
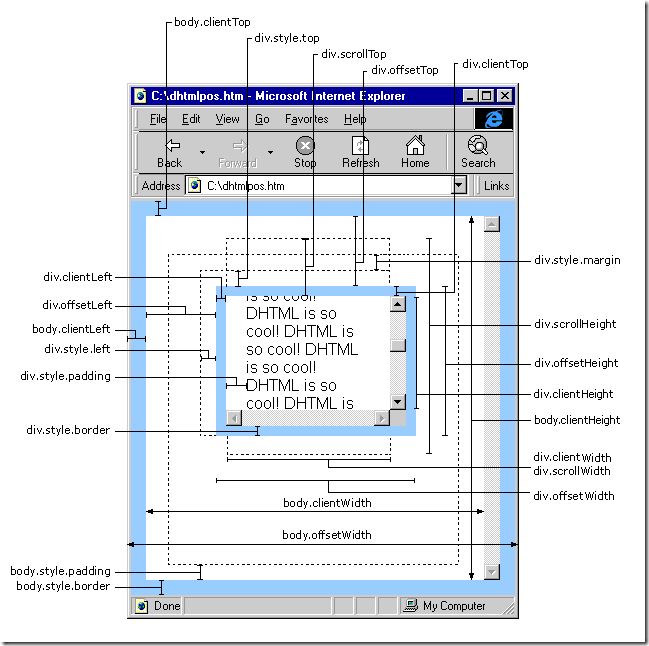
プロジェクトでは、要素を見つけるために要素の位置を取得するために js が使用されることがあります。まず、scrollWidth、clientWidth、および offsetWidth の関係を図で示します。

JS のさまざまな幅と高さについて簡単に説明します:
scrollHeight: オブジェクトのスクロールの高さを取得します。
scrollLeft: オブジェクトの左端とウィンドウ内に現在表示されているコンテンツの左端との間の距離を設定または取得します
scrollTop: オブジェクトの上部とウィンドウ内の表示コンテンツの上部の間の距離を設定または取得します
scrollWidth: オブジェクトのスクロール幅を取得します
offsetHeight: レイアウト、または親座標 offsetParent プロパティ
で指定された親座標を基準としたオブジェクトの高さを取得します。
offsetLeft: offsetParent プロパティ
で指定されたレイアウトまたは親座標を基準にして計算されたオブジェクトの左位置を取得します。
offsetTop: offsetTop 属性
で指定されたレイアウトまたは親座標を基準にして計算されたオブジェクトの上部位置を取得します。
event.clientX ドキュメントに対する相対的な水平座標
event.clientY ドキュメントに対する垂直座標
event.offsetX コンテナを基準とした水平座標
event.offsetY コンテナを基準とした垂直座標
document.documentElement.scrollTop 垂直スクロールの値
event.clientX document.documentElement.scrollTop ドキュメントを基準とした水平座標 垂直スクロール量
上記は主に IE について言及していますが、FireFox での違いは次のとおりです。
IE6.0、FF1.06:clientWidth = 幅パディング
clientHeight = 高さのパディング
offsetWidth = パディング境界線の幅
offsetHeight = パディング境界の高さ
clientWidth = 幅 - 境界線
clientHeight = 高さ - 境界線
offsetWidth = 幅
offsetHeight = 高さ
offsetWidth (幅のパディング境界線)
obj が HTML コントロールであると仮定します。
obj.offsetTop は、先頭または上部コントロールからの obj の位置、整数、単位ピクセルを参照します。
obj.offsetLeft は、左または上のコントロールからの obj の位置、整数、単位ピクセルを参照します。
obj.offsetWidth は、obj コントロール自体の幅 (整数、単位ピクセル) を指します。スクロール バーと境界線を除いた、オブジェクトの表示コンテンツの幅を取得します。
obj.offsetHeight は、obj コントロール自体の高さを表す整数、単位ピクセルです。
offsetWidth と style.width の違い1. offsetTop は数値を返しますが、style.top は数値に加えて単位 px も返します。
2. offsetTop は読み取り専用ですが、style.top は読み取り/書き込み可能です。
3. HTML 要素にトップ スタイルが指定されていない場合、style.top は空の文字列を返します。