合計 10000 件の関連コンテンツが見つかりました

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1860

CSS3で回転と移動のアニメーション効果を実装する方法
記事の紹介:この記事ではCSS3アニメーションで回転効果を実現する方法を中心に紹介します。 CSS はカスケード スタイル シートであり、フロントエンドを学習している友人はよく知っているはずです。クールなアニメーション効果により、Web サイトの見た目がより洗練され、コンテンツが充実してユーザーを引き付けることができることは誰もが知っているはずです。以下に、画像の回転効果を実現する、シンプルでクールなアニメーション特殊効果を紹介します。
2018-10-19
コメント 0
8440

超衝撃的な写真を共有しましょう Effects_jquery
記事の紹介:今回は主に私が衝撃的だと感じた画像特殊効果をいくつか紹介します。jQuery のもの、CSS3 のもの、非常にかわいいカラスのアニメーション、そしてシンプルで単純な画像の再生アニメーションなどがあります。でも、立ち寄っていただければ、それは私にとってのサポートです。
2016-05-16
コメント 0
1004

マルチビュー 3D 回転可能な HTML5 ロゴ アニメーション サンプル コードの詳細
記事の紹介:これは、HTML5 と CSS3 に基づいた 3D アニメーション特殊効果です。これまでの 3D 特殊効果とは異なり、複数の画像を重ね合わせるのではなく、完全に HTML5 の機能を使用して実装されています。この 3D アニメーションのもう 1 つの特徴は、無限に回転させることができるため、HTML5 ロゴを複数の視点から観察できることです。 オンライン デモのソース コードのダウンロード HTML コード <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
コメント 0
1995

CSS3で画像反転効果を実現する方法
記事の紹介:Webデザインにおいて、写真は欠かせない要素の一つです。多くの場合、画像反転効果などの特殊効果を画像に実行する必要があります。では、CSS3 を使用して画像反転効果を実現するにはどうすればよいでしょうか?この記事ではCSS3で画像反転効果を実現する方法を詳しく紹介します。 1. CSS3 での画像反転効果の実装 CSS3 では、画像反転を実現する 2 つの方法が提供されています。 1. 変換属性を使用して画像を反転します。 2. backface-visibility 属性を使用して画像を反転します。 2. tran を使用します。
2023-04-23
コメント 0
3072

CSSで画像の回転効果を実現する方法
記事の紹介:CSS 画像の回転効果は、Web デザインで一般的に使用される特殊効果です。 Web ページに活力と美しい効果を加え、ユーザーの注目を集めることができます。以下では、基本的な CSS 画像回転効果をいくつか紹介します。 1. CSS3 のtransform属性を使用して回転効果を実現します CSS3にはtransform属性が用意されており、回転、歪み、伸縮などの方法で要素の形状や位置を変更できます。最も一般的に使用されるのは回転効果で、要素のtransform属性によって設定されます。
2023-04-23
コメント 0
10504

PR にステッカーを追加する方法
記事の紹介:PR にステッカーを追加する方法: まず、ステッカー画像をタイムラインのビデオ レイヤーに直接ドラッグし、次にその「特殊効果コンソール」を開いて画像のスケーリングと回転角度を調整し、次にキー ポイントを追加してスケーリングと回転を実現するだけです。アニメーション。
2020-03-24
コメント 0
15762

フロントエンドテクノロジーを通じてWeb写真の回転効果を実現する方法
記事の紹介:モバイルインターネットの発展に伴い、Webサイトの視覚効果がますます重視され、写真の表示方法も多様化しています。その中でも、写真の回転は非常に一般的な効果で、ユーザーが写真をより直感的に表示できるようになります。この記事では、フロントエンド技術を通じて Web 写真の回転効果を実現する方法を紹介します。 1. 写真の回転を実現するCSS3 CSS3はフロントエンド開発には欠かせない技術であり、その強力なアニメーション効果により写真の回転も実現します。実装プロセスは次のとおりです: 1. 写真の準備. まず、回転する必要がある画像を準備し、HTM に追加する必要があります。
2023-04-17
コメント 0
2724

SVG と CSS3 に基づいたかわいい漫画の動物アニメーションの特殊効果
記事の紹介:SVGフィルターとCSS3をベースにした可愛い動物アニメーションの特殊効果です。この特殊効果では、HTML タグと SVG を使用して動物の外観を作成し、CSS3 アニメーションを使用して動物のさまざまなアニメーション効果を作成します。
2017-01-19
コメント 0
1863

笑リアルダメージヤスオアルティメットスキン特殊効果、原画モデリング展示
記事の紹介:(笑) リアルダメージ ヤスオ アルティメット スキン 多くの友人がこのスキンの特殊効果がどのようなものかを知りたがっていますが、元の絵やモデリングはどうですか?以下では、エディターが LoL のリアル ダメージ ヤスオ アルティメット スキンの特殊効果を表示します。ヤスオ トゥルー ダメージ アルティメット原画 ヤスオ トゥルー ダメージ アルティメット原画 特殊効果表示 リコール アニメーション 街への帰還は黄金の DJ コンソールです。リコール アニメーションは変更されておらず、特殊効果の粒子は黄金の要素に変わり、アルティメット スキンはすべてです。この感覚もとても懐かしいです。スキルの特殊効果と基本攻撃は元のスキンの実際のダメージと同じで、ターゲットに波模様が現れます。 Qスキルが金色に変化し、武器が斬った箇所や対象に金色の波模様が現れます。 オリジナルのスキンとの違いは以下の通りです。
2024-07-23
コメント 0
1218

jqueryを使ってdivを回転させる方法
記事の紹介:Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインにおいてますます重要な役割を果たしています。その中でも回転エフェクトは非常に一般的で目を引くアニメーションエフェクトです。そこでこの記事では、jQueryを使って簡単なdiv回転効果を実現する方法を紹介します。 jQuery を使用して div 回転効果を実現する基本的な考え方は、CSS3 のtransform 属性を使用して div 要素を Y 軸に沿って特定の角度で回転させることです。同時に、回転速度やアニメーションのイージング関数など、いくつかの主要な CSS スタイルを定義する必要があります。
2023-05-28
コメント 0
708

