同期フォーム検証の欠点
エラー メッセージに応答するときは、ページ全体を再ロードする必要があります (キャッシュはありますが、ファイルを最新の状態に保つために、クライアントは http プロトコルを通じて各ファイルが更新されたかどうかを比較する必要があります)
サーバーがエラーで応答すると、ユーザーが以前に入力した情報はすべて失われ、ユーザーは最初から情報を入力する必要があります (一部のブラウザーはこのデータをキャッシュします)
非同期検証フォームの本来の目的
ユーザーエクスペリエンスの向上
ネットワークリクエストを最小限に抑え、サーバーの負荷を軽減します
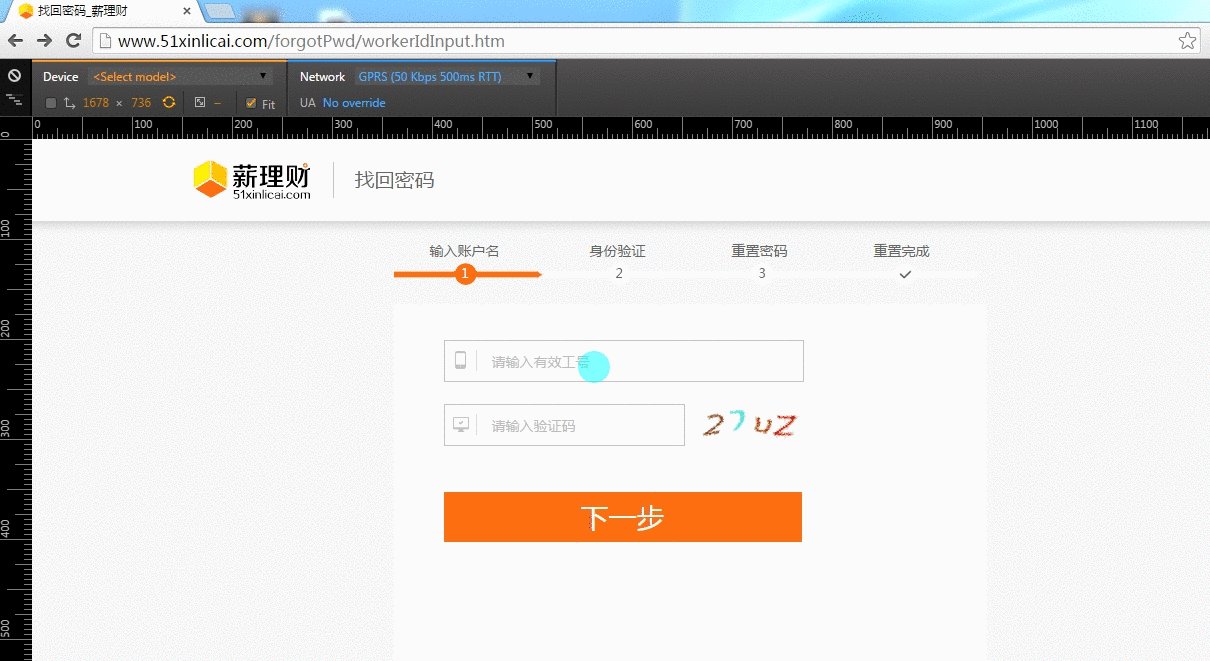
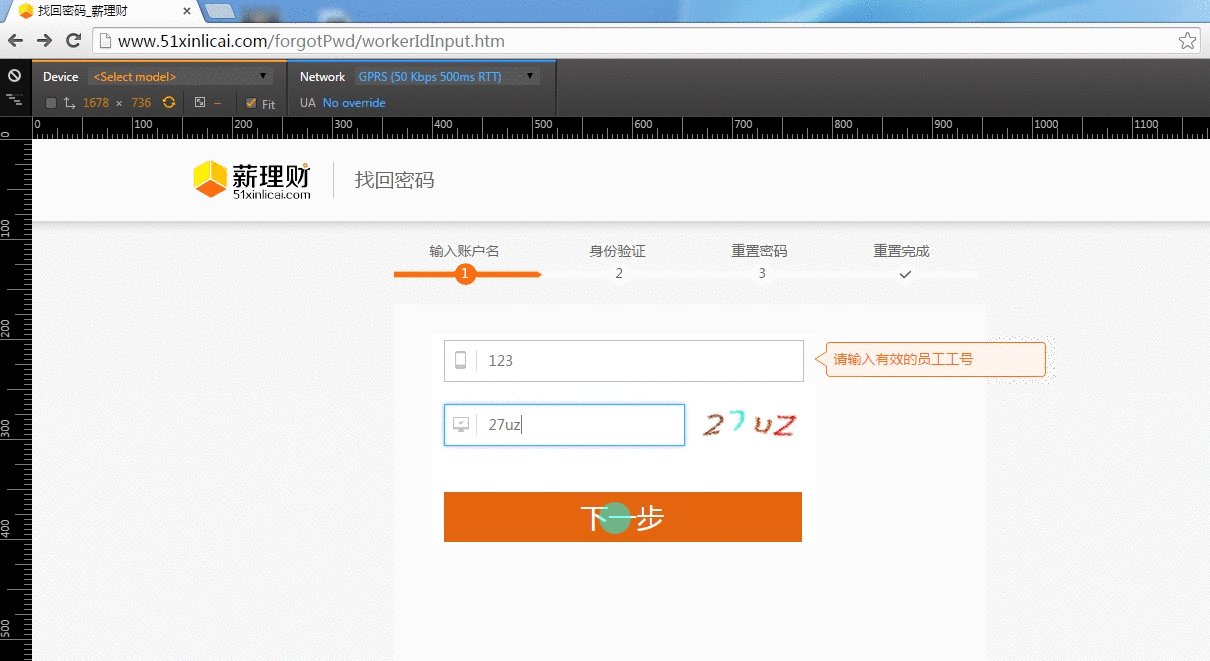
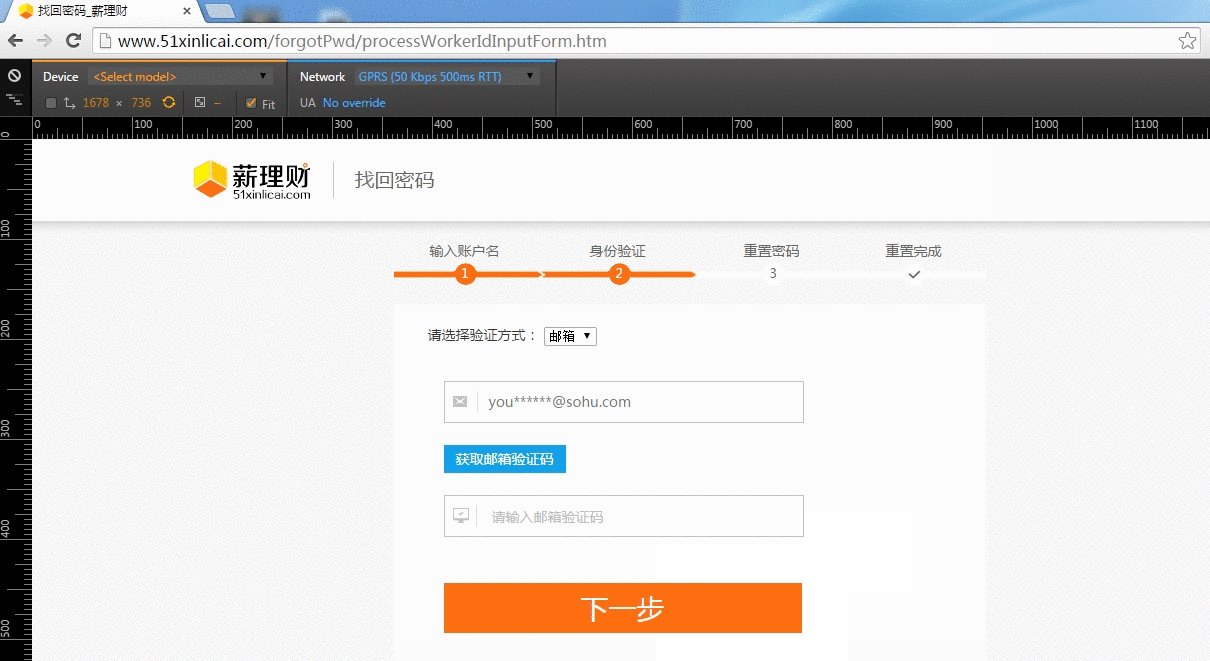
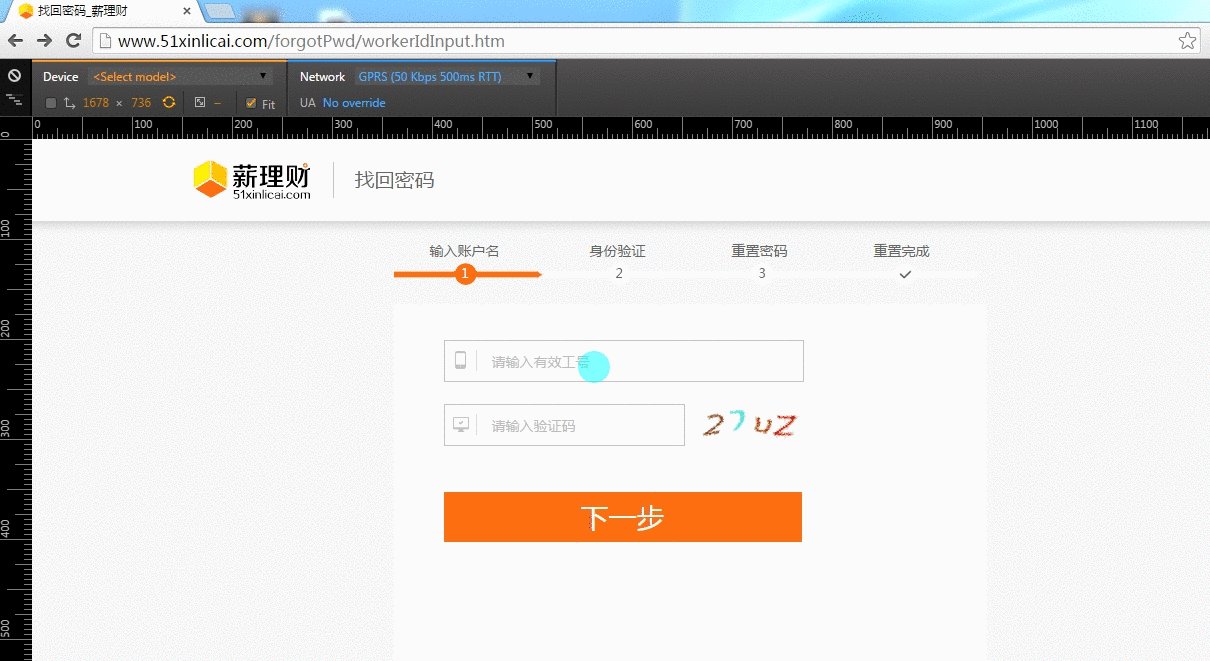
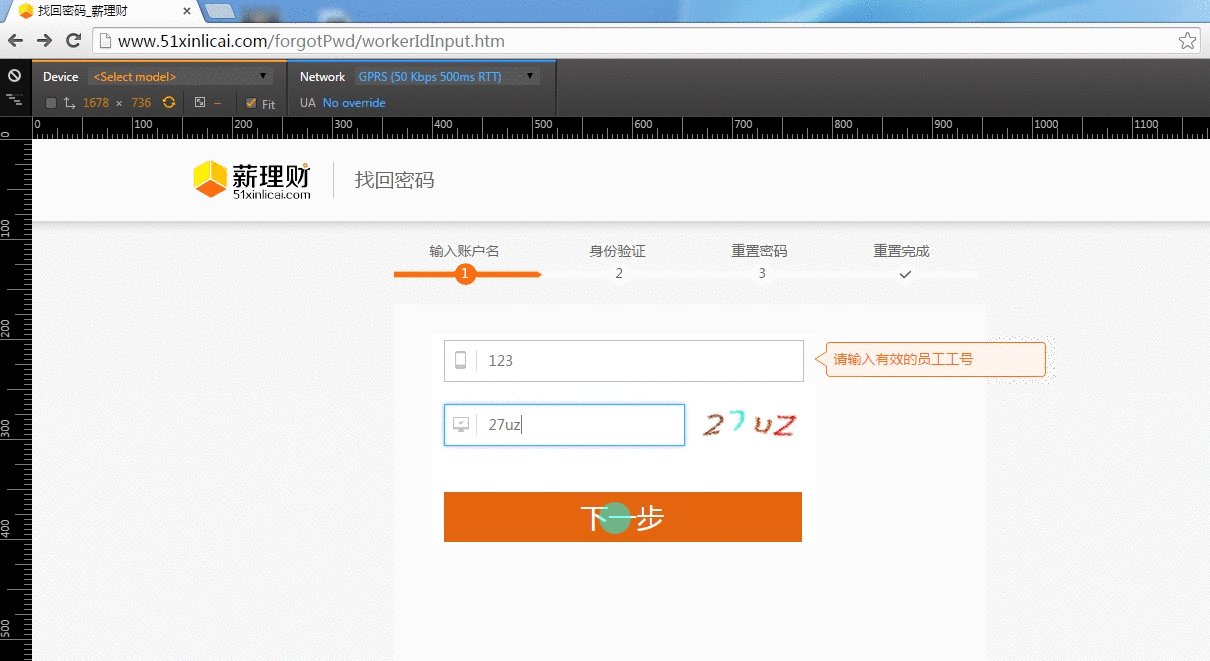
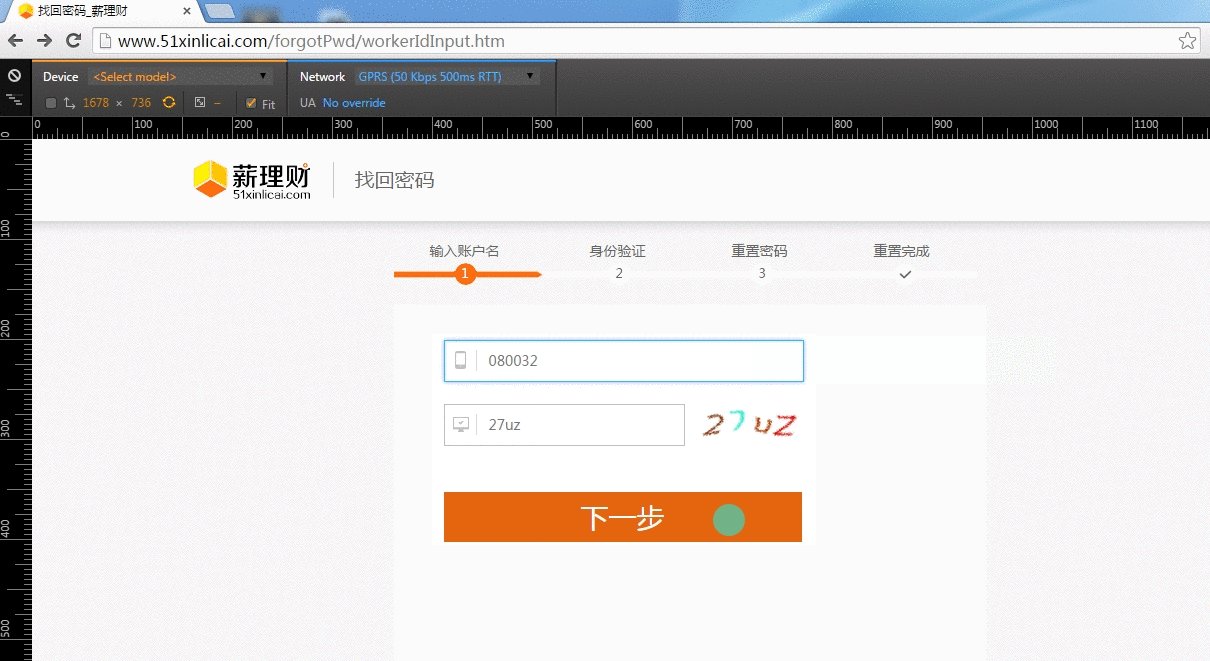
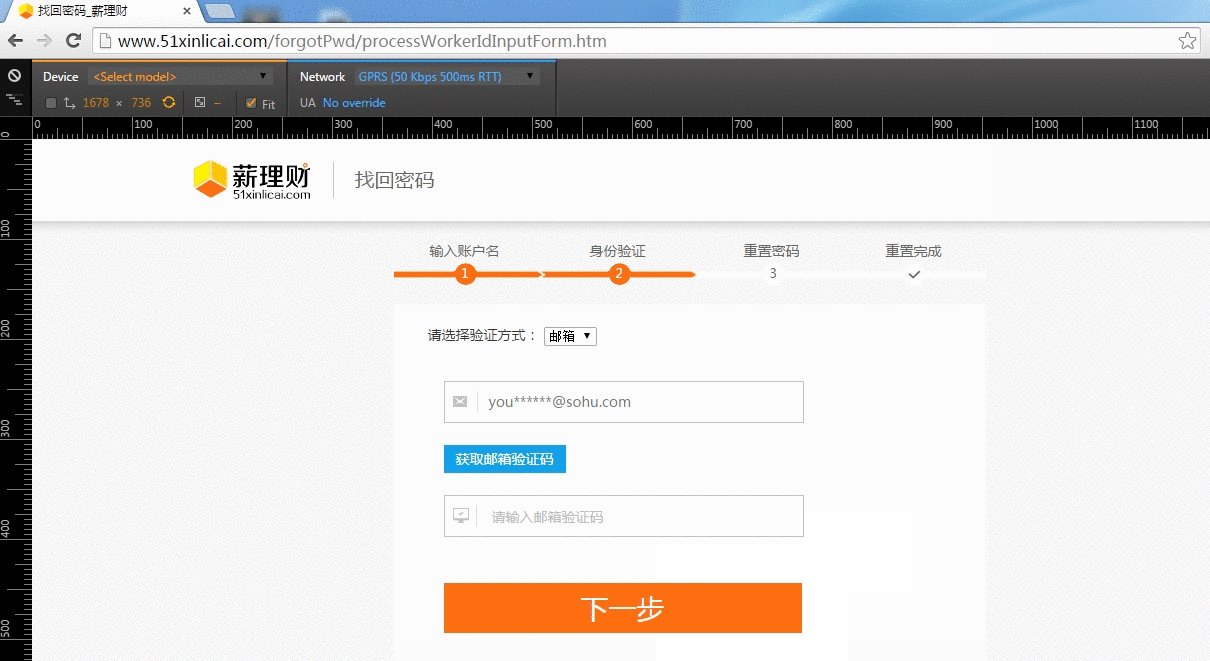
一般的な非同期フォーム検証を見てみましょう (従業員番号がバックグラウンドで存在するかどうかを検証し、存在する場合は有効な従業員番号であることを確認します)

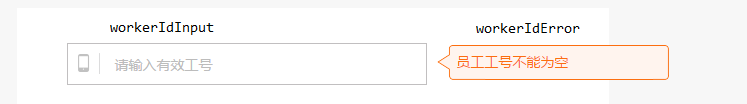
従業員番号を確認してください
