合計 10000 件の関連コンテンツが見つかりました

CSSのテキストとアイコンを垂直に集中する方法
記事の紹介:この記事では、かつてトリッキーだったが実装しやすいさまざまなCSS水平および垂直センタリング方法を紹介します。 FlexBoxとPositioning Plus Transformationを使用して、水平および垂直のセンタリングをカバーします。別の記事では、水平および垂直のセンタリングにCSSグリッドを使用する方法も取り上げます。
キーポイントの概要
FlexBoxを使用してテキストとアイコンを垂直に中央に集めます。コンテナを容器に変換し、Justify-ContentとAlign-Itemsを使用して子要素を中心にします。
位置と変換を組み合わせることで、特に非常に可変的な要素の場合、垂直センタリングを実現できます。これは、位置決めコンテキストを作成し、そのコンテナに対する要素の位置を調整することによって行われます。
2025-02-20
コメント 0
761

CSSの3D変換関数
記事の紹介:キーテイクアウト
CSS 3D変換関数により、水平X軸、垂直Y軸、および深さZ軸の3次元でのHTML要素の操作が可能になります。これには、rotatex()、rotatey()、rotatez()、translate3d()、tなどの関数が含まれます
2025-02-15
コメント 0
997

10非常に魅力的なjQueryウィジェット
記事の紹介:さまざまな機能を備えた実用的で美しいjQueryウィジェットとプラグイン。この記事では、スマートピクチャーギャラリー、テキストエンハンサー、スティッキーノート、画像トゥイーンアニメーションなどをカバーする10個の非常に魅力的なjQueryウィジェットを収集します。 関連するブログ投稿:-10 jQueryウィジェット-10驚くべきjQueryウィジェット
jQuery石工
jQuery用のレイアウトプラグイン。 CSSフローティングの反対と考えてください。 Floatは要素を水平方向に配置し、次に垂直に配置しますが、石積みはグリッドに従って垂直および水平方向に要素を配置します。 ソース2。JQueryおよびCSSの使用
2025-03-05
コメント 0
885

CSSグリッドを使用してDivを中央に配置する方法
記事の紹介:水平および垂直にdivを中心にするための5つのCSSグリッドメソッド
この記事では、水平方向と垂直の両方でDIVを中心にするための5つのCSSグリッド技術について説明します。 これらの方法は、任意のHTML要素に適用できます。 また、簡単に修正します
2025-02-09
コメント 0
359

10 Ajax/jQueryオートコンプリートチュートリアル/プラグイン
記事の紹介:この投稿は、例とデモを備えた、最高のAjaxとjQuery AutoCumperteおよびAutoSuggestのチュートリアルとプラグインをコンパイルします。 このコレクションには、typahead.js、Magicsuggest、Timedropdowns、MORなど、さまざまなライブラリとプラグインがあります。
2025-02-28
コメント 0
468

