
今日 xiaolei は、ie5 での li の空白行間隔の問題について言及しました。以下でテストしてみましょう。
簡単な html テスト ファイルを作成し、以下の ulli タグをテストします。
コードは次のとおりです:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
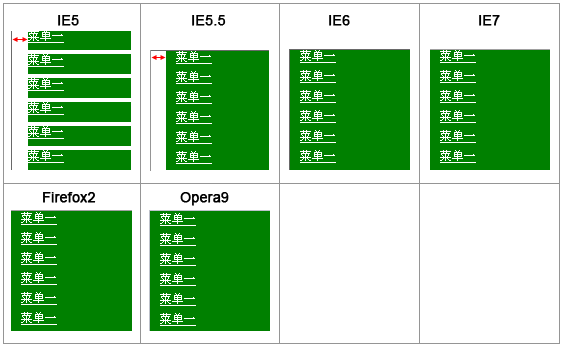
テスト 1。css を次のコードとして定義します。効果は次のとおりです。 :
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}以下に示すように、ie5 および ie5.5 では左側に空白があり、ie5 では li 間の行間が空白であることがわかりました。
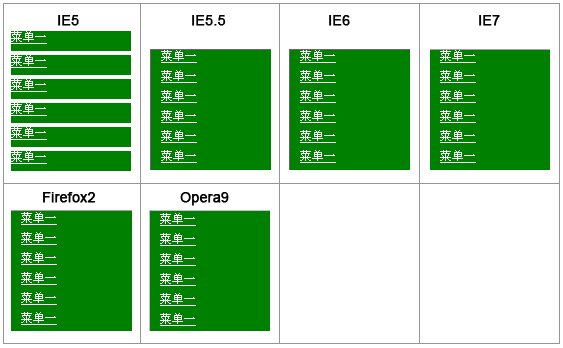
テスト 2、次のコードとして css を定義します:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}テスト 1 と比較すると、ul の定義から li の定義までに width:120px; だけが配置されます。これにより、ie5 と ie5.5 の左側の空白の問題が解決されます。以下に示すように、ie5 の li の間にはまだ隙間があります:

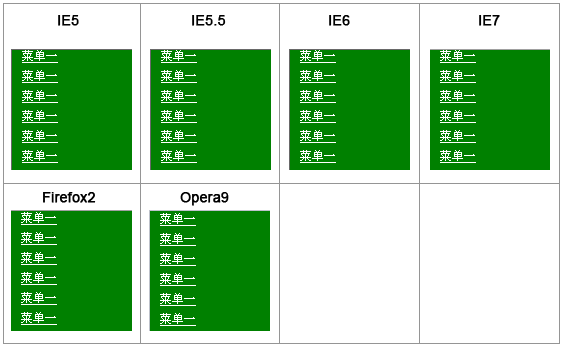
テスト3、css を次のコードとして定義します (最適な書き方)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}テスト 2 と比較して、li の定義にvertical-align:bottom を追加します。ie5 では正常に動作します。空白行の間隔以下に示すように、li 間の文字列は消え、その効果は各ブラウザで同じです。

概要
1. li によって空白行が生成される問題を解決する方法ie5 の場合: li で幅を定義する場合は、li でvertical-align:bottom を定義する必要があります。
2. ul で幅を定義するのではなく、ul の外側の li または div で幅を定義することが最善です。
3. li を記述する最良の方法は、li の中に高さと幅を書き込むか、vertical-align:bottom; (ie5/win のバグの場合) または ul の外側に div のレイヤーを追加して幅を定義することです。この場合、li で width とvertical-align:bottom; を定義する必要はなくなり、表示は通常になります (ie5 では空白行間隔は生成されません) が、高さは依然として定義する必要があります。
上記は、ページ 1/2_複数のブラウザでの ie6 ie7 firefox li spacing 問題に関するエクスペリエンス交換の内容です。その他の関連コンテンツについては、php 中国語 web サイト (m.sbmmt.com) に注目してください。