
タイマー
基本形式:
/*
注: 1.setInterval はタイマー ID 値を返します
こんな感じで受け取れます。 var setId = setInterval(....);
2. setId を受信する目的は、タイマーをクリアすることです。
clearTimeout(setId);
*/
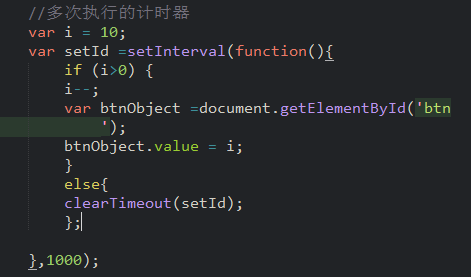
たとえば

ワンショットタイマー
形式:
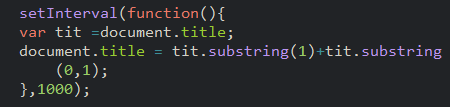
ケース:
タイトルスクロールの場合

この記事を通して友人が JavaScript タイマーについて新たに理解できることを願っています。ご質問がございましたら、メッセージを残してください。