1、分析を開始します
こんにちは、前回の記事を覚えていますか?主に、「タブ」プラグインがコードをどのように編成して実装するか、および手続き型設計とオブジェクト指向設計を組み合わせる方法について説明します
プラグインの設計方法、どちらの方法にも独自の長所と短所があります。このシリーズの記事は、特定のシナリオでの使用方法を決定できます。この記事では、引き続き「タブ」インスタンス
に焦点を当てます。
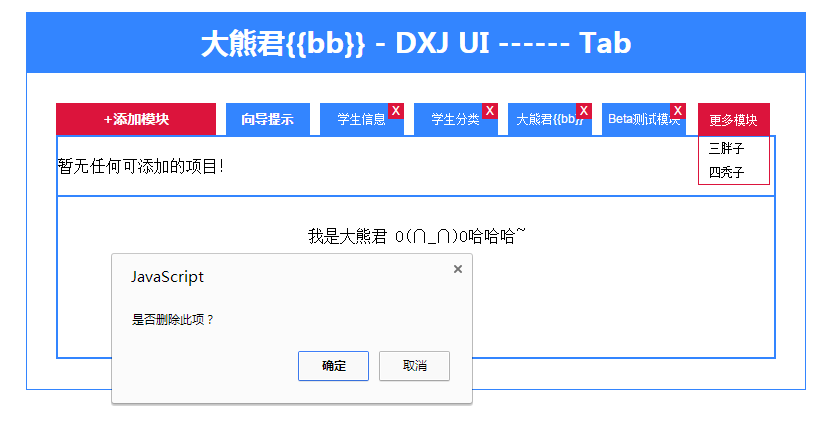
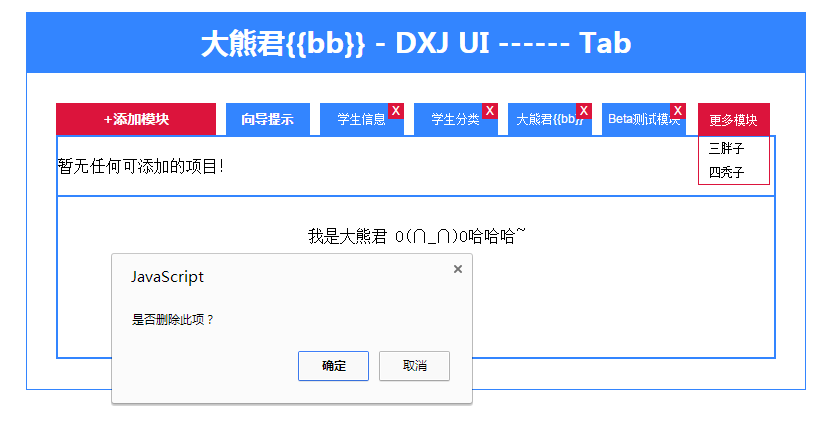
関連機能の拡張を継続します。おいおい、くだらない話はやめて本題に入りましょう。実際のレンダリングを直接アップロードします:

ご覧のとおり、新しい機能が追加されました。初期化中にモジュール構成情報項目のエントリ数が指定した数よりも多い場合、「その他のモジュール」に表示されます。
操作項目の非表示リストでは、初期化パラメータ設定も調整されています。たとえば、初期化中のエントリ数を指定する追加の「displayMax」と、プロジェクト属性「status」があります。
初期化時に不要な設定も削除され、プログラム内で動的に設定が生成されるため、プログラムの柔軟性が向上します。
(2)、分析例
(1)、まずこのプラグインが何を行うかを決定します。プラグインの呼び出し方法と構成パラメーターの説明を見てみましょう。次のコード:
{
buttonText: "モジュールの追加" ,
結果: [
{
テキスト: "ガイドのヒント",
URL: "help.html",
showClose : "0"
} ,
{
テキスト: "学生情報" ,
URL: "info.html",
showClose: "1"
} ,
{
テキスト: "学生の分類" ,
URL: "category.html" ,
showClose: "1"
} ,
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html" ,
showClose: "1"
} ,
{
テキスト: "ベータテストモジュール" ,
URL: "test.html",
showClose: "1"
} ,
{
テキスト: "3 つの太った" ,
URL: "help.html",
showClose: "1"
} ,
{
テキスト: "4 人のハゲ男" ,
URL: "help.html",
showClose: "1"
}
]、
displayMax : 5 // 表示項目の最大数
}
「bigbear.ui.createTab」には 2 つのパラメータが含まれています。1 つ目は dom ノード オブジェクトで、2 つ目は「buttonText」は「Tab」プラグ内の操作ボタンのテキスト説明を表すプラグイン パラメータ オプションです。 -で。
「result」は、テキスト説明、タブ項目をクリックしたときにリクエストを行うために使用される URL など、タブ項目のプロパティを含む配列です。「showClose」は、タブ オプションが閉じるボタンを表示するかどうかを表します。
「ステータス」も初期化中に削除され、構成はプログラム内で動的に生成されます。閉じた状態が存在する場合があります。これは、1 - デフォルトの表示、0 - 閉じた状態、2 - デフォルトのエントリ数を超えたこととして表されます。
(2)、機能を段階的に紹介します
1---、オプションのパラメーターを使用して、プラグインを初期化します:
$(関数(){
Bigbear.ui.createTab($("#tab"),{
ボタンテキスト: "モジュールの追加",
結果: [
{
テキスト: "ガイドのヒント" ,
URL: "help.html",
showClose : "0"
},
{
text: "学生情報",
URL: "info.html",
showClose: "1"
},
{
text: "学生の分類"、
URL: "category.html",
showClose: "1"
},
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html" ,
showClose: "1"
},
{
text: "ベータテストモジュール" ,
URL: "test.html",
showClose: "1"
},
{
テキスト: "3 つの脂肪" 、
URL: "help.html",
showClose: "1"
},
{
テキスト:「4人のbげた男性」、
URL: "help.html",
showClose: "1"
}
]、
displayMax: 5 // 最大表示項目
}) ;
}) ;
2---、初期化中のエントリ数の検証など、時間バインディングおよび関連するビジネス ロジックをレンダリングして完了します。
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂無何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text(" " this.getOpts()["buttonText"])
.on("クリック",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["結果"],function(i,item){
if(that._isDisplayMax(i 1)){
that._saveOrUpdateStatus(item,"1") ;
}
それ以外{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(アイテム) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("
gt;
").text(data["text"])
.on("クリック",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
それ以外{
alert("いかなる模块も追加できません,目前已经是最大数!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("クリック") ; // 假定是必须有一项,否则插件意义不大了!
} ;
3---、タブの切り替えとデータコンテンツのレンダリング操作。
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
コンテンツ.eq(インデックス).show() ;
} ;
item.on("クリック",function(){
That._setCurrent($(this).index()) ;
That._getContent(data["url"]).done(function(result){
That._setContent(結果) ;
})
.fail(関数(){
throw new Error("Net Error !") ;
