合計 10000 件の関連コンテンツが見つかりました

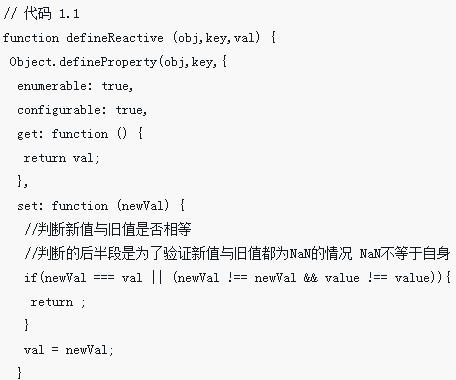
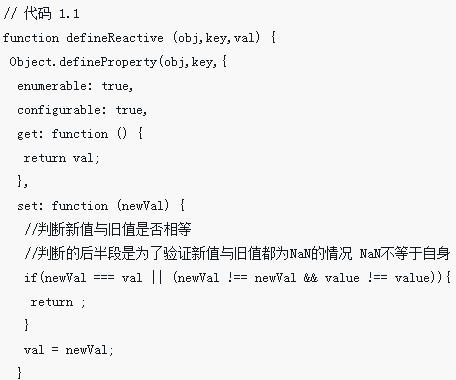
Vue データ応答性原理の分析
記事の紹介:今回は、Vue データの応答性の原理の分析と、Vue データの応答性に関する注意点について説明します。以下は実際のケースです。見てみましょう。
2018-05-12
コメント 0
1648

Vue3 と Vue2 の違い: データ更新の応答性の向上
記事の紹介:Vue3 と Vue2 の違い: データ更新の応答性の向上 Vue.js は、人気のあるフロントエンド フレームワークとして、最新の Web アプリケーションの開発に広く使用されています。現在、Vue2 が最も一般的に使用されているバージョンですが、Vue3 のリリースでは、いくつかの新機能と改善が提供されています。主な改善点の 1 つは、応答性の高いデータ更新の最適化です。この記事では、応答性の高いデータ更新に関する Vue3 と Vue2 の主な違いに焦点を当て、対応するコード例を示します。 1.Vue3プロキシ
2023-07-09
コメント 0
1466

Java の HTTP 応答分割の脆弱性とその修正
記事の紹介:Java の HTTP 応答分割の脆弱性とその修正の概要: Java Web アプリケーションでは、HTTP 応答分割の脆弱性は一般的なセキュリティ上の脅威です。この記事では、HTTP 応答分割の脆弱性の原理と影響、脆弱性の修正方法を紹介し、コード例を使用して、開発者がこのようなセキュリティの脅威をよりよく理解し、防止できるようにします。はじめに HTTP プロトコルは、Web アプリケーションで最も一般的に使用されるプロトコルの 1 つです。 HTTP リクエストと HTTP レスポンスを通じて通信し、Web サーバーとの対話を提供します。
2023-08-08
コメント 0
2053

Vue3とVue2の違い:応答速度が速い
記事の紹介:Vue3 と Vue2 の違い: 応答性の向上 Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。そのスムーズさと応答性は、開発者とユーザーにとって非常に重要です。 Vue2 に基づいて、Vue3 は応答速度を向上させるためにいくつかの改良を加えました。この記事では、Vue2 と比較した Vue3 のパフォーマンスの向上を検討し、これらの向上を示すいくつかのコード例を提供します。応答性の高いシステムの書き換え: Vue3 は応答性の高いシステムを書き換えて、
2023-07-09
コメント 0
1568

Nginx HTTP 応答ヘッダーとセキュリティ設定の実践
記事の紹介:NginxはWebサーバーやリバースプロキシサーバーとして広く利用されており、高性能なWebサービスを提供するとともに、セキュリティ性能にも優れています。 Nginx の構成において、HTTP 応答ヘッダーとセキュリティ設定を正しく構成することは、Nginx のセキュリティを確保するための重要な要素の 1 つです。この記事では、Nginx の HTTP 応答ヘッダーとセキュリティ設定を紹介し、いくつかの実践的な経験を提供します。 1. HTTP 応答ヘッダー HTTP 応答ヘッダーは、クライアントの要求に応答するときにサーバーから返される一部の HTTP ヘッダーです。
2023-06-10
コメント 0
2851

