
var キーワードの事前説明付き
まず、このコードの実行結果を見てみましょう:
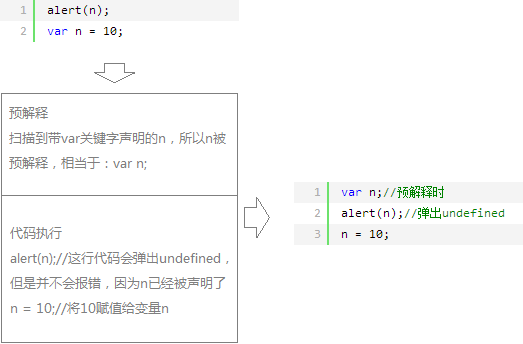
ポップアップ結果は未定義ですが、10 ではないのはなぜですか?次のコードの実行結果を見てみましょう:
実行時に次のエラーが報告されます:

今回エラーが報告されるのはなぜですか? その理由は、コードの実行時に変数 n が宣言されていないためです。これらの 2 つのコードを比較すると、var キーワードで宣言された変数に違いがあることがわかります。 var キーワードを使用しないと、コードが実行される前に、ブラウザーは var で宣言された変数に未定義の初期値を与えているようです。そのため、コードを実行する前に、ブラウザー エンジンは var キーワードと function キーワードを自動的にスキャンします。この変数の宣言と関数の定義のプロセスは、事前解釈と呼ばれます。
機能キーワードによる事前説明
次のコードの実行結果を見てみましょう:
実行結果が hello と表示され、fn は正常に実行できます。その理由は、コードが実行される前に fn が事前解釈され、事前解釈中に fn が定義されているためです。コードの一部が実行される 結果はポップアップ 10 せず、未定義になります。これにより、JavaScript での宣言と定義という別の概念が再び導入されます。
JavaScript で宣言および定義
通常、変数の宣言には var キーを使用し、関数の定義には function キーワードを使用しますが、function キーワードの宣言と関数の定義は同時に実行されますが、var には変数の宣言のみが可能であり、定義の機能はありません。 。
次は、var キーワードで宣言された変数です:
次は、function キーワードを使用して定義された関数です:
var キーワードと function キーワードによる事前解釈の違い
実際、それらの違いは、var キーワードが事前解釈される場合、宣言部分のみが事前解釈されるのに対し (それ自体を定義する機能がないため)、function キーワードが事前解釈される場合は、解釈されると、宣言と定義は同時に事前解釈されます。この時点で、最初のコードに戻って分析してみましょう。分析は次のとおりです。

非倫理的(不正行為)の事前説明
なぜ非倫理的と言われているのでしょうか? 以下のコードをご覧ください (Firefox を除く):
* 事前解釈は再宣言を無視しますが、再定義は無視しません
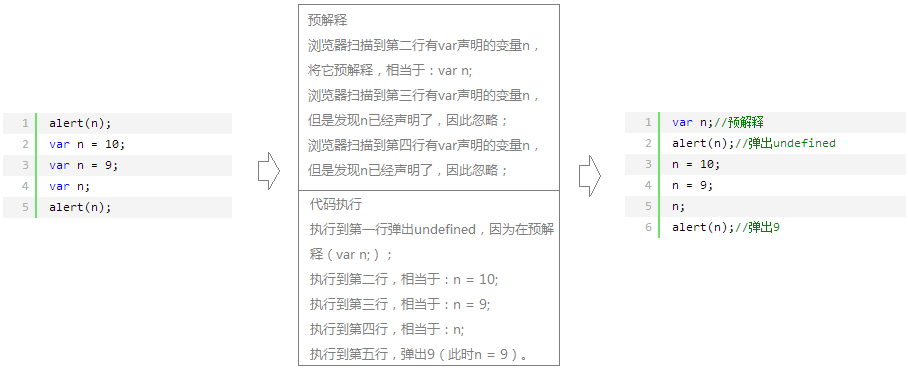
この場所は比較的複雑でわかりにくいため、次のコードを参照してください。
このコードの実行結果は何でしょうか?

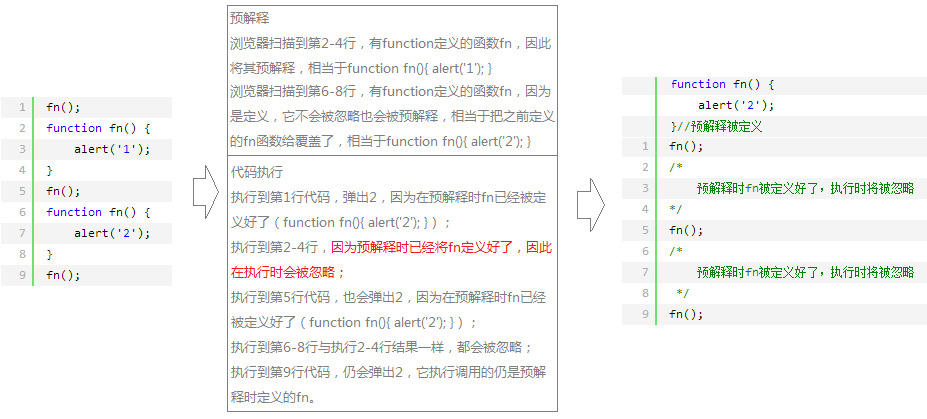
コードを続けて、次の実行結果を分析してください:

関数定義による関数の事前解釈分析
概要:
このブログ投稿では、JavaScript の事前解釈の概要を説明するために大量のコードとスクリーンショットを使用していますが、実際には、JavaScript で使用される事前解釈についての説明はほとんどありません。残念ながら、大手企業では必須の面接質問である事前説明です。初めてこれに接したとき、常に常識に従ってコードを記述していないように感じましたが、エラーを報告せずに正常に実行できる場合もありました。これにより、当然ながら、その謎の探求が深まり、さらに理解することができました。エンジンがコードをどのように解釈して実行するか。次のブログ記事では、いくつかの古典的なケースを使用して包括的に分析していきます。よろしくお願いします。