合計 10000 件の関連コンテンツが見つかりました

jQuery フォーカス イベントが明らかに: インタラクティブな効果を実現するための重要なテクニック
記事の紹介:jQuery フォーカス イベントの秘密を明らかにする: インタラクティブな効果を実現するための主要なテクニック jQuery は、HTML 要素を操作し、豊かなインタラクティブな効果を実現するための簡潔で強力なメソッドを多数提供する人気のある JavaScript ライブラリです。中でもフォーカス イベントは、インタラクティブな効果を実現するための重要なテクニックの 1 つです。この記事では、jQuery のフォーカス イベントについて詳しく説明し、特定のコード例と組み合わせて、フォーカス イベントの秘密を明らかにします。 1. フォーカス イベントを理解する jQuery では、フォーカス イベントには、focus、
2024-02-26
コメント 0
898

JavaScript のイベント ループ: その仕組みと重要な理由
記事の紹介:JavaScript はそのシンプルさにもかかわらず、内部で複雑かつ強力なエンジンを実行しています。このエンジンの最も重要な側面の 1 つはイベント ループです。イベント ループを理解することは、JavaScript 開発者にとって非常に重要です。
2024-07-19
コメント 0
846

フロントエンド開発における jQuery の $ 記号の重要な役割
記事の紹介:フロントエンド開発における jQuery の $ 記号の重要な役割 フロントエンド開発において、jQuery は、DOM 操作、イベント処理、アニメーション効果などの多くの一般的なタスクを簡素化する人気の JavaScript ライブラリです。 jQuery では、$ 記号は非常に重要な識別子であり、グローバル jQuery オブジェクトを置き換えるために使用されます。 $ 記号の使用法の 1 つは、コードを簡素化することです。 jQuery を使用する場合、jQuery グローバル オブジェクトの代わりに $ 記号を使用できます。これにより、コードの量が削減され、コードが改善されます。
2024-02-23
コメント 0
976

クリック イベント バブリングを探索し、フロントエンド開発の重要な原則を習得します
記事の紹介:クリック イベント バブリングを学習し、フロントエンド開発の主要な概念をマスターします。特定のコード例が必要です。フロントエンド開発は今日のインターネット時代において重要な分野であり、イベント バブリングはフロントエンド開発における重要な概念の 1 つです。イベント バブリングを理解して習得することは、効率的なフロントエンド コードを作成するために重要です。この記事では、イベント バブリングとは何か、およびフロントエンド開発でイベント バブリングの概念を使用する方法を紹介します。 1. イベント バブリングとは何ですか? イベント バブリングとは、要素上のイベントがトリガーされると、最初に最も内側の要素から開始され、その後段階的に親要素に進むことを意味します。
2024-01-13
コメント 0
1150

jQuery の実践的なヒント: 選択要素変更イベントのバインディング
記事の紹介:jQuery を使用して選択変更イベントをバインドするための実践的なヒント フロントエンド開発では、ユーザーが選択したドロップダウン メニュー オプションに基づいて異なるコンテンツを動的に表示する必要がある状況によく遭遇します。この機能を実現するには、jQuery を使用して select 要素の変更イベントをバインドし、ユーザーの選択に基づいて対応する操作をトリガーします。この記事では、jQuery を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 1.jQueryを使用する前にjQueryライブラリを導入する
2024-02-24
コメント 0
748

jquery の重要な知識ポイントについて話しましょう
記事の紹介:jQuery は、DOM 操作、イベント処理、アニメーション効果、AJAX、およびその他の一般的な JavaScript タスクを簡素化する人気の JavaScript ライブラリです。 jQuery をよりよくマスターして使用するには、まず、jQuery の重要な知識ポイントをいくつかマスターする必要があります。 1. セレクター jQuery セレクターは、CSS セレクターに基づいた構文です。 CSS セレクターまたは jQuery の特別なセレクターを使用して要素を選択できます。セレクターを通じて、HTML ページ内の要素を取得できます
2023-04-07
コメント 0
529

jQueryで重要なコンテンツは何ですか
記事の紹介:Web 開発で広く使用されている JavaScript ライブラリである jQuery は、フロントエンド開発者にとって基本的に必要なスキルの 1 つになっています。これは JavaScript の複雑さを簡素化し、強力な DOM 操作、イベント処理、アニメーション効果、AJAX リクエスト、その他の機能を提供します。では、開発者は jQuery のどのコンテンツを習得する必要があるのでしょうか?この記事では、次の側面について説明します。 1. セレクター jQuery では、セレクターは最も基本的で一般的に使用されます。
2023-05-18
コメント 0
570

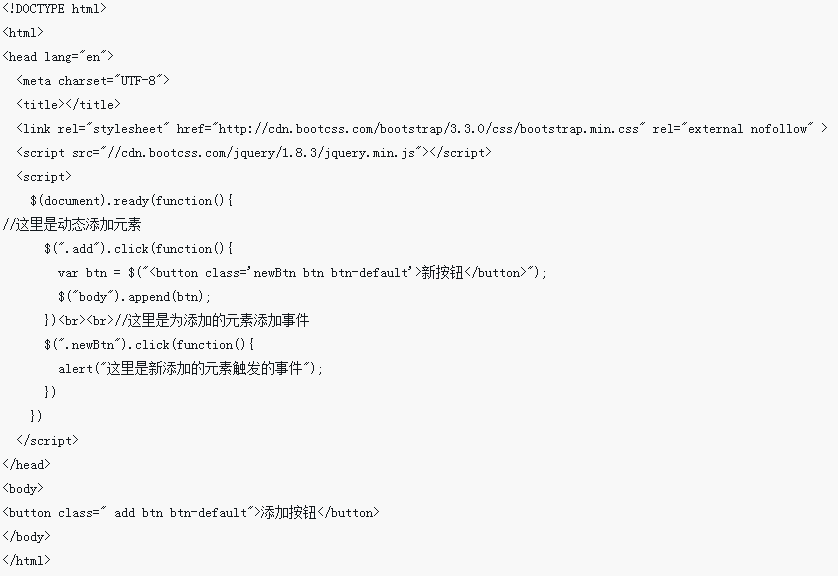
jqueryで存在しない要素にイベントを追加する方法
記事の紹介:jquery が存在しない要素にイベントを追加する方法: 1. [jquery1.9] バージョンより前は、live メソッドを使用し、コードは [$("#id").live("click", function ()]; 2. [ jquery1.9 以降] バージョンでは、On メソッドを使用します。
2020-12-25
コメント 0
2629

jQuery を学習する際の重要なポイントについて説明します。
記事の紹介:jQuery は、Web 開発で広く使用されている JavaScript ライブラリです。その目標は、クライアント側の JavaScript 開発をよりシンプルかつ使いやすくすることです。 jQuery を使用すると、開発者は HTML ドキュメントを簡単に走査して操作したり、ユーザー イベントに応答したり、ページ要素を動的に変更したりできます。ただし、jQuery を学習することは、ライブラリの構文の使用方法を知るだけではなく、その中心となる概念と設計パターンを理解することも必要です。次に、jQuery 学習の重要なポイントを見ていきます。 1. JavaScript
2023-04-26
コメント 0
470