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//ユーザーが入力したジョブ番号が正しいかどうかを識別します
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "従業員 ID を空にすることはできません";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "有効な従業員 ID を入力してください";
//エラーメッセージを表示
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//エラーメッセージを非表示
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//最後に入力したジョブ番号を保存
$workerIdInput.on('focus', function() {
var workId = $.trim($(this).val());
$(this).data('before', workerId);
});
//ぼかし時の検証
$workerIdInput.on('blur', function() {
var workId = $.trim($(this).val());
//長さが0の場合、ジョブ番号が空であるというエラーメッセージが表示されます
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
false を返します;
}
//現在ユーザーが入力したデータが前回入力したデータと同じ場合、バックグラウンドインターフェースは呼び出されません
// ユーザーが 123456 を入力し、バックグラウンド インターフェイスを呼び出し、結果が間違ったジョブ番号として返されたとします
//ユーザーが入力内容を変更しても、入力内容が 123456 のままである場合、検証プログラムはネットワークにアクセスせず、エラー メッセージを直接表示します
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
false を返します;
}
//バックエンド インターフェイスを呼び出して、従業員 ID が正しいかどうかを確認します
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
データ: {
ワーカー ID: ワーカー ID
}、
成功: コールバック
});
}
$workerIdForm.on('submit', function() {
//サーバーが true を返した場合にのみ、フォームを送信できます
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
false を返します;
}
});
上記のコードを書くと、入力ボックスの検証は基本的に完了します。
ユーザーエクスペリエンスに影響を与える領域がまだあると思います
キャリッジ リターン操作はまだサポートされていません。なんと、キャリッジ リターンでもフォームを送信できる必要があります