});
})
tabProto._setContent = function(html){
This.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
$.ajax({
を返す)
URL: URL
}) ;
} ;
4--- コアの補助データ操作メソッドには、DOM は含まれません。
/* 更新時間 2015 1/26 15:36 */
tabProto._isDisplayMax = 関数(サイズ){
var displayMax = this.getOpts()["displayMax"] 5 ;
戻り値 (サイズ <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
If(!this.getOpts()["結果"].length){
false を返す ;
}
true を返します ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
アイテム["ステータス"] = ステータス ;
} ;
tabProto._getItemListByStatus = 関数(ステータス){
var list = [] ;
var result = this.getOpts()["結果"] ;
$.each(result,function(i,item){
If(ステータス == item["ステータス"]){
list.push(item);
}
}) ;
リストを返します ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["結果"] ;
$.each(result,function(i,item){
If(index == item["index"]){
ステータス = アイテム["ステータス"] ;
}
}) ;
ステータスを返します ;
} ;
(3)、 を学習するための完全なコード。このコードは、ディレクトリ構造と関連ファイルを含めてテストされています。
1,html
<本文>
大熊君{{bb}} - DXJ UI ------ タブ
2、CSS
.dxj-ui-hd {
パディング:0px ;
マージン: 0 自動;
margin-top:30px;
幅:780px;
高さ:60px;
行の高さ: 60px;
背景: #3385ff;
色:#fff;
フォントファミリー: "微软雅黑" ;
フォントサイズ: 28px;
text-align: 中央;
フォントの太さ:太字;
}
.dxj-ui-bd {
パディング:0px ;
マージン: 0 自動;
幅:778px;
パディングトップ : 30px ;
パディングボトム: 30px ;
オーバーフロー: 非表示;
ボーダー:1px ソリッド #3385ff;
}
.dxj-ui-bd #tab {
パディング:0px ;
マージン: 0 自動;
幅:720px;
オーバーフロー: 非表示;
位置:相対;
}
.dxj-ui-bd #tab .title {
幅:720px;
オーバーフロー: 非表示;
border-bottom:2px ソリッド #3385ff;
}
.dxj-ui-bd #tab .title .adder {
幅:160px;
高さ:32px;
行の高さ: 32px;
背景: #DC143C;
色:#fff;
フォントファミリー: "微软雅黑" ;
フォントサイズ: 14px;
text-align: 中央;
フォントの太さ:太字;
float : left;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .title .more-mod {
オーバーフロー:非表示;
ボーダー:1px ソリッド #DC143C;
幅:70px;
位置:絶対;
右:0;
margin-right:6px;
表示:なし;
}
.dxj-ui-bd #tab .title .more-mod .tag{
高さ:32px;
行の高さ:32px;
幅:70px;
背景: #DC143C;
色:#fff;
フォントファミリー: arial ;
フォントサイズ: 12px;
text-align: 中央;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .title .more-mod .mods {
オーバーフロー:非表示;
幅:70px;
表示:なし;
}
.dxj-ui-bd #tab .title .more-mod .mods div {
高さ:24px;
行の高さ:24px;
幅:62px;
フォントファミリー: arial ;
フォントサイズ: 12px;
カーソル:ポインタ;
パディング左:10px;
}
.dxj-ui-bd #tab .title .items {
高さ:32px;
幅:480px;
オーバーフロー: 非表示;
float : left;
}
.dxj-ui-bd #tab .title .items div {
パディング:0px;
margin-left:10px;
幅:84px;
高さ:32px;
行の高さ: 32px;
背景: #3385ff;
色:#fff;
フォントファミリー: arial ;
フォントサイズ: 12px;
text-align: 中央;
位置:相対;
float : left;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .title .items div span.del {
幅:16px;
高さ:16px;
行の高さ: 16px;
表示:ブロック;
背景: #DC143C;
位置:絶対;
右:0 ;
トップ:0;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .content {
幅:716px;
パディングトップ:30px;
オーバーフロー: 非表示;
ボーダー:2px ソリッド #3385ff;
border-top:0px;
min-height:130px;
text-align:center;
}
.dxj-ui-bd #tab .content テーブル {
マージン: 0 自動 ;
}
.dxj-ui-bd #tab .content div.c {
パディングトップ : 20px ;
パディング左:20px;
背景:#eee;
高さ:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
マージントップ: 10px ;
フォントファミリー: arial ;
フォントサイズ: 12px;
}
.dxj-ui-bd #tab .console-panel {
幅:716px;
パディングトップ:20px;
パディングボトム:20px;
オーバーフロー: 非表示;
ボーダー:2px ソリッド #3385ff;
border-top:0px;
border-bottom:2px ソリッド #3385ff;
背景:#fff;
