
新年の贈り物として、シンプルで適用しやすい jQuery AJAX のアップロード例とコードのダウンロードを提供します。バックグラウンドでのファイルのアップロードとチェックは、C#/.NET ハンドラーによって処理されます (必要に応じて Java または PHP に書き換えることができます)。
Web サイトのプロジェクト (ASP.NET かどうかに関係なく) で作業しているとき、組み込みの FileUpload コントロールの機能が不十分だったり (ページを更新する必要があり、AJAX をサポートしていない)、または外観が醜すぎて嫌われることがあります。ユーザーによるものです (ただし、CSS を使用して外観をカスタマイズすることはできません)。 jQuery File Upload などの例はインターネット上に多数ありますが、機能が強力すぎて見た目が複雑なので、機能の一部だけを抽出して参照するのは簡単ではありません。そこで、2 冊の書籍と複数の Web サイトの例を参照し、それらを統合してこの例に書き直しました。この例は、シンプルな機能 (必要十分)、カスタマイズ可能な外観 (HTML の div、span、input のみを使用)、コントロールに関連付けられていないことを誇ります。特定のメーカーのもの)、将来的には他の Web サイト プロジェクトでも簡単に使用できます(社内の他のプログラマーが大量の jQuery、JavaScript、CSS を書き直す必要がなくなりました)。
-------------------------------------------------- -------------
WizardWuUpload アップロード ファイル (写真)
日付: 2015/02/19
バージョン: v1.1
-------------------------------------------------- -------------
サンプルコードのダウンロードポイント:
(後で提供されます)
(この例を実行するにはデータベースは必要ありませんが、IIS または Visual Studio が必要です)
-------------------------------------------------- -------------
実行方法:
Visual Studio または IIS で Web サイトを開き、任意のブラウザで SingleUpload.html または MultiUpload.html を実行します。アップロードされたファイル (写真) は、/uploadFiles フォルダーに保存されます。
-------------------------------------------------- -------------

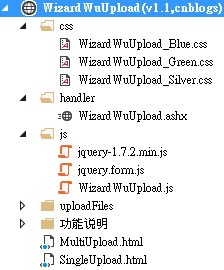
図 1 サンプル アーキテクチャ
----------------------------------------------- -------------------

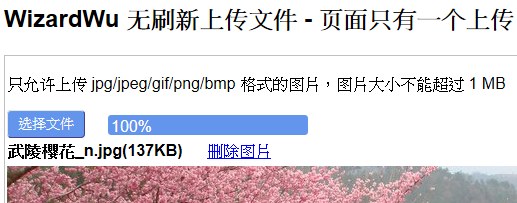
図 2: 実行画面 - 単一のアップロードと青い CSS ファイルの参照

図 3: 実行画面 - 単一アップロード & 緑色の CSS ファイルを参照

図 4: 実行画面 - 複数のシルバー CSS ファイルのアップロードと参照
----------------------------------------------- -------------------
この例の特徴:
* アップロード時に jQuery の AJAX 処理を使用すると、画面は更新されません (jQuery Form の ajaxSubmit [5] を呼び出して非同期でフォームを送信します)。
* 「アップロード ボタンとプログレス バー」の外観をカスタマイズし、必要な CSS を引用できます (この例では、緑、青、銀の 3 つの CSS ファイルを引用できます)。
※アップロード中は進捗バーが表示されます。
※アップロード後、プレビュー画像が表示されます。
※アップロード後、「画像を削除」のハイパーリンクが表示され、新しくアップロードした画像を削除できます。
* アップロードされる画像の拡張子とファイル サイズは制限でき (C# / WizardWuUpload.ashx によって制御)、関連する警告メッセージがユーザーに表示されます。
※IE、FireFox、Chromeでも見た目は同じです(これはjQueryの機能でもあります)。
* この例は、.html と .aspx の両方に適用できます。 PHPやJSPの場合はWizardWuUpload.ashxを自分で書き換える必要がありますが、jQueryを書き換える必要はありません。
この例の特徴:
* Web サイトプロジェクトでは、強力な機能や豪華な外観よりも、実用性と応用のしやすさを重視します。
* css と jQuery を独立した共有ファイルに抽出すると、各ページで繰り返し記述することなく、この例をプロジェクトに簡単に適用できます。
* ページ上の DOM オブジェクト (コントロール) の ID は、プロジェクトでのこの例の適用を容易にするために特別に名前が付けられています。
-------------------------------------------------- -------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新上传文件 - 页面只有一个上传</title>
<!--<link rel="stylesheet" href="css/WizardWuUpload_Blue.css" />-->
<link rel="stylesheet" href="css/WizardWuUpload_Green.css" />
<!--<link rel="stylesheet" href="css/WizardWuUpload_Silver.css" />-->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/WizardWuUpload.js"></script>
<script type="text/javascript">
$(function () {
//傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、...
$(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容
});
</script>
</head>
<body>
<h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2>
<table>
<tr>
<td>
<p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p>
<div class="UploadArea" id="divUploadArea1">
<div class="UploadButton">
<span id="spanUploadSelect1">选择文件</span>
<!--上传用的file控件-->
<input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" />
</div>
<!--显示加载进度-->
<div class="UploadProgress" id="divUploadProgress1">
<span class="UploadBar" id="spanUploadBar1"></span><span class="UploadPercent" id="spanUploadPercent1">0%</span>
</div>
<!--显示已经上传的文件名、上传成功才会出现的「删除图片」字样超连接、删除成功才会出现的「删除成功」字样-->
<div class="ShowContentAfterUploadSuccess" id="divShowContentAfterUploadSuccess1"></div>
<!--显示已经上传的图片-->
<div id="divShowImageAfterUploadSuccess1"></div>
</div>
</td>
</tr>
</table>
</body>
</html>この例を参照する HTML
----------------------------------------------- -------------------
ASP.NET に含まれる FileUpload コントロールの問題:
※アップロード時は画面が更新され、AJAX/UpdatePanel関連の機能は適用できません。
* コントロールの外観は Microsoft によってハードコーディングされており、CSS を参照して変更することはできません。
※Google Chrome、IE、FireFox、ブラウザが異なると表示が不安定になります。
-------------------------------------------------- -------------
インターネット上での jQuery ファイルのアップロードに関する問題:
http://blueimp.github.io/jQuery-File-Upload/
※機能が強力な分、見た目が複雑すぎるため、一部の機能だけを取り出して応用したり書き換えたりするのは困難です。
-------------------------------------------------- -------------
皆さん、この記事を気に入っていただければ幸いです。よく読んでください。