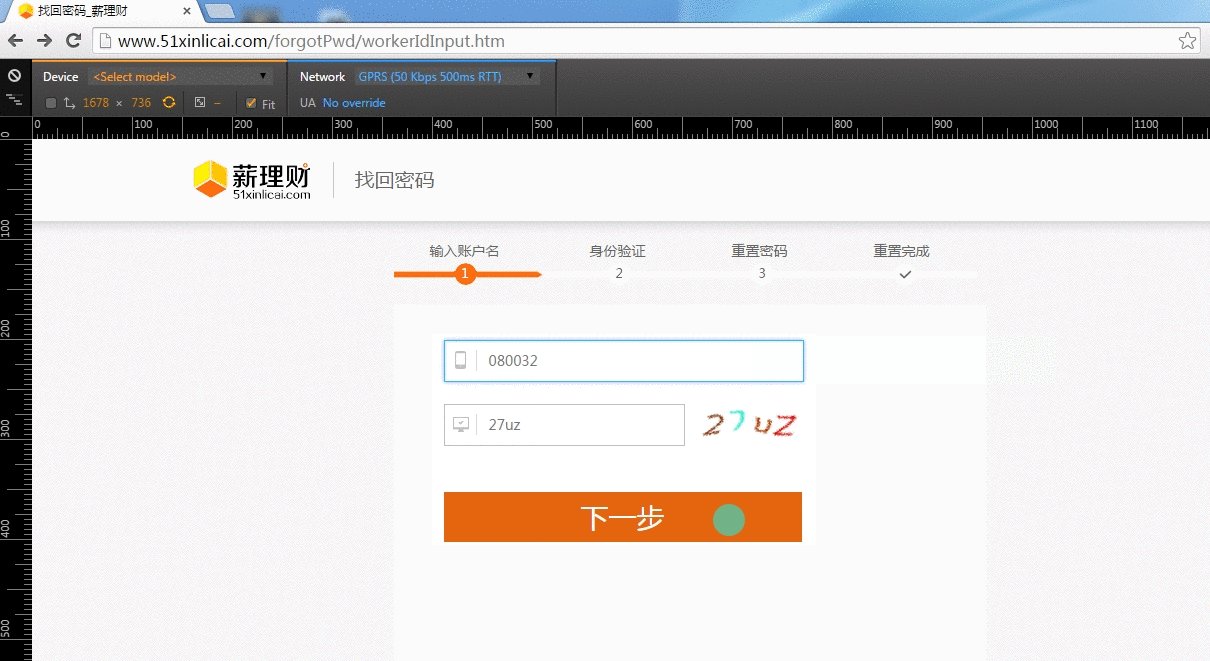
ユーザーのインターネット速度が遅い場合、isWorkerIdCorrect が false であるため、送信ボタンをクリックしても応答がありません。サーバー検証が成功した場合にのみ true になります
以下は変更されたコードです:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//ユーザーが入力したジョブ番号が正しいかどうかを識別します
var isWorkerIdCorrect = false;
//従業員 ID のバックグラウンド検証が完了したかどうかを識別します (true: 検証中、false: 検証が開始されていない、または終了しました)
var isWorkerIdLoading = false;
//ユーザーがフォームを送信したかどうかを識別します
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "従業員 ID を空にすることはできません";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "有効な従業員 ID を入力してください";
//エラーメッセージを表示
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//エラーメッセージを非表示
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//最後に入力したジョブ番号を保存
