著者: Cutsin
元のアドレス: http://www.moonless.net/blog/2007/09/csspositionz-index.html
注: この記事はコミュニケーションのみを目的としています。 、批判や修正は歓迎ですが、その理由を示してください。ありがとうございます。
普段使わないので、昔CSSを書いたときにposition属性の絶対値と相対値について漠然と理解していましたが、さらに混乱してしまいました。 z-index のカスケード 理解の要素に加えて、さまざまなブラウザの解析結果も大きな問題となります。今日は CSS ドキュメントを注意深く読み、ボックス モデルのフローティングと配置についてようやく理解が深まりました。
実際にはこのような問題に遭遇する可能性が非常に高いです:
1. 水平方向のナビゲーションを作成し、マウスがその上を通過するとドロップダウン メニューが表示され、このドロップダウン メニューの位置コントロールが表示されます。ダウン メニューはキーです。
2. ページ上に浮かぶいくつかのバブル プロンプトを通常のページ レイアウトに配置したいと考えています。現時点では、バブル プロンプトによって通常のドキュメント レイアウトが破壊されることは望ましくありませんが、また、バブル プロンプトをさまざまなブラウザのあらゆる場所に配置したくない場合は、ランダムにフローティングします。
3. 通常のテキストに小さなアイコンを挿入する場合、通常は タグを使用しますが、このとき、HTML 属性 absmiddle を使用するか、CSS 属性vertical を使用するかにかかわらず、垂直方向の中央揃えの問題が混乱を招きます。 -align を使用するか、親オブジェクトの高さ line-height を使用すると、ブラウザーによって表示が常に異なります。
ところで、上記の問題に遭遇したことがありますか?適切な解決策がまだない場合は、この記事を読み続けてください。役に立つかもしれません:)
まず、position 属性のいくつかの値の定義を見てみましょう:
position : 静的、絶対、 相対
静的 : デフォルト値。位置属性が指定されていない場合、位置属性をサポートする HTML オブジェクトはデフォルトで静的になります。これは、HTML ページをドキュメント ストリームとして扱い、ソース コード内の各タグの連続した位置が表示順序であると理解できます。値が static のすべてのオブジェクトは、記述した HTML タグの順序でレンダリングされます。
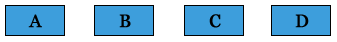
下の図に示すように、これは float:left; が指定された一般的な水平ナビゲーションです: 
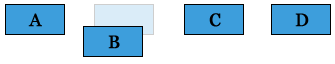
relative: 相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top, left, right, bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素:
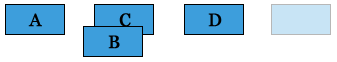
absolute: 绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top, left, right, bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。
提示a: 苏昱的css2.0手册中提到relative和absolute定位的滚动条区别不是绝对的,至少在firefox、opera和safari中滚动条该出现还是会出现。
提示b: 属性值为absolute对象的z-index属性可以设置层叠显示的次序,它是直接有效的;
而属性值为relative对象的z-index属性在设置时要小心,把当前对象的z-index设置为-1是不行的,在firefox中它会无法显示(注意,不是说浏览器有误,而是指如果父对象是根元素body,那么z-index是无效的,任何z-index设置都不会显示在根元素之后,除了IE的解析bug,感谢#19提示),必须设置为0以上,我们如果想让别的对象挡住它,只有将其他对象也设置position为relative,并将z-index属性取一个比它大的值即可。
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
这样看来,前面的问题就有解了,问题3我们可以根据设计的要求将其设置为相对或绝对定位;
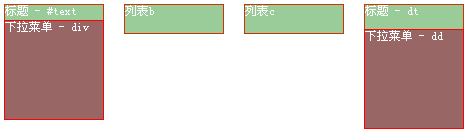
问题1的解决方法也有很多,个人推荐使用有语义的dl, dt, dd来实现,而且这个方法在不同浏览器中的表现基本相同(已在ie, firefox, opera, safari中测试),仅在top的属性上有几像素的差异,由于时间关系我只能给出自己测试时的代码以供参考: