合計 10000 件の関連コンテンツが見つかりました

フローティングリンクポップアップ画像の特殊効果の実装
記事の紹介:今回はフローティングリンクのポップアップ画像の特殊効果の実装についてお届けします。 フローティングリンクのポップアップ画像の特殊効果の注意点は次のとおりです。
2018-04-26
コメント 0
1938

JavaScript を使用して画像の特殊効果とトランジション効果を実装する
記事の紹介:Web テクノロジーの継続的な発展に伴い、Web デザインに適用される特殊効果やトランジション効果がますます増えています。その中でも、画像の特殊効果とトランジション効果は、Web デザインで最も一般的なものです。 JavaScript はフロントエンド開発で一般的に使用されるスクリプト言語であり、画像の特殊効果やトランジション効果を実現する際にも一定の利点があります。この記事では、JavaScript を使用して画像の特殊効果とトランジション効果を実装する方法を紹介します。 1. 画像の特殊効果: マウスオーバーによる画像拡大 画像の上にマウスを置くと、JavaScript によって画像が拡大されます。
2023-06-15
コメント 0
2809

画像の特殊効果とグラフィックス変換を実装する Golang の方法
記事の紹介:画像の特殊効果とグラフィックス変換を実装する Golang の方法 1. はじめに コンピュータ グラフィックスでは、画像の特殊効果とグラフィックス変換は、画像を変更および強化する一般的な操作です。 Golang は、クロスプラットフォームの高性能プログラミング言語として、画像を処理し、さまざまな特殊効果や変換を実装するための豊富なライブラリとツールを提供します。この記事では、Golang で画像の特殊効果とグラフィック変換を実装する方法と、対応するコード例を紹介します。 2. 画像特殊効果グレースケール グレースケールは、写真を白黒画像に変換する特殊効果です。 Golang で
2023-08-26
コメント 0
1046

php と Imagick を使用して画像の特殊効果処理を実装する
記事の紹介:PHP と Imagick を使用して画像の特殊効果処理を実装する 概要: 画像の特殊効果処理により、画像に芸術的な効果を追加したり、画像の外観を変更したりできます。 PHP と Imagick では、多くの一般的な画像特殊効果処理を実装できます。この記事では、いくつかの一般的な特殊効果処理を紹介し、対応するコード例を示します。 Imagick 拡張機能のインストール 開始する前に、Imagick 拡張機能がインストールされていることを確認してください。インストールされていない場合は、次の手順でインストールできます。 #Install Imagick extension $pec
2023-07-28
コメント 0
1067

PPT特殊効果画像の作り方
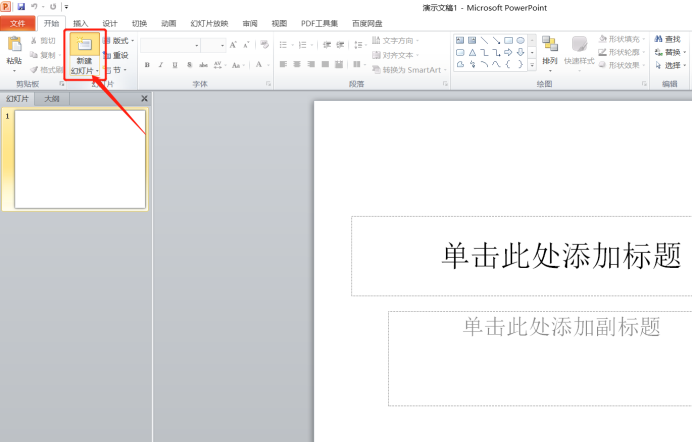
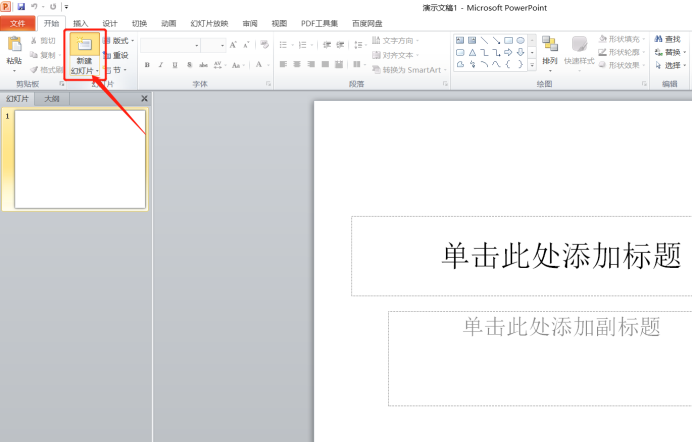
記事の紹介:PPT を作成する場合、写真とテキストを組み合わせて、上部にテキスト、下部に説明用の写真を配置するのが一般的な方法です。挿入した写真は特殊効果を作成するためにも使用でき、写真の特殊効果は内部のニーズに応じて処理できます。今回は、編集者が ppt 特殊効果画像の作成方法を共有します。一緒に学びましょう! 1. まず、コンピューター上で ppt を開き、下図の赤丸で示すように、[新規] ボタンをクリックして新しい ppt を作成します。 2. 次に、メニュー バーの [挿入]-[図] ボタンをクリックします。 , 以下に示すように、赤丸で囲った部分が表示されます。 3. 次に、画像を選択し、Ctrl キーを押しながらドラッグしてコピーし、横に並ぶように相対的な位置を調整します。 4
2024-03-20
コメント 0
684