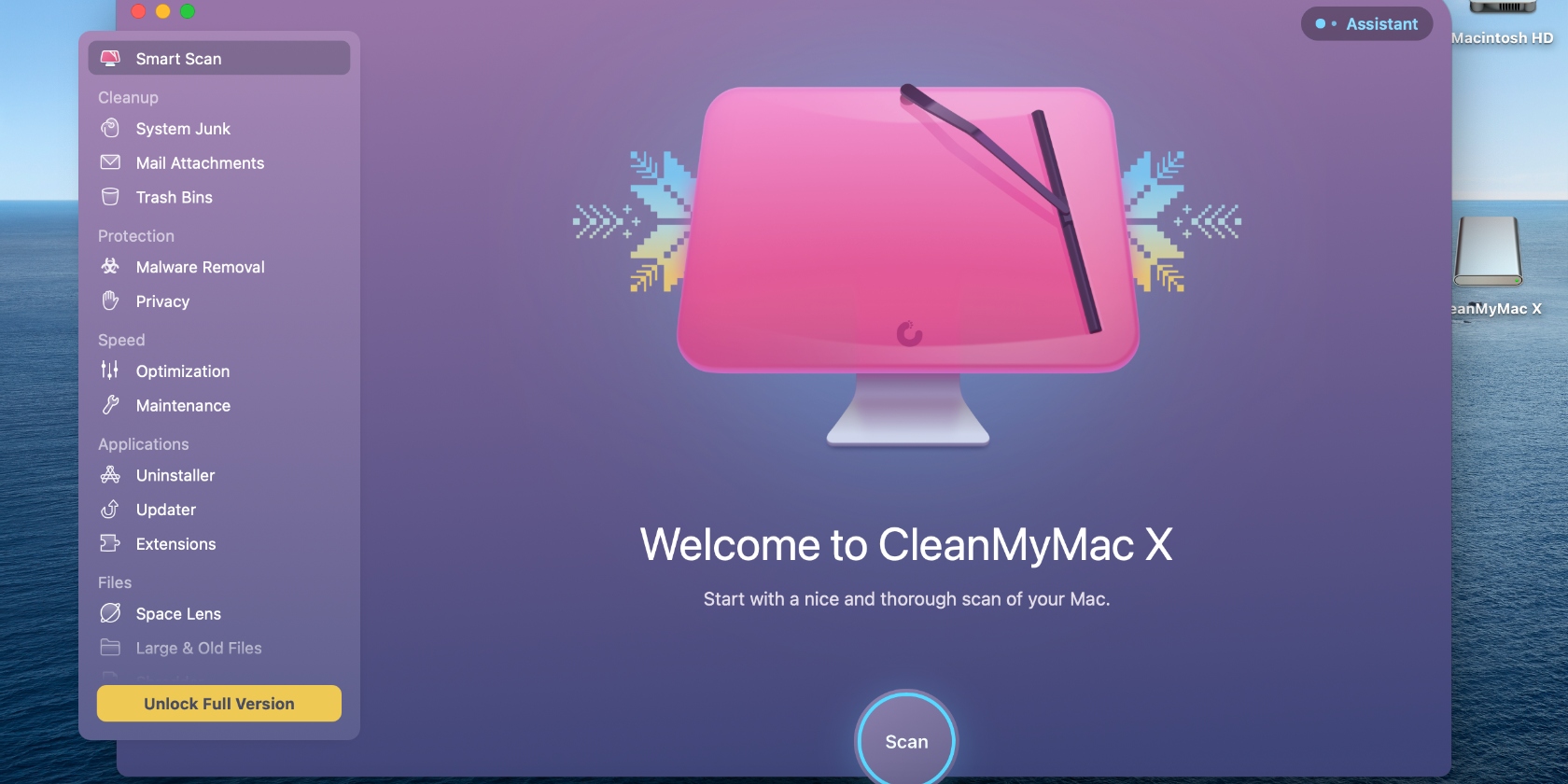
CleanMymac vs CCleaner:機能とツールの比較[誰が良い]
記事の紹介:CleanMymac XおよびCCleaner:Macクリーニングの直接的な比較
CleanMymacとCCleanerはMacクリーニングに人気のある選択肢ですが、さまざまなニーズに応えています。 CleanMymacはMacOSだけに焦点を当て、CCleanerはMac、Windows、および
2025-03-05
コメント 0
673

Bootstrapのヘルパークラスを使用して中央に使用する方法
記事の紹介:この記事では、ブートストラップヘルパークラスを使用して、コンテンツのセンタリング(水平および垂直)についてユーザーをガイドします。 インライン要素とブロックレベルの両方の要素のテクニックの詳細は、REのブートストラップクラスのみに依存することの制限を強調しています
2025-03-04
コメント 0
473

ブートストラップは、さまざまなデバイスのセンタリング画像を処理する方法
記事の紹介:この記事では、ブートストラップでのレスポンシブ画像センタリングについて説明します。 さまざまな画面サイズにわたる水平センタリング用のグリッドシステム(コルセットおよびオフセットクラス)とIMG-fluidを使用して詳細に説明します。 この記事は、imgを省略するなどの一般的な落とし穴を強調しています。
2025-03-04
コメント 0
442

JSconsoleを使用したモバイルのデバッグ
記事の紹介:モバイルWeb開発は、さまざまなデバイスにわたるさまざまな画面解像度、ブラウザ、およびオペレーティングシステムにより、大きな課題に直面しています。 利用可能なツールと小さな画面が限られているため、この複雑さをデバッグすることは困難です
2025-02-23
コメント 0
308

CSSの絶対要素をサイジングする2つの方法
記事の紹介:CSSをしばらく使用している人は誰でも、絶対的および相対的なポジショニングのメリットについて知っているでしょう。要約する:
位置:相対により、要素を水平方向に(左または右を使用して)または垂直に元の位置からシフトすることができます(usi
2025-03-10
コメント 0
277

CSS3 GEMS:calc()関数
記事の紹介:CSS3 calc()関数の詳細な説明:柔軟なレイアウトのためのツール
コアポイント
CSS3 calc()関数は、長さ、数、角度、遷移/アニメーション時間、またはサウンド周波数の計算を可能にし、異なるユニットタイプの混合をサポートします。この機能は、流体またはレスポンシブレイアウトの正確な幅の計算を可能にするため、レイアウト設計で特に役立ちます。
CALC()関数のブラウザサポートは現在制限されています。 Internet Explorer 9およびFirefox(接頭辞)ネイティブサポートですが、WebKit(ChromeおよびSafari)とOperaはまだ実装されていません。ただし、StyleSheetsで進歩的な機能強化を使用して、さまざまなブラウザにまたがることを確認できます。
2025-03-02
コメント 0
699

40 Ultra JQueryプラグインコレクション
記事の紹介:世界中から並外れたjQueryプラグインのキュレーションされたコレクションを発見してください! jQuery4uは、JQuery、HTML5、およびCSS3を活用するトップ層プラグインの包括的なショーケースを提供しています。 可能性を探りましょう!
活気のあるスライダー:視覚的にスタンニを作成します
2025-03-08
コメント 0
338

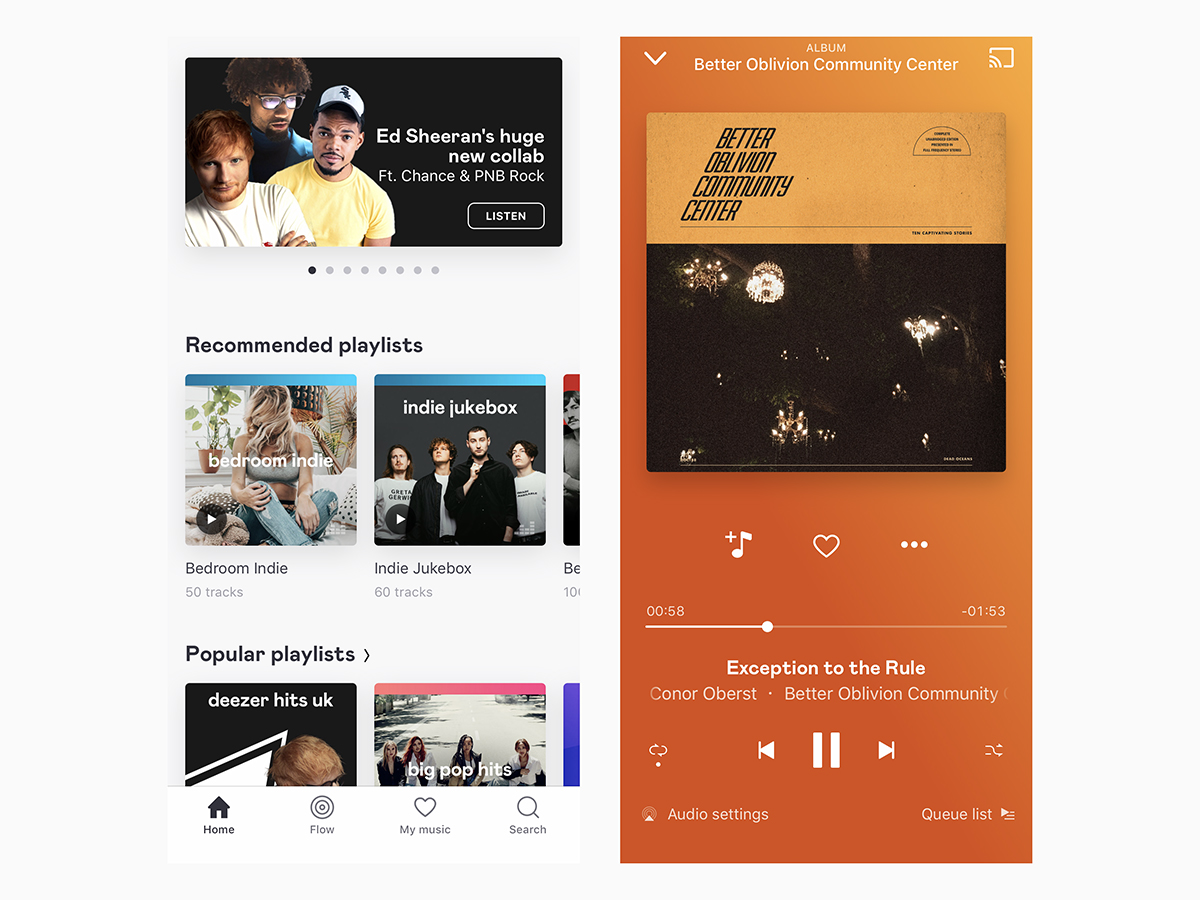
あなたの携帯電話で音楽を聴くのに最適なアプリ
記事の紹介:スマートフォンは音楽のリスニングに革命をもたらし、ダウンロードやCDからクラウドストリーミングに移行しました。 これは、さまざまな音楽アプリが多様なリスニング習慣や音楽コレクションに対応することを意味します。 このレビューは、CLからのトップAndroidおよびiOSアプリをカバーしています
2025-02-24
コメント 0
794