Vue データの応答性を実装する方法
記事の紹介:今回は、Vue のデータ応答性を実装する方法と、Vue のデータ応答性を実装する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-05-23
コメント 0
1942

uniappアプリケーションでの質疑応答システムと質問応答の実装方法
記事の紹介:Uniapp アプリケーションが Q&A システムと質問応答を実装する方法 モバイル インターネットの発展に伴い、Q&A プラットフォームは人々が知識を取得し、問題を解決するための重要な方法の 1 つになりました。 Uniapp アプリケーションでは、質疑応答システムと質問応答の実装は非常に一般的な要件です。この記事では、Uniappを使用して簡単な質疑応答システムと質問応答機能を実装する方法と、いくつかの具体的なコード例を紹介します。 1. 質疑応答システムの基本構造 質疑応答システムは主に、質問リスト、質問詳細、回答リストの 3 つのコアコンポーネントで構成されます。質問
2023-10-19
コメント 0
674

Vue3 の watchEffect 関数の詳細説明: Vue3 の応答性の詳細な使用
記事の紹介:Vue3 は現在フロントエンドの世界で最も人気のあるフレームワークの 1 つであり、その最新バージョンでは応答性にいくつかの重要な変更が加えられています。その中でも、watchEffect 関数は Vue3 での重要な変更点の 1 つです。この記事では、Vue3 の応答性をより深く活用できるように、watchEffect 関数について詳しく説明します。まず、応答性とは何かを理解する必要があります。一般に、応答性とは、データが変更されたときに関連するビューを自動的に更新するメカニズムを指します。 Vue3 の応答性はプロキシを通じて実装されます
2023-06-18
コメント 0
1184

CodeIgniter ミドルウェア: アプリケーションの応答性とページのレンダリングを高速化します。
記事の紹介:CodeIgniter ミドルウェア: アプリケーションの応答性とページ レンダリングの高速化 概要: Web アプリケーションの複雑さと対話性が増大し続ける中、開発者はアプリケーションのパフォーマンスと応答性を向上させるために、より効率的でスケーラブルなソリューションを使用する必要があります。 CodeIgniter (CI) は、多くの便利な機能を提供する軽量の PHP ベースのフレームワークであり、その 1 つがミドルウェアです。ミドルウェアは、リクエストがコントローラーに到達する前または後に実行される一連のタスクです。この記事では使い方を紹介します
2023-07-28
コメント 0
1336

Vue3 応答関数の比較: toRef() と toRefs()
記事の紹介:ref は基本的なデータ型を処理する応答性の高い API 関数であり、セットアップで宣言された変数はテンプレートで直接使用できます。リアクティブ API によってラップおよび処理されていない変数データには、応答機能がありません。つまり、ロジックではデータが変更されることが多いのですが、ページは更新されないので、応答しないデータを応答するデータに変える方法です。 2 つの合成 API toRef() と toRefs() を使用する必要があります。
2023-03-16
コメント 0
1770

v-bind:key と v-for を使用して Vue で応答性の高い更新を実装する方法
記事の紹介:Vue は、インタラクティブで応答性の高い Web アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue は軽量で学習と使用が簡単であることが特徴で、豊富な API とエコシステムも提供します。その中でも、v-bind:key と v-for は Vue で非常によく使用される 2 つの命令であり、応答性の高い更新に密接に関連しています。この記事では、v-bind:key と v-for を使用して Vue で応答性の高い更新を実装する方法に焦点を当てます。 Vue での応答性の高い更新は Vue で最も重要です
2023-06-11
コメント 0
1387
PHP の脆弱性 HTTP 応答分割の分析と解決策_PHP チュートリアル
記事の紹介:PHP の脆弱性 HTTP 応答分割の分析と解決策。実際、http レスポンスの脆弱性は CRLF インジェクション攻撃の脆弱性であり、基本的にはヘッダー内の CRLF を置き換えるだけで解決できます。もちろん、Apache の htt でも解決できます。
2016-07-13
コメント 0
1271
XML コンテンツの解析 - 応答ノードの属性 2
記事の紹介:: XML コンテンツの解析 - 応答ノードの属性 2: XML ドキュメント コンテンツ: <?xml version="1.0" encoding="UTF-8"?>
<ADI xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"><オブジェクト></オブジェクト><マッピング></Mappings><返信><R
2016-07-28
コメント 0
999