PHPにおける画像特殊効果とその実装方法
記事の紹介:Web サイト開発において、画像の特殊効果はページの美しさを高め、ユーザーの注目を集め、ユーザーに優れたエクスペリエンスを提供することができます。 PHP は強力なバックエンド言語として、画像の特殊効果を実現するためのメソッドも多数提供しています。この記事では、PHPでよく使われる画像効果とその実装方法を紹介します。画像の拡大縮小 画像の拡大縮小は、Web サイトにレスポンシブ デザインを実装する一般的な方法の 1 つです。 imagecopyresampled() 関数は、画像のスケーリング操作を完了するために PHP で提供されています。この関数のプロトタイプは次のとおりです。
2023-06-22
コメント 0
881

C++ で画像とビデオの特殊効果を実装するにはどうすればよいですか?
記事の紹介:C++ で画像とビデオの特殊効果を実装するにはどうすればよいですか?今日の科学技術の発展に伴い、画像やビデオの特殊効果はエンターテイメント、広告、教育などの分野で重要な役割を果たしています。 C++ は強力なプログラミング言語として、画像やビデオを処理するためのツールやライブラリを多数提供しています。この記事では、C++ で画像とビデオの特殊効果を実装する方法を紹介し、いくつかのコード例を示します。 1. 画像の読み込みと保存を実現する画像特殊効果 画像の特殊効果を実現するには、まず画像の読み込みと保存が必要です。 OpenCV や OpenCV など、C++ には多くの画像処理ライブラリがあります。
2023-08-26
コメント 0
859

C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
記事の紹介:コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
2023-11-27
コメント 0
1333

CSS を使用して画像表示の特殊効果を実現するためのヒントと方法
記事の紹介:CSS を使用して画像表示の特殊効果を実現するためのヒントと方法 Web デザインでもアプリケーション開発でも、画像表示は非常に一般的な要件です。ユーザーエクスペリエンスを向上させるために、CSS を使用してクールな画像表示効果を実現できます。この記事では、読者がすぐに始められるように、一般的に使用されるいくつかのテクニックとメソッドを紹介し、対応するコード例を示します。 1. 画像ズームの特殊効果 ズーム マウス ホバー効果 画像上にマウスを置くと、ズーム効果によってインタラクティブ性が高まります。コード例は次のとおりです。
2023-10-24
コメント 0
2268

King of Glory Yaoの新スキンと光摘み画像の特殊効果一覧
記事の紹介:キング オブ グローリーの新しいスキン スキルの特殊効果の概要 ヤオの光摘み画像、バージョンの更新に伴い、ヤオ コレクションのスキン光摘み画像もオンラインにあります。このスキンのスキルの特殊効果を見てみましょう。 King of Glory Yao の新しいスキンの特殊効果の概要 基本的な攻撃: 石板がフィルム リールとともに前方に飛びます。 2. パッシブ:パッシブがロードされると、カメラがあなたの周りを追跡し、あらゆる瞬間を記録します。パッシブがトリガーされると、2 つのスタイルがランダムに表示され、幾何学模様または紫色の水玉模様の、対応するスタイルのインスピレーションの断片が伴います。 3. 最初のスキル - 誰かがいる場合: 鹿の抽象的な幾何学構造が解放されます。敵を捕らえると、ネガフィルムを通じてさまざまなスタイルに変換されます。
2024-09-02
コメント 0
435

Vue を使用して画像表示壁の特殊効果を実装する方法
記事の紹介:Vue を使用して画像表示壁の特殊効果を実装する方法の紹介 インターネットの発展に伴い、画像は人々の日常生活に欠かせないものになりました。 Webデザインにおいては、写真をいかに上手に表示するかが非常に重要な課題となっています。この記事では、Vue フレームワークを使用して画像表示壁の特殊効果を実装する方法を詳しく紹介し、具体的なコード例を添付します。要件分析 Web ページ上に一連の画像を表示したいのですが、具体的な要件としては、画像がグリッド形式で表示され、各画像が均等なスペースを占める必要があります。画像の上にマウスを置くと画像が拡大されます
2023-09-20
コメント 0
881

HTML、CSS、および jQuery: 画像のズームインおよびズームアウトの特殊効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像のズームインおよびズームアウト効果を実装するためのテクニック、具体的なコード例が必要です インターネットの発展に伴い、Web ページのデザインはユーザー エクスペリエンスにますます注意を払うようになりました。その中でも、画像は Web デザインの重要な要素の 1 つとして、ユーザーに直感的で豊かな視覚体験をもたらすことがよくあります。画像のズームインおよびズームアウトの特殊効果は、ユーザーの Web コンテンツに対する認識と対話を向上させることができるため、Web デザインで広く使用されています。この記事では、HTML、CSS、および jQuery を使用して画像の拡大および縮小の特殊効果を実現し、提供する方法を紹介します。
2023-10-24
コメント 0
1761

CSS を使用して画像カードの特殊効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとイメージ カードの特殊効果を実装する方法 今日の Web デザインでは、イメージ カードの特殊効果は非常に一般的な要素の 1 つです。 Web ページにダイナミックでモダンな雰囲気を加え、ユーザーの注目を集めることができます。この記事では、CSS を使用してイメージ カード効果を実現する方法を検討し、具体的なコード例を示します。 1. 基本的な画像カードのレイアウト まず、カード コンテナと、対応する画像およびテキスト コンテンツを作成する必要があります。以下は基本的な HTML 構造です: <divclass=&quo
2023-10-19
コメント 0
1534

CSSでカード画像の反転効果を実現するにはどうすればよいですか? (特殊効果の例)
記事の紹介:複数の画像を含む Web サイトを閲覧するとき、静止画像だけを表示するのはありきたりすぎることがよくあります。興味深い CSS アニメーションは目を引くものではありません。この記事では、CSS 画像反転の特殊効果について詳しく説明します。これが必要な友人に役立つことを願っています。 。
2018-08-13
コメント 0
2820