console.log() またはその他のログレベルのコンソール出力関数を使用する場合、ログ出力には階層関係がありません。プログラム内で大量のログが出力される場合、この制限により多くのトラブルが発生します。この問題を解決するには、console.group() を使用できます。次のコードを例として挙げます:
関数 doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("タスクステージ 1 が完了しました");
doSubTaskB(10000);
console.log("タスクステージ 2 が完了しました");
doSubTaskC(1000,10000);
console.log("タスクステージ 3 が完了しました");
}
関数 doSubTaskA(count){
console.log("サブタスク A を開始しています");
for(var i=0;i
}
関数 doSubTaskB(count){
console.log("サブタスクBの開始");
for(var i=0;i
}
function doSubTaskC(countX,countY){
console.log("サブタスク C を開始しています");
for(var i=0;i
for(var j=0;j
}
}
doTask();
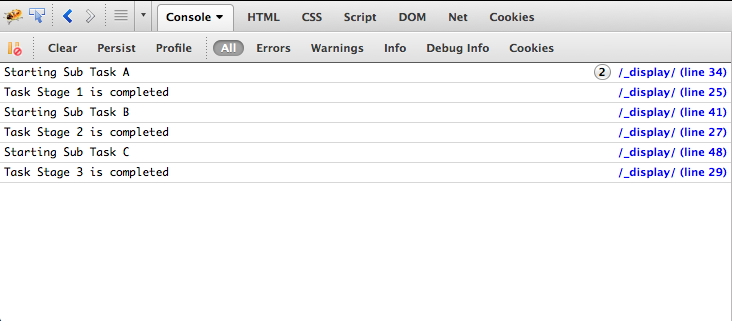
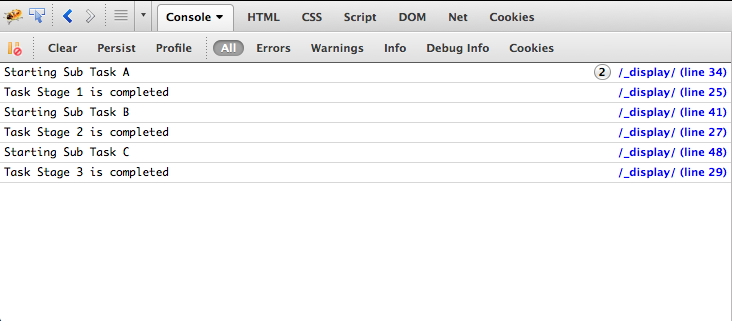
Firebug コンソールの出力は次のとおりです:

ご覧のとおり、一定の階層関係があるはずのログ出力の表示に違いはありません。階層関係を追加するには、ログ出力をグループ化し、グループ化の先頭に console.group() を挿入し、グループ化の末尾に console.groupEnd() を挿入します。
関数 doTask(){
console.group("タスクグループ");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("タスクステージ 1 が完了しました");
doSubTaskB(10000);
console.log("タスクステージ 2 が完了しました");
doSubTaskC(1000,10000);
console.log("タスクステージ 3 が完了しました");
console.groupEnd();
}
関数 doSubTaskA(count){
console.group("サブタスクAグループ");
console.log("サブタスク A を開始しています");
for(var i=0;i
console.groupEnd();
}
関数 doSubTaskB(count){
console.group("サブタスク B グループ");
console.log("サブタスクBの開始");
for(var i=0;i
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("サブタスク C グループ");
console.log("サブタスク C を開始しています");
for(var i=0;i
for(var j=0;j
}
console.groupEnd();
}
doTask();
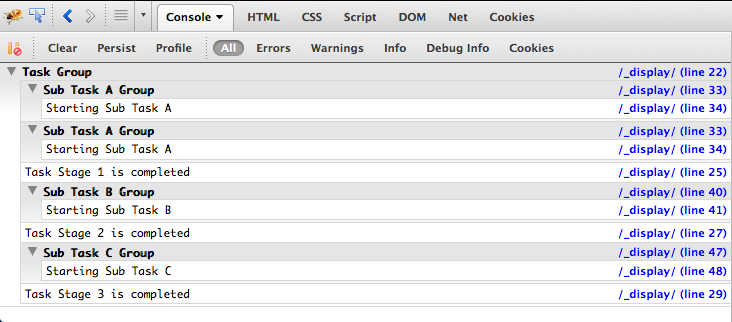
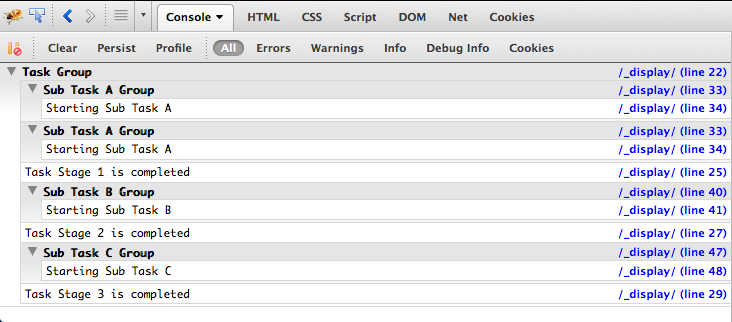
console.group() ステートメントを挿入すると、Firebug コンソールの出力は次のようになります:

ブラウザのサポート
Console.group() は、console.log() と同様、デバッグ ツールを備えたブラウザーでより適切にサポートされています。すべての主要なブラウザーがこの関数をサポートしています。