合計 10000 件の関連コンテンツが見つかりました

SiriとAppleのショートカットを使用してWindows PCをシャットダウン、ウェイク、および自動化する方法
記事の紹介:利便性とクールな体験のために、iPhone、iPad、Mac、またはHomeKitデバイスでリモートで目を覚ましたり、眠ったり、停止したりします。
この記事では、ウェイクアップや冬眠を含むAppleデバイスを使用して、コンピューターの電力状態をリモートで制御する方法について説明します。これは完全なシャットダウンまたは再起動プロセスではなく、目覚めた後、コンピューターは自動的にログインしません。あなたはそれをリモート電源ボタンと考えることができます。
なぜそれをするのですか?
この設定により、コンピューターの電力状態を制御できます。特に睡眠や冬眠から目覚め、睡眠または冬眠モードにリセットできます。完全なシャットダウンや再起動プロセスではなく、目覚めた後はコンピューターが自動的にログインしません。あなたはそれをリモート電源ボタンと考えることができます。
会議が始まる前にコンピューターを起こす必要がありますか?
2025-02-06
コメント 0
1001

Black Ops 6 で最高の AK-74 ロードアウトとクラスビルド
記事の紹介:Black Ops 6 の最高の AK-74 ロードアウト (注: AK-47 ではありません) は、Close の範囲での戦闘と長距離での戦闘との間のギャップを埋めます。これは、強力なパンチを備えている一方で、武器を制御するのにある程度の作業が必要であるためです。 RECOIL.以前の Call of Duty ゲームでは、
2024-11-04
コメント 0
529
パスワードを取得するときにメールで接続の有効期限を設定する方法
記事の紹介:パスワードを取得する 電子メールで接続有効期限を設定する方法 前述したように、私は電子メールの送信に PHPMailer を使用しました。
しかし、ユーザーに送信するパスワードを変更するためのハイパーリンクはどのように生成され、その有効期限はどのように制御されるべきでしょうか?
どうか神に導きを与えてくださいとお願いしてください。
2016-06-13
コメント 0
892

マイコンはどのような分野に応用できるのでしょうか?
記事の紹介:マイクロコントローラーは、計装、家電、医療機器、航空宇宙、特殊機器のインテリジェント管理やプロセス制御など、幅広い分野で使用できます。さまざまな製品がマイクロコントローラーを使用すると、製品をアップグレードすることができます。 」は、置き換えの効果を反映するために、製品名の前によく使用されます。
2016-06-13
コメント 0
30367

ビルディングイーサリアムダップ:カスタムトークンでの投票
記事の紹介:コアポイント
DAOのカスタムトークンを使用して、エントリの削除やブラックリストのアドレスを削除するなど、プロポーザル投票を使用して、分散型ガバナンスと運用上の柔軟性を高めます。
操作を防ぎ、コミットメントを確保するために、投票中にトークンの所有権とロックトークンの検証を必要とする強力な投票メカニズムを実装します。
整然とした効率的なDAO運用を維持するための構造化された期限と実装基準を備えた設計提案および投票システム。
提案の作成をメンバーのみに制限し、DAOの所有者によって制御される緊急削除機能を有効にすることにより、潜在的なセキュリティの問題に対処します。
イーサリアムに大規模なスマートコントラクトを展開するための技術的課題とソリューションを調べ、ガスコストを管理し、展開を成功させるためのコード最適化の重要性を強調します。
チュートリアルシリーズ
2025-02-16
コメント 0
185

マーベルライバル:グルートに対抗する方法
記事の紹介:マーベルのライバルでは、グルートはフレンドリーで無害のようですが、実際には揺るぎない要塞です。そのスキルセットは、堅実なパイオニアの最前列になり、チームメイトが目標ポイントを前進させることを奨励し、ジェフランドシャークとロケットアライグマとのスキルを組み合わせて防御を強化し、ほぼ無制限のHPを提供します。
Grootの攻撃とスキルは、爆発的な胞子爆弾に加えて、比較的単純で簡単です。ただし、優れたGrootプレーヤーは、これらの壁を、交差、包囲、封鎖など、一般的な用途を超えたレベルに適用できます。したがって、抑制する正しい方法を理解することは、損傷を吸収するこの巨大な男性を効果的に防ぐことができます。
Grootを抑える方法
800 hpポイントで、Grootが最初です
2025-02-11
コメント 0
839
このような奇妙な関連問題に遭遇したのは初めてです。ぜひ参加して議論してください。
記事の紹介:このような奇妙な問題に遭遇したのは初めてです。話し合ってみましょう。以前誰かが、ローカルで制作された Web サイトはサーバーにアップロードされた後に CSS が変更されることを意味すると教えてくれました。 。 。あの時はたとえ殺されても信じられなかった。 。その結果、私にこんなことが起こりました。 。 。私のローカル環境はXPシステムPHP5.3 MYSQL5.0統合環境Wamです。
2016-06-13
コメント 0
914

