
まず、NodeJS 公式 Web サイトの概要を見てみましょう:

その特徴は次のとおりです:
1. Javascript 実行環境です
2. コード解釈に Chrome V8 エンジンを利用する
3. イベント駆動型
4. ノンブロッキング I/O
5. 軽量でスケーラブルで、リアルタイムのデータ対話アプリケーションに適しています
6. 単一プロセス、単一スレッド
(1)、Nodejs がキャリア言語として JavaScript を選択する理由
実際、作者の Ryan Dahl は Node.js を実装する際に JavaScript を選択せず、C と Lua を試しましたが、クロージャや関数型プログラミングなどの一部の高級言語の機能が欠けており、プログラムが複雑になってしまいました。 、メンテナンスが難しい。
JavaScript は関数型プログラミングのパラダイムをサポートする言語であり、Node.js のイベント駆動型プログラミング モデルによく適合します。 Googleが提供するV8エンジンと相まって、JavaScript言語の実行速度が大幅に向上しました。
最終的に私たちに提示されるのは、Node.c、Node.lua、またはその他の言語実装ではなく、Node.js です。
(2)、Node.js は JS アプリケーションではなく、JS 実行プラットフォームです
Node.js という名前を見ると、初心者は Javascript アプリケーションだと誤解するかもしれませんが、実際には Node.js は C 言語で書かれており、JavaScript の実行環境です。
Node.js は Google Chrome ブラウザの V8 エンジンを使用します。これは非常に優れたパフォーマンスを備え、ファイル操作、ネットワーク プログラミングなどの多くのシステムレベル API も提供します。
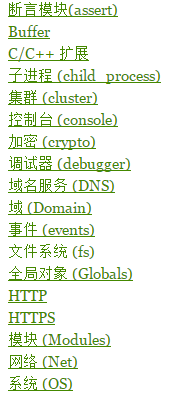
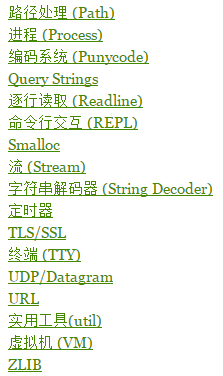
以下は NodeJS に関係するすべてのモジュールです:


ブラウザ側の Javascript コードは実行時にさまざまなセキュリティ制限を受けるため、お客様のシステムでの動作が制限されます。
対照的に、Node.js は、他の言語で実現できる多くの機能を Javascript に提供する包括的なバックグラウンド ランタイムです。
(3)、Node.jsの特徴
Node.js は設計においても比較的革新的であり、単一プロセス、単一スレッド モードで実行されます (これは Javascript の実行方法と一致します)。
イベント ドリブン メカニズムは、イベント ループ キューを効率的に維持するために、Node.js によって実装されます。これは、大規模な http に直面しても、マルチスレッドのリソース占有やコンテキストの切り替えが存在しないことを意味します。リクエスト、Node.js はイベント駆動型に依存し、すべてを処理します。従来の言語に慣れている Web サービス開発者は、マルチスレッドの同時実行性とコラボレーションに精通しているかもしれませんが、Node.js に直面した場合、その特性を受け入れて理解する必要があります。
2. 重要な概念
1. イベントループとは何ですか? (非常に重要な概念)
イベントループは、コンピュータシステムの動作メカニズムを指す非常に重要な概念です。
イベント ループを理解したい場合は、プログラムの実行モードから始める必要があります。実行後のプログラムはプロセスと呼ばれます。通常、プロセスは一度に 1 つのタスクしか実行できません。
実行するタスクが多い場合、解決策は 3 つしかありません。
(1)、並びます。プロセスは一度に 1 つのタスクしか実行できないため、前のタスクが完了するまで待ってから、後続のタスクを実行する必要があります。
(2)、新しいプロセスを作成します。 fork コマンドを使用して、タスクごとに新しいプロセスを作成します。
(3)、新しいスレッドを作成します。プロセスが消費するリソースが多すぎるため、今日のプログラムではプロセスに複数のスレッドを含めることができ、それらのスレッドがタスクを完了することがよくあります。
JavaScript 言語を例に挙げます。これはシングルスレッド言語であり、すべてのタスクは 1 つのスレッド上で完了します。つまり、上記の最初の方法が使用されます。大量のタスクや時間のかかるタスクが発生すると、JavaScript を停止できず、ユーザーの動作に応答できないため、Web ページは「一時停止」したように表示されます。
JavaScript はなぜシングルスレッドなのでマルチスレッドとして実装できないのかと疑問に思われるかもしれません。
これは歴史と関係があります:
JavaScript 言語の主な特徴は、シングルスレッドであることです。つまり、一度に 1 つのことしか実行できません。では、なぜ JavaScript は複数のスレッドを持てないのでしょうか?これにより効率が向上します。
JavaScript の単一スレッドはその目的に関連しています。ブラウザーのスクリプト言語としての JavaScript の主な目的は、ユーザーと対話し、DOM を操作することです。これにより、シングルスレッドのみが可能であることが決まります。そうでない場合は、非常に複雑な同期の問題が発生します。
たとえば、JavaScript に同時に 2 つのスレッドがあるとします。1 つのスレッドが特定の DOM ノードにコンテンツを追加し、もう 1 つのスレッドがそのノードを削除するとします。この場合、ブラウザーはどちらのスレッドを使用する必要がありますか?
したがって、複雑さを避けるために、JavaScript は誕生以来シングルスレッドであり、これがこの言語の中心的な機能となっており、今後も変更されることはありません。
マルチコア CPU の計算能力を活用するために、HTML5 は Web Worker 標準を提案しています。これにより、JavaScript スクリプトは複数のスレッドを作成できますが、子スレッドはメインスレッドによって完全に制御され、子スレッドを操作してはなりません。ドム。
したがって、この新しい標準は JavaScript のシングルスレッドの性質を変更しません。
イベントループに戻ります:
シングルスレッドとは、すべてのタスクをキューに入れる必要があり、前のタスクが完了するまで次のタスクは実行されないことを意味します。前のタスクに時間がかかると、次のタスクも待たされることになります。
キューが大量の計算によるもので、CPU がビジー状態である場合は、それを忘れてください。しかし、多くの場合、IO デバイス (入出力デバイス) が非常に遅いため、CPU はアイドル状態になります (Ajax 操作など)。ネットワークからデータを読み取る)、続行する前に結果が出るまで待つ必要があります。
JavaScript 言語の設計者は、現時点では、メインスレッドが IO デバイスを完全に無視し、待機中のタスクを一時停止し、後のタスクを最初に実行できることに気づきました。 IO デバイスが結果を返すまで待ってから、戻って中断されたタスクの実行を続行します。
したがって、すべてのタスクは、同期タスク (synchronous) と非同期タスク (asynchronous) の 2 種類に分類できます。同期タスクとは、メインスレッドで実行するためにキューに入れられたタスクを指します。
後者のタスクのみが実行可能です。非同期タスクとは、メインスレッドには入らず、「タスクキュー」にのみ非同期タスクが実行可能であることをメインスレッドに通知するタスクを指します。タスクは実行のためにメインスレッドに入ります。
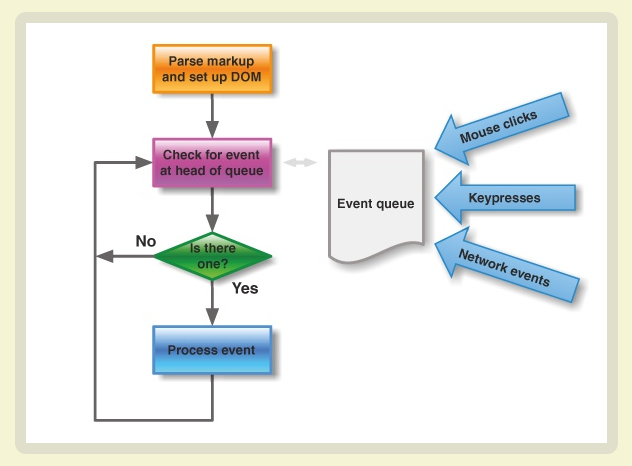
以下に示すように:

