
前の記事 では、次のリストを紹介しました。このリストは最も単純な構造ですが、より複雑な構造を扱いたい場合は、リストが単純すぎるため、何らかの種類のリストが必要です。 of と List はスタックに似ていますが、より複雑なデータ構造です。データはスタックの最上部でのみ追加または削除できるため、スタックは効率的なデータ構造であり、この操作は高速かつ簡単に実装できます。
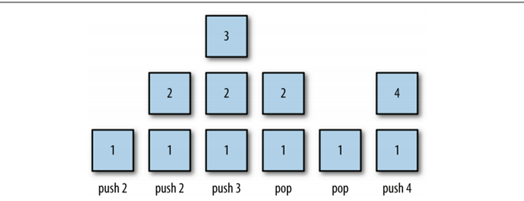
1: スタック上の操作。
スタックは特殊な種類のリストです。スタック内の要素には、リストの一方の端 (スタックの最上部) からのみアクセスできます。例えば、飲食店で食器を洗うときは、まず天板を洗ってから、山盛りのお皿の上にネジを締めるだけです。スタックは、「後入れ先出し」(LIFO) と呼ばれるデータ構造です。
スタックは後入れ先出しの性質を持っているため、スタックの最上位にない要素にはアクセスできません。スタックの最下位の要素を取得するには、上の要素を取得する必要があります。最初に削除されました。スタック上で実行できる 2 つの主な操作は、要素をスタックにプッシュすることと、要素をスタックからポップすることです。 Push() メソッドを使用してスタックにプッシュし、pop() メソッドを使用してスタックからポップアウトできます。 Pop() メソッドはスタックの最上位の要素にアクセスできますが、このメソッドを呼び出した後、スタックの最上位の要素はスタックから完全に削除されます。よく使用されるもう 1 つのメソッドは、スタックの最上位要素のみを削除せずに返す Peak() です。
スタックへのプッシュとポップの実際の図は次のとおりです:

push()、pop()、peek() がスタックの 3 つの主要なメソッドですが、スタックには他のメソッドとプロパティもあります。以下のように:
clear(): スタック内のすべての要素をクリアします。
length(): スタック内の要素の数を記録します。
2: スタックの実装は次のとおりです:
次のようにスタック クラスのメソッドを実装することから始めます。
次のメソッドもあります:push()、pop()、peek()、clear()、length();
1. Push() メソッド; 新しい要素をスタックにプッシュするときは、配列内の変数の先頭に対応する位置に保存する必要があり、その後、先頭の値が次の値を指すように 1 増加されます。配列内の位置。次のコード:
this.top = 0;
}
Stack.prototype = {
//新しい要素をスタックにプッシュします
プッシュ: function(element) {
This.dataStore[this.top] = 要素;
}、
// スタックの最上位要素にアクセスすると、スタックの最上位要素は完全に削除されます
ポップ: function(){
return this.dataStore[--this.top];
}、
// 配列の先頭から 1 番目の要素、つまりスタックの先頭の要素を返します
ピーク: function(){
return this.dataStore[this.top - 1];
}、
//スタックに格納される要素の数
長さ: function(){
return this.top;
}、
//スタックをクリア
; クリア: function(){
This.top = 0;
}
};
デモの例は次のとおりです:
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()) // 3
console.log(stack.peek()); // c
var Popped = stack.pop();
console.log(ポップ); // c
console.log(stack.peek()) // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()) // 0
console.log(stack.peek()) // 未定義
以下では、5! などの階乗関数の再帰定義を実装できます。 5の階乗です! = 5 * 4 * 3 * 2 * 1;
次のコード: