介:Windows 11 パーティション分割ガイド: ディスクの管理を開き、パーティション分割するディスクを選択します。ディスクを右クリックし、「ボリュームの縮小」を選択します。新しいパーティションのサイズを指定し、プライマリ パーティションを縮小します。未割り当てスペースを右クリックし、「新しいシンプル ボリューム」を選択します。ウィザードの手順に従って、新しいパーティションを作成します。注: 新しいパーティションに十分なスペースがあることを確認するために、パーティションを分割する前にファイルをバックアップしてください。
2024-04-02
コメント 0
869

win10でハードディスクをパーティション分割する方法
記事の紹介:1. Win10システムでハードディスクをパーティション分割するにはどうすればよいですか? Windows 10 では、ディスク管理ツールを使用してハード ドライブのパーティションを分割できます。詳細な手順は次のとおりです。 ディスクの管理を開きます。 [この PC] (または [コンピュータ]) を右クリックし、[管理] を選択し、左側のナビゲーション バーで [ディスクの管理] を見つけます。ハード ドライブを選択します。 [ディスクの管理] で、パーティションを作成するハード ドライブを見つけて、そのハード ドライブを右クリックします。パーティションの種類を選択します: ハードディスクがパーティション化されていない場合は、「新しいシンプル ボリューム」を選択します。すでにパーティションがある場合は、「新しいシンプル ボリューム」または「新しい拡張ボリューム」を選択できます。パーティション サイズの設定: ウィザードでパーティション サイズを入力します。すべてのスペースを使用するか、サイズを指定するかを選択できます。ドライブ文字とファイル システムの割り当て: パーティションを選択した後、ドライブ文字を割り当て、ファイル システムを選択します。
2024-01-22
コメント 0
1716

コンピューターにwin7パーティションを設定する方法
記事の紹介:多くの場合、win7 システムをパーティション分割する必要がありますが、その方法がわからない場合はどうすればよいでしょうか? win7 コンピューターでのディスク パーティショニングの操作について説明しましょう。新しいハード ディスク パーティションの場合: コンピュータ アイコンを右クリックし、[管理]、[ディスクの管理] の順に開きます。パーティションを作成するハードディスクの空き領域を右クリックし、[新しいシンプル ボリューム] をクリックし、必要に応じてパーティションのサイズを割り当てます。調整後、[次へ] をクリックして新しいパーティションを完成します。必要なパーティションの数などを推測できます。パーティションのサイズを調整する: ディスク管理も開きます。例: D ドライブには 25G があり、F ドライブには 4G しかありません。D ドライブから F ドライブにスペースを割り当てる必要があります。 Dドライブを右クリックし、「ボリュームの圧縮」をクリックします。図に示すように、圧縮する必要があるスペースのサイズを調整し、 をクリックします。
2023-07-13
コメント 0
1954
シンプルなPHPカスタム例外ログ
記事の紹介:シンプルな PHP カスタム エラー ログ 私は PHP エラー ログをよく読みますが、Wang Jian の「Best Logging Practices」を読んだ後、明確で構造化されたログを書くことが非常に必要だと感じました。 。 の。ログを書く前に、なぜカスタマイズされたログを記録する必要があるのかを自問します。システムのデフォルトのロギング方法を使用する代わりに?理由は 2 つあると思います。1. チームは管理を容易にするために統一されたログ形式を必要としています。2. 大量の無用なエラー ログがハードディスクのスペースを占有しており、記録する必要があるだけです。
2016-06-13
コメント 0
903

Cookie Cloud Disk Group の機密スペースからファイルをダウンロードする方法 Cookie Cloud Disk が保存できるだけでダウンロードできない問題の解決策。
記事の紹介:Cookie Cloud Disk Group の機密スペースからファイルをダウンロードするにはどうすればよいですか? Cookie クラウド ディスクは強力で、グループ チャット中に秘密スペース機能が組み込まれているため、内部のファイル リソースをダウンロードしたい場合はどうすればよいでしょうか。この問題に応えて、この記事ではシンプルで使いやすい詳細なチュートリアルを紹介しますので、ぜひ見てみましょう。 Cookie Cloud Disk Group の機密スペースからファイルをダウンロードするにはどうすればよいですか?回答: ファイルを長押しすると、Cookie Cloud Disk Group の機密スペースをダウンロードできます。ただし、機密スペース内のファイルにはダウンロード許可制限があり、グループ所有者の許可があった場合のみダウンロードできます。 Cookie クラウド ディスクの概要: 各 Cookie クラウド ディスク グループには、グループ所有者、管理者、および通常のメンバーが含まれます。グループ所有者は、さまざまな権限を割り当てたり、さまざまなダウンロード権限を付与したりできます。機密スペース内のファイルは、通常、ダウンロードのために開くことはできません。ダウンロードが必要な場合は、
2024-08-29
コメント 0
529

Sony コンピュータをパーティション分割するにはどうすればよいですか?
記事の紹介:1. Sony コンピュータをパーティション分割するにはどうすればよいですか? win7 ラップトップをパーティション分割する手順: 1. [スタート] - [コンピューターを開く] - [コンピューター] を右クリックし、[管理] を選択します。 2. [コンピューターの管理] ウィンドウを開きます。 3. [ディスクの管理] をクリックし、圧縮するディスクを選択します。ショートカット「ボリュームの圧縮」を選択します。 5. 入力圧縮スペース (MB) に圧縮するスペースの量を入力します。 50G*1024MB を入力します。 6. 「圧縮」ボタンを選択します。 7. 圧縮後、多数のディスクが表示されます。パーティション化されていないディスク (緑色のパーティション) を取り出します。 8. 右クリックしてショートカット メニューを表示し、[新しいパーティション] を選択します。 9. 新しいシンプル ボリューム ウィザードを開き、次の手順に進みます。ステップでは、「Simple Volume Size」に新しいディスクのサイズを入力し、「
2024-08-07
コメント 0
303

win11ディスクパーティションを復元するチュートリアル
記事の紹介:誤ってwin11ディスクにパーティションを作成し、win11ディスクパーティションを復元する方法がわからない場合は、実際には、コンピュータ管理のディスク管理を開いて、逆の操作を実行するだけで問題を解決できます。 win11 ディスク パーティションを復元する方法: 1. 結合されたパーティション 1. デスクトップで「この PC」を見つけて右クリックし、「管理」をクリックします。 2. 次に、左の列で「ディスクの管理」を見つけて開きます。 3. 開いた後、パーティションを結合するには、右クリックします。 4. 右クリックメニューで「ボリュームの圧縮」を選択します。 5. 次に、結合するパーティションスペースの量を選択し、「圧縮」をクリックします。 6. 圧縮が完了したら、新しく追加された使用可能なスペースを右クリックし、「圧縮」を選択します。 「新しいシンプル ボリューム」 7. 次に、パーティション サイズを選択し、「次のページ」をクリックし続けます (
2024-01-01
コメント 0
698