マーベルライバル:ウルヴァリンに対抗する方法
記事の紹介:マーベルライバルの過小評価された決闘 - ウォルヴァリン:抑制戦略の詳細な説明
ウルヴァリンはしばしば「マーベルデュエル」で過小評価されています。彼は群衆をコントロールするのが得意であり、後列の戦略家とデュエラーズを正確に取り締まっています。
しかし、これは、ウルフが存在したときにウルヴァリンが戦争を逆転させないことを意味するものではありません。乱闘の決闘として、ウルヴァリンにはいくつかの明らかな弱点があります。 「マーベルデュエル」でダイヤモンドオオカミを抑えるための最良の方法は次のとおりです。
ダイヤモンドオオカミを抑える方法
ダイヤモンドオオカミを抑える最良の方法は、彼の近接特性を使用することです。
明らかに、スナイパーヒーローをウルヴァリンに対して使用することは効果的ではありません
2025-01-31
コメント 0
370

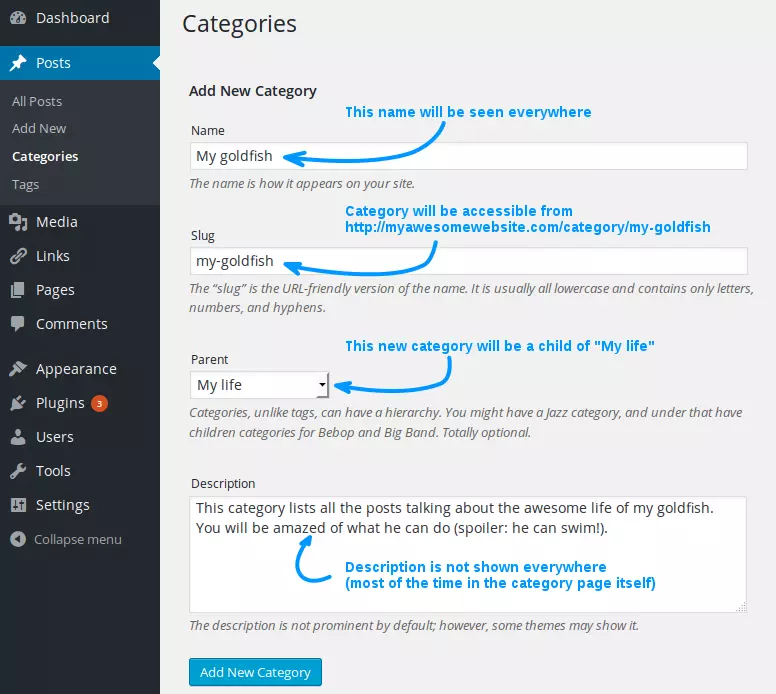
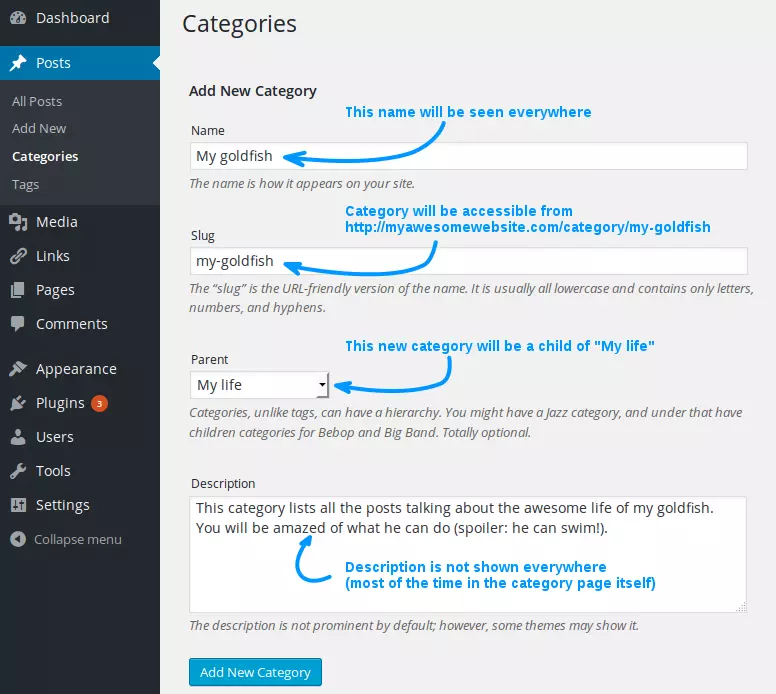
WordPressカテゴリが説明されています
記事の紹介:WordPressカテゴリ管理ガイド:記事を簡単に整理します
多数の記事を備えたWordPress Webサイトでは、効果的な分類管理が必要です。この記事では、WordPressの分類を管理する方法について説明します。これには、追加、編集、カテゴリの削除、WordPress独自のコンポーネントを使用して、分類リストを表示する方法をカスタマイズします。
コアポイント:
WordPressの分類は、記事を整理し、簡単に検索するために不可欠です。バックグラウンドの「記事」メニューの下に「カテゴリ」サブメニューにカテゴリを追加、編集、または削除できます。
分類を追加するには、名前、エイリアス(URLフレンドリー文字列)、親分類(存在する場合)、および説明が必要です。新しい記事を書くときにカテゴリを追加することもできます。
あなたはできる
2025-02-16
コメント 0
216