メインスレッドが空である限り、「タスクキュー」を読み取ります。これが JavaScript の実行メカニズムです。このプロセスは繰り返され続けます。
3. 例の説明
さて、これ以上「ナンセンス」はやめて、最初の NodeJS アプリケーション「Hello Big Bear」を開始しましょう。
お気に入りのエディターを開き、HelloWorld.js ファイルを作成します。
コードは次のとおりです:
このコードを実行してテストしてみましょう。まず、Node.js を使用してスクリプトを実行します。
コマンド ライン ツール CMD を開き、作業ディレクトリに切り替えて、コマンド「node HelloWorld.js」を実行します
次に、ブラウザを開いて http://localhost:8888/ にアクセスすると、「Hello, Big Bear!」という Web ページが表示されます。
少し拡張された知識:
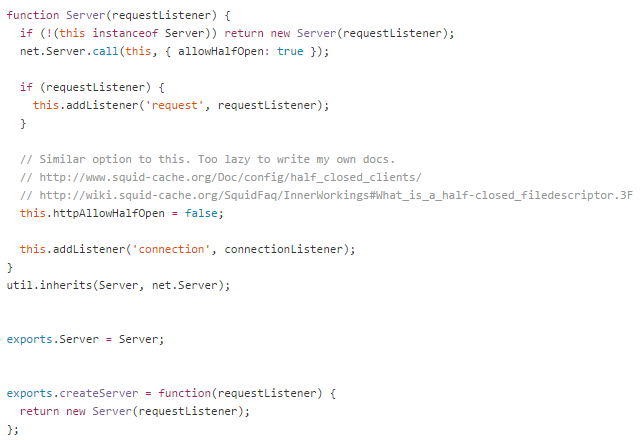
以下の図に示すように、これは NodeJS の http.js のソース コードの一部です。createServer は、内部実装がシングルトン モードを採用していることです。インスタンスの初期化タスクは、効果的な分離、専用の責任、結合の削減などであり、プログラミング時に誰もが学ぶことができるアイデアです。

ははは、とても興味深いですね。これは短い体験ですが、後で説明します。O(∩_∩)O はは~
4. 概要
1. Javascript 実行環境です
2. コード解釈に Chrome V8 エンジンを利用する
3. イベント駆動型
4. ノンブロッキング I/O
5. 軽量でスケーラブルで、リアルタイムのデータ対話アプリケーションに適しています
6. 単一プロセス、単一スレッド
最後に言いたいのは、この記事には多くの例はありませんが、これらの概念は非常に重要なので、将来の NodeJS 学習の基礎を築く必要があります。そして一緒に頑張りましょう。
ははは、この記事は終わりましたが、引き続き皆さんとコミュニケーションをとり、一緒に進歩していきたいと思います。 。 。 。 。 。フフフ…(*^_^*)