
JS 関数の動的ロード
一般に、js ファイルをロードする必要がある場合は、次のコードのようなスクリプト タグを使用します:
1. 厳密な読み取り順序。ブラウザは Web ページに表示される順序で Javascript ファイルを読み取り、すぐに実行するため、複数のファイルが相互に依存している場合は、依存関係が最も少ないファイルが最初に配置され、依存関係が最も小さいファイルが最初に配置されます。最大の依存関係を最初に配置する必要があります。ファイルは最後に配置する必要があります。そうしないと、コードでエラーが報告されます。
2. パフォーマンスの問題。ブラウザは「同期モード」を使用して <script> タグをロードします。これは、ページが「ブロック」され、後続の HTML コードを実行する前に JavaScript ファイルがロードされるのを待機することを意味します。複数の <script> タグがある場合、ブラウザはそれらを同時に読み取ることができず、一方を読み取ってからもう一方を読み取る必要があるため、読み取り時間が大幅に長くなり、ページの応答が遅くなります。 </p>
<p>今回は JS を動的にロードすることを考えます。JS を動的にロードする実装方法は次のコードのようになります。</p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="44841" class="copybut" id="copybut44841" onclick="doCopy('code44841')"><u>コードをコピーします</u></a></span> コードは次のとおりです:</div>
<div class="codebody" id="code44841">
<br>
/*<br>
*@desc: スクリプトを動的に追加します<br>
*@param src: ロードされたjsファイルのアドレス<br>
*@param callback: js ファイルのロード後に呼び出す必要があるコールバック関数<br>
*@デモ:<br>
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {<br>
alert('Ctripサーバー上のlab.jsがロードされました')<br>
});<br>
*/<br>
function addDynamicJS(src, callback) {<br>
var script = document.createElement("script");<br>
script.setAttribute("type", "text/javascript");<br>
script.src = src[i];<br>
Script.charset = 'gb2312';<br>
Document.body.appendChild(script);<br>
If (コールバック != 未定義) {<br>
script.onload = function () {<br>
callback();<br>
}<br>
}<br>
}<br>
</div>
<p>これによりページ ブロックは発生しませんが、別の問題が発生します。この方法でロードされた Javascript ファイルは元の DOM 構造にないため、DOM-ready (DOMContentLoaded) イベントと window.onload で指定されたコールバック関数がイベントには影響しません。 </p>
<p>現時点では、JS 読み込みの問題を効果的に管理するために、いくつかの外部関数ライブラリを使用することを検討します。 </p>
<p><strong>本題に入り、LAB.js について話しましょう</strong></p>
<p>LAB.js</p>
<p>従来の方法を使用して js を読み込む場合、記述されるコードは通常、以下のコードのようになります。 <br>
</p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="22815" class="copybut" id="copybut22815" onclick="doCopy('code22815')"><u>コードをコピー</u></a></span> コードは次のとおりです:</div>
<div class="codebody" id="code22815">
<br>
<script src="aaa.js"></script>
<スクリプトタイプ="text/javascript">
initAaa();
initBbb();
<スクリプト src="ccc.js">
<スクリプトタイプ="text/javascript">
initCcc();
LAB.js を使用する場合、上記のコード関数を実装するには、次のメソッドを使用します
複数の $LAB チェーンを同時に実行できますが、それらは完全に独立しており、順序関係はありません。 1 つの JavaScript ファイルが別の JavaScript ファイルに続いて実行されるようにしたい場合は、それらのファイルを同じチェーン操作内でのみ記述することができます。特定のスクリプトが完全に関連していない場合にのみ、スクリプトを異なる $LAB チェーンに分割して、それらの間に相関関係がないことを示すことを検討してください。
一般的な使用例
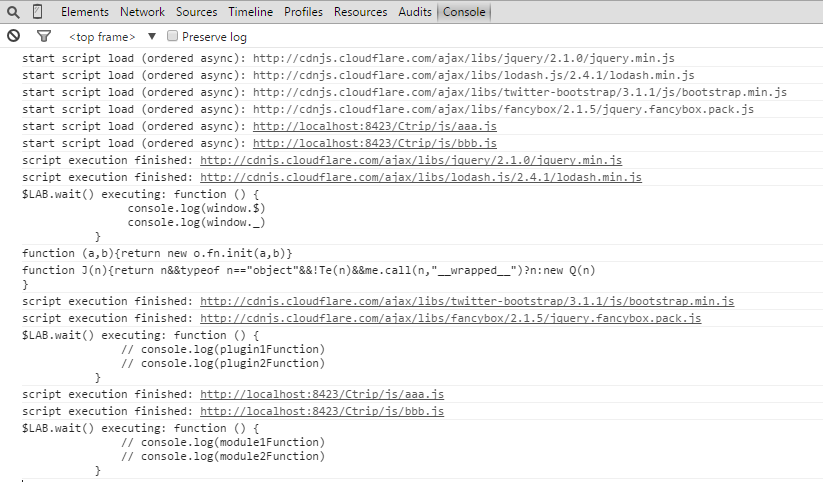
コンソールで LAB.js の読み込み情報を表示します
コンソールで各 js の読み込み情報をデバッグしたり確認したりする場合は、$LAB.setGlobalDefaults メソッドを使用できます。具体的な使用方法については、コード例を参照してください。
この時点でコンソールを開いて、以下に示すような情報を確認します。

これを見たらLab.jsのデバッグ機能に驚かれると思います。実際、Lab.js は確かに非常に強力ですが、私はその表面的な機能の一部しか理解していません。まず書き留めて、将来の利便性のために共有してください。