表示:なし;
}
.active {
フォントの太さ:太字 ;
}
3,bigbear.js

(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
/* update time 2015 1/26 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
return (size <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
if(!this.getOpts()["result"].length){
return false ;
}
return true ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(status == item["status"]){
list.push(item) ;
}
}) ;
return list ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(index == item["index"]){
status = item["status"] ;
}
}) ;
return status ;
} ;
tabProto._renderConsolePanel = function(status){
var that = this ;
var root = that.getElem().find(".console-panel") ;
this._resetConsolePanel() ;
$.each(that._getItemListByStatus(status),function(i,item){
var elem = $("
").appendTo(root) ;
$("
")
.data("アイテム",アイテム)
.appendTo(elem) ;
$("
").text(item["text"]).appendTo(elem) ;
}) ;
if(root.find("div").size()){
$("
")
.on("クリック",function(){
var data = root.find("input[type=radio]:checked").data("item") ;
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
})
.trigger("クリック") ;
}
それ以外{
that._saveOrUpdateStatus(data,"2") ;
}
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
それ以外{
root.text("暂なし追加可能な项目!") ;
}
} ;
/* 更新時間 2015 1/26 15:36 */
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
コンテンツ.eq(インデックス).show() ;
} ;
tabProto.getElem = function(){
this.elem を返します ;
} ;
tabProto.getOpts = function(){
this.opts を返します ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
URL : URL
}) ;
} ;
tabProto._deleteItem = function(elem){
var that = this ;
this.getElem().find(".title .items div")
.eq(elem.index())
.fadeOut(function(){
that._resetContent() ;
that._saveOrUpdateStatus(elem.data("item"),"0") ;
that._triggerItem(elem.index() + 1) ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatusByIndex(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._resetConsolePanel = function(){
this.getElem().find(".console-panel").empty() ;
} ;
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i + 1)){
that._saveOrUpdateStatus(item,"1") ;
}
else{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("
").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
else{
alert("不能添加任何模块,目前已经是最大数量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
tabProto._render = function(data){
var that = this ;
var item = $("
").text(data["text"]).appendTo(this.getElem().find(".title .items")) ;
data["index"] = item.index() ;
item.on("クリック",function(){
that._setCurrent($(this).index()) ;
that._getContent(data["url"]).done(function(result){
that._setContent(結果) ;
})
.fail(関数(){
throw new Error("Net Error !") ;
});
})
.data("アイテム",データ) ;
if("2" == データ["ステータス"]){
item.hide() ;
}
if("1" == data["showClose"]){
$("
X")
.on("クリック",function(){
if(win.confirm("是否删除此项?")){
that._deleteItem(アイテム) ;
false を返します。 // 冒泡を阻止します
}
})
.appendTo(アイテム) ;
}
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
リターンタブ ;
} ;
})(jQuery) ;
(四),最後总结
(1)、対象に向かって合理的に分析する機能要求。
(2)、私を構成する方法。
(3)、上面の再構築の例、合理的な再構築はどのように行われますか?不要な設計度、刃が余っている、推計される方法は、プログラム化設計と面向きのアイデア設計の組み合わせです。