
JavaScript プログラムをデバッグするとき、特定のオブジェクトの詳細をダンプする必要がある場合があります。この作業は、JavaScript コードを手動で記述することによって実行できます。オブジェクトのプロパティをループし、ループされた各プロパティ値を出力します。このプロセスは比較的面倒であることがわかります。デバッグ ツールを備えたブラウザでは、この作業は console.dir() ステートメントを通じて簡単に実行できます。
console.dir() の使用法
console.dir() の使用は非常に簡単で、ダンプする必要があるオブジェクトをこのステートメントに直接渡すだけです。例:
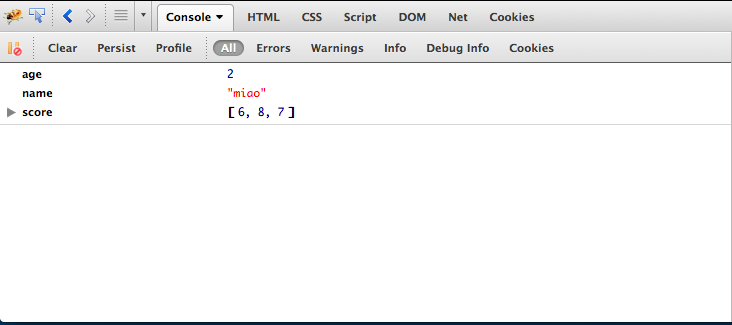
console.dir() を使用すると、新しく作成された cat オブジェクトの情報がダンプされます。 Firebug コンソールに表示される結果は次のとおりです:

ダンプする必要があるものが DOM オブジェクトである場合、console.dirxml() を使用すると、より良い表示効果が得られます。
ブラウザのサポート
console.dir() と console.dirxml() は、デバッグ ツールを備えたブラウザーでのサポートが強化されており、すべての主要なブラウザーがこの機能をサポートしています。