エンダーMagnolia:霧の中で咲く - どのように仮定するか
記事の紹介:「エンダーマグノリア:ブルームインザミスト」戦闘スキル:カウンターアタックスキルをマスターし、簡単にゲームを作りましょう!
ゲームでは、できるだけ早く近接攻撃と長距離攻撃を使用できますが、ゲームの初期段階では反撃メカニズムの迅速なものはありません。ただし、ゲームで最も困難なボスを倒し、獣を抑制した後、強力な反撃スキルを獲得できます。
4:49
このスキルは、相手の攻撃を完全にブロックするだけでなく、強い反撃を開始し、大きなダメージを与え、ゲームで最も効果的なスキルの1つになります。多くの種類の敵と異なる攻撃方法により、スキルを習得するにはある程度の練習が必要です。
反撃する方法
バインディングビーストを倒した後、休憩してチェーンホイップを装備した場所に戻ります。次に、敵に近づきます
2025-01-30
コメント 0
760

Vue omposition API を理解する
記事の紹介:Vue 3 Comboposition API: コードの構成と再利用性を向上させる強力なツール
Vue 3 の複合 API は、強力なコード構造と編成方法を提供し、開発者に優れた柔軟性と制御を提供します。 Options API は依然として多くの人にとって最初の選択肢ですが、Composition API は拡張性と再利用性の点で優れた最新のアプローチを提供します。
このガイドでは、Composition API の中心となる概念を深く掘り下げ、Vue 3 アプリケーションでそれを効果的に使用する方法を示します。
始める前に、まず構成について理解しましょう
2025-01-20
コメント 0
830

1つの簡単な理由でAnkerの新しい壁充電器を購入しています
記事の紹介:Ankerは、新しい140Wの壁に取り付けられた充電器をリリースして、オフを防ぐように設計された下部インターフェイスを備えています。 CES 2025展示会で、Ankerは140W 4ポートUSB壁に取り付けられた見事な充電器を立ち上げました。この充電器は通常の充電器ではなく、その革新はその巧妙なインターフェイスデザインにあります。
以前とは異なり、充電器には下部にある4つのUSBポートがあり、垂直方向に電源コンセントに接続されています。この設計は重心を低下させ、複数の厚いケーブルを接続するために充電器が引っ張られて落ちるのを効果的に防ぎ、多くのユーザーを悩ませる一般的な問題を解決します。
ボトムインターフェイス設計に加えて、Ankerの140W充電器には、3つのUSB-Cポートと1つのUSB-Aポート、および充電メッセージをリアルタイムで表示するための内蔵ディスプレイ画面も装備されています。
2025-02-06
コメント 0
260