Pure CSS3 クールな 3D 星空アニメーション特殊効果
記事の紹介:これは、純粋な CSS3 を使用して作成されたクールな 3D 星空アニメーション特殊効果です。この特殊効果では、宇宙船が素早く前進する視点から、すべての星が急速に大きくなって後退する様子が非常にリアルに表現されています。
2017-01-18
コメント 0
3190

Pure CSS3 はページサークルローディングアニメーションの特殊効果を実現します
記事の紹介:インターネットの速度が低いときに Web サイトを開いたり、ビデオを視聴したりすると、ページの読み込みが非常に遅くなります。このとき、通常、ユーザーに「ページを読み込んでいます。しばらくお待ちください」というメッセージが表示され、そのサークルが表示されます。回転し続けます。 HTML と CSS を学習している友人の皆さん、CSS3 を使用して円を読み込むアニメーション効果を実現できますか?この記事では、純粋な CSS3 で実装されたサークル (ローディング) ローディング アニメーションの特殊効果を紹介します。興味のある方は参考にしてください。
2018-10-27
コメント 0
11267

3 CSS3 でデザインを読み込む (1) のサンプルコードを共有します。
記事の紹介:最近、HTML5 の一連のコースを勉強しています。内容は非常にシンプルでわかりやすいですが、CSS3 のいくつかのプロパティなどを覚えるのが非常に困難です。今回紹介する CSS3 Loading アニメーションも Geek Academy で紹介されている内容ですので、興味のある方はぜひ動画をご覧ください。ロードする 最初のロード アニメーション効果は、回転し続ける画像のようなものです。コードを見てみましょう。 まず、HTML コードを定義しましょう...
2017-05-05
コメント 0
1841

CSS3 マウスオーバーによるズームとハイライト効果の詳細な説明と例
記事の紹介:以前に CSS3 画像のホバー ズーム効果を共有したことを今でも覚えています。その効果は非常に優れていました。今日は、同様の CSS のマウスオーバーによる拡大とハイライト効果を共有します。ただし、以前の効果は画像であり、今回はカラー ブロックである点が異なります。実際、CSS の原則をマスターすれば、どの Web 要素でもこれを実現できます。 CSS3 アニメーションの特殊効果を強調表示したり拡大したりするものです。レンダリングは次のとおりです。
2017-03-28
コメント 0
2430
H5 と CSS3 を使用して全画面背景回転を作成するチュートリアル
記事の紹介:今回は、H5 と CSS3 を使用して全画面の背景回転を作成する方法を紹介します。 H5 を使用して特殊効果を作成するにはどうすればよいですか。 H5とCSS3を使用する場合の注意点は何ですか? 以下に実際のケースを見てみましょう。
2017-11-29
コメント 0
2789

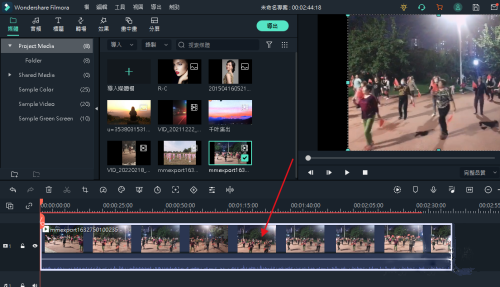
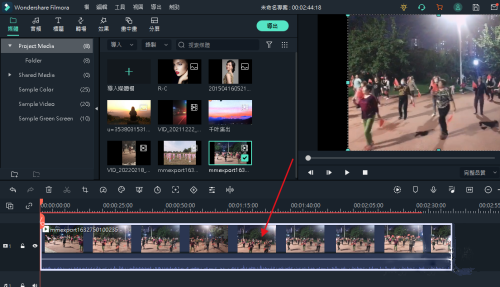
Wondershare Filmora でビデオを回転する方法とその逆の方法のチュートリアル
記事の紹介:Wondershare Meow Shadow は、トランジション、テキスト、フィルター、各種ステッカー、特殊効果などの機能を備えた、使いやすく強力なビデオ編集ソフトウェアです。多くのユーザーがWondershare Meow Shadowを使用してビデオをトリミングする場合、キャプチャされたビデオが通常の方向ではないため、視聴者により良い視覚効果をもたらすために、ビデオを回転させたいと考えていますが、どうすればよいかわかりません。関係ないので、Wondershare Meow Movie でビデオを回転させる方法を説明しましょう。 1. タイムライン上で回転したい動画をダブルクリックします 2. ポップアップした[ビデオパネル]の[変形(変形)]をクリックします 3. [回転スライダー]を引くか、[回転スライダー]に値を入力します回転入力ボックス]を使用して回転を実現します。ビデオの回転が満足できない場合は、「リセット」ボタンを押してください。
2024-02-10
コメント 0
1245