まず、Spket をインストールする必要があります。ここでは詳細には触れません。
後で JQuery を構成します:
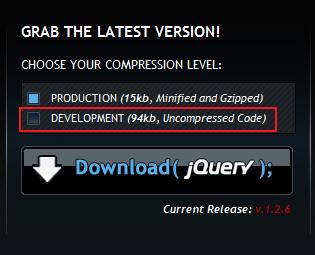
1. 以下に示すように、開発用の Javascript ファイルを JQuery.com からダウンロードします。赤いボックス内のオプションを必ず選択してください。

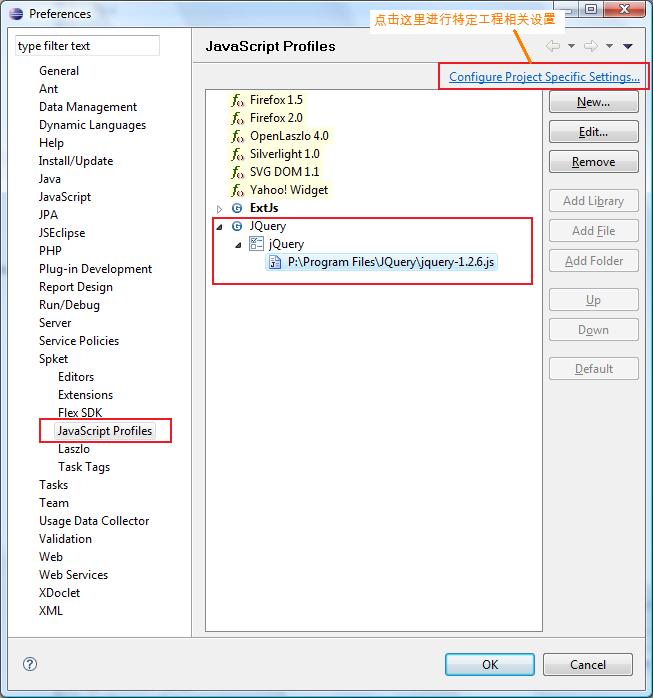
2. 以下に示すように、Eclipse で Spket Javascript プロファイルを構成します

2) 上記のように Spket を選択します -> Javascript プロファイル
3) 「新規」をクリックします... JQuery を入力して新しいプロファイルを作成します
4) [ライブラリの追加] をクリックし、JQuery を選択して新しいライブラリを作成します
5) 「ファイルの追加」をクリックし、ダウンロードしたばかりの JQuery ファイルを選択します
6) JQuery をデフォルトの Javascript プロファイルにする場合は、「デフォルト」をクリックします。私のように ExtJs をデフォルトにして、特定のプロジェクトで JQuery を使用したい場合は、以下の手順に従ってください
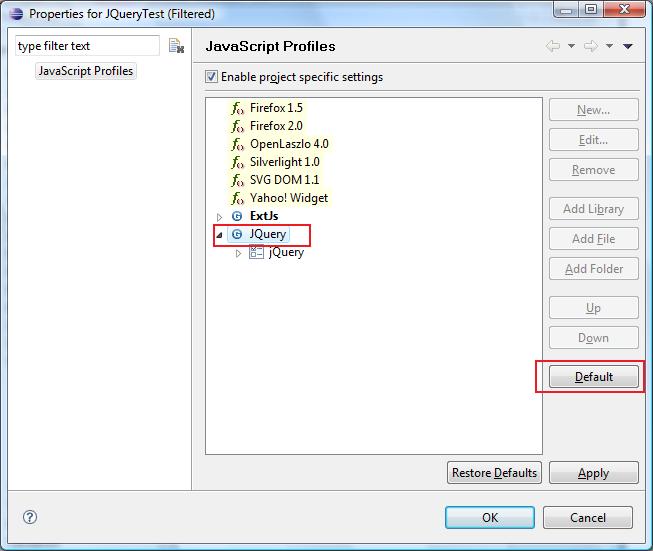
3. プロジェクト固有の Javascript オプション 。
上の図の右上隅から [プロジェクト固有の設定を構成...] を選択して設定し、ポップアップ ダイアログ ボックスでプロジェクト名を選択すると、次のダイアログ ボックスが表示されます:

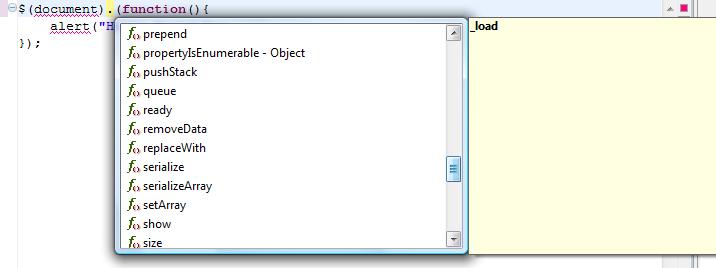
次に、新しい Js ファイルを作成すると、JQuery のコード プロンプト機能を使用できるようになります。