$workerIdInput.on('focus', function() {
var workId = $.trim($(this).val());
$(this).data('before', workerId);
});
//ぼかし時の検証
$workerIdInput.on('blur', function() {
var workId = $.trim($(this).val());
//長さが0の場合、ジョブ番号が空であるというエラーメッセージが表示されます
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
false を返します;
}
//現在ユーザーが入力したデータが前回入力したデータと同じ場合、バックグラウンドインターフェースは呼び出されません
// ユーザーが 123456 を入力し、バックグラウンド インターフェイスを呼び出し、結果が間違ったジョブ番号として返されたとします
//ユーザーが入力内容を変更しても、入力内容が 123456 のままである場合、検証プログラムはネットワークにアクセスせず、エラー メッセージを直接表示します
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
false を返します;
}
//バックエンド インターフェイスを呼び出して、従業員 ID が存在するかどうかを確認します
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
データ: {
ワーカー ID: ワーカー ID
}、
beforeSend: function() {
// リクエストを送信する前に ID が検証されます
isWorkerIdLoading = true;
}、
成功: コールバック、
完全: function() {
//終了したらロゴを閉じます
isWorkerIdLoading = false;
//バックグラウンドデータ検証プロセス中に、ユーザーがフォームを送信すると、ここで自動的に送信されます
If (isSubmit) {
$workerIdForm.submit();
}
}
});
}
// Enter キーを押してフォームを送信します
$workerIdInput.on('keypress', function(e) {
if (e.that === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//従業員番号がバックグラウンドで検証されている場合、ユーザーがフォームを送信したことを示します
if (isWorkerIdLoading) {
isSubmit = true;
false を返します;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
false を返します;
}
});
最後の効果、図内の 2 つの入力ボックスは両方とも非同期で検証されていますが、効果は同期と同じように見えます。
写真は gprs ネットワークを使用して、ネットワーク速度が遅い状況をシミュレートしています
レンダリング