Webデザイナー向けの10のオンラインCSS3ツール
記事の紹介:10のオンラインCSS3設計ツールは、多くの人に効率的にWebページを作成するのに役立ちます。Webデザインは簡単ではありません。落胆しないでください!多数のオンラインCSS3設計ツールが、設計上の課題に簡単に対応できるように呼びかけています。この記事では、学習に役立つだけでなく、作業効率を大幅に改善できる10の実用的なツールを紹介します。今すぐ創造的な旅を始めましょう!関連記事:-10 IE CSS3およびHTML5 Modern Browser Emulators-10オンラインツールCSS-5オンラインAJAXロードアニメーションジェネレーターCSS3ジェネレーターこのシンプルなツールは、丸みを帯びた境界など、さまざまなクロスブラウザー互換のCSS3コードを生成できます。
2025-03-08
コメント 0
248

垂直モニターのセットアップがあなたの人生をどのように変えるか
記事の紹介:時間が経つにつれて、ディスプレイはより広くなり、ビデオやゲームのスペースとより高い解像度を提供します。水平設定画面はあなたにとって自然なものかもしれません - とにかく箱に表示されます - しかし、あなたが作業するときに最も効果的な選択肢ではないかもしれません。
垂直ディスプレイのセットアップに切り替えるのは簡単で、画面のあらゆるインチをより効率的に使用します。 Microsoft WordやGoogleドキュメントなどのプログラムを使用したり、従来のスクロールダウンWebページを表示する場合、大きな画面はあなたのためだけに多くのことができます。それはポイントに到達し、より多くのスペースを持つことは、列の間のより多くのスペース、または作業中のドキュメントと右側のスクロールバーの間のより大きな灰色の領域を意味します。
垂直ディスプレイ
2025-02-24
コメント 0
416

Monster Hunter Wilds:完全な昆虫のglaive兵器ガイド
記事の紹介:モンスターハンターワイルズの禁止ランドアドベンチャーガイド:昆虫の棒の詳細な説明
「Monster Hunter Wilds」は、新旧のプレイヤーを広大な禁じられたエリアに導きます。神秘的な「白い魂」の影は、この土地のさまざまな生態系をカバーしており、さまざまなモンスターに挑戦するためにさまざまな武器を使用する必要があります。
ゲームで最も人気のある武器の1つは、昆虫スティックです。これは、すぐに移動し、他の武器が一致できない垂直方向の高さを達成できる長いハンドルの武器です。以下は詳細な紹介です。
昆虫スティック
昆虫のスティックは、スタッフのような武器で、すぐに動き、ハンターが空中に飛び込んで攻撃することができます。その豊富な攻撃方法により、地上で対処するのが難しいかどうかにかかわらず、さまざまな環境や戦闘状況に適応することができます。
2025-02-27
コメント 0
426