
私は常にフロントエンド開発に夢中で、ここ数日、nodejs を学び始めました。フロントエンド開発者として、このようなバックエンドが JavaScript で記述されているのを見るのは当然のことながら非常に興奮しています。ただし、バックエンドはフロントエンドとは異なり、学習プロセス中に依然として多くの問題に遭遇するでしょう。
nodejs の学習を始めるために、私はまず「簡単な方法での nodejs 入門」という本を選びました。いくつかの章を読んだ後、「これは本当に良い本だけど、まだ理解できない」という結論に達しました。ノードjsを書いてください!次に、別の教科書「NodeJS 開発ガイド」を選択しました。私は「簡単な言語での NodeJS 入門」を読んでいたので、この本の最初の数章を飛ばして、この本の第 5 章に Weibo の例を書きました。初心者として、執筆の過程で、この本にある多くのコードが高速バージョン アップグレードにより使用できなくなっていることに徐々に気づきました。これは初心者にとっては本当につらい経験です。 !共有と学習の精神で、ここでは「nodejs 開発ガイド」Weibo のサンプル Express4.x バージョンのソース コードと、作成プロセス中に注意が必要な問題点を紹介します。
まず、現在の Express バージョンを見てみましょう:

これは、本書で使用されている Express2.x バージョンから大きく変更されています。 Express4 バージョンの新機能については、こちらをご覧ください: http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
早速、プロジェクト作成の旅を始めましょう。
まず、新しいフォルダーを作成し、cmd を使用してフォルダーに入り、プロジェクトを作成する準備をします。この本によると、プロジェクトを作成するコマンドは次のようにする必要があります:
<code> express -t ejs microblog</code>
問題は、express -t パラメータが有効ではなくなったことです。Express の最新バージョンのデフォルトのテンプレート エンジンは jade であるため、ejs を使用するには、次のようにプロジェクトを作成する必要があります。
<code> express -e ejs microblog</code>
本によると、コードを直接実行します。
<code> supervisor app.js</code>
ブラウザに http://localhost:3000/ と入力します。この本では必要な効果が表示されません。代わりに、app.js の app.use('/', Routes); の後に追加する必要があります。
<code> app.listen(3000);<br> Console.log(something happening);</code>
本書の手順に従うと、views フォルダーにlayout.ejs とindex.ejs が存在しないため、問題が発生します。これは、express の最新バージョンが ejs モジュールの部分メソッドをサポートしていないためです。追加のモジュールを自分でインストールする必要があります:
<code> npm install express-partials</code>
次に、app.js を追加します:
<code> var partials = require('express-partials');
app.use(partials());</code>この行は app.set('view Engine', 'ejs'); の後に追加する必要があることに注意してください。app.use('/', Routes); の後に追加すると、CSS の参照に失敗します。この現象、ブロガーはまだその理由を理解していません。
この時点で、ビューで新しいファイルlayout.ejsを作成し、この本の112ページにあるlayout.ejsコードを新しいファイルにコピーできます。次に、コードを実行すると、次の効果が表示されます:

上記の手順は問題ではありません。問題はデータベースへの接続に関する一連の問題にあります。以下に記載の通り:
次の操作を実行するには、まず MongoDB データベースをインストールする必要があります。ブロガーがこのブログを推奨しています: http://be-evil.org/install-mongodb-on-windows7.html
私は MongoDB のインストールに関する多くのブログを読みましたが、これが私が見た中で最も効果的なブログです。
本によると、新しいバージョンの Express では、データベースに接続するときにエラーが報告されます。データベースに接続するために必要なファイルは settings.js です。これは本によると問題ありません。モデル内の .js にはいくつかの変更を加える必要があります。この本のコードに従うと:
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
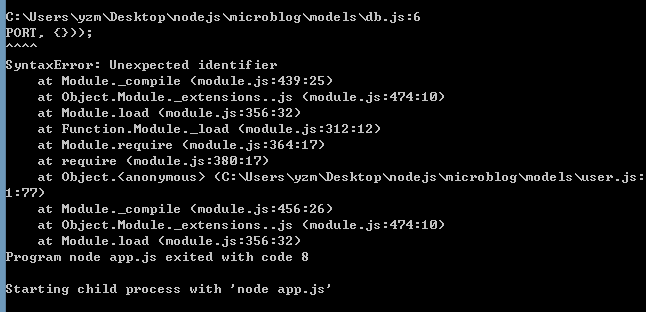
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>次の問題が発生する可能性があります:

ブロガーがグーグルで検索したところ、次の形式で記述する必要があることがわかりました:
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>設定モジュールを参照する場合、本の指示に従っている場合:
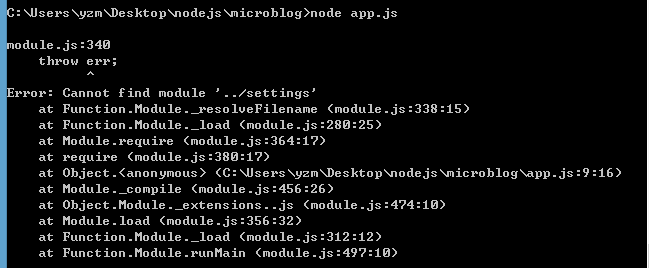
<code> var settings = require('../settings');</code>が表示されます:

これは、最新の Express バージョンが次のようにこのモジュールを参照する必要があるためです:
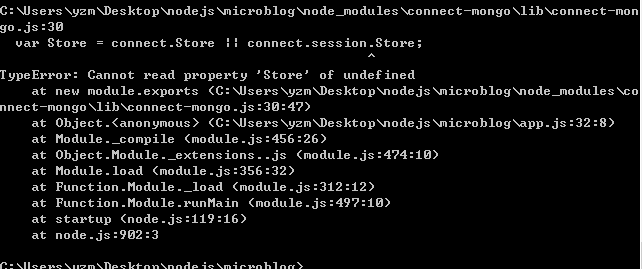
<code> var settings = require('./settings');</code>しかし、この問題を解決した後、次のような迷惑な状況が次々に発生しました。

最初は理解できませんでしたが、グーグルで検索したところ、友人が良い答えをくれました。
http://www.cnblogs.com/yumianhu/p/3709558.html
言い換えると、express4 では、express-session パッケージを自分でインストールしてから、参照を追加する必要があります。
<code> var session = require('express-session');</code>元のデータベース参照も次のように変更する必要があります:
<code> var MongoStore = require('connect-mongo')(session);</code>そしてこれらのコード:
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>は次のように書き換える必要があります:
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>この本で言及されているビューの対話の元のコードは次のとおりです:
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>express の最新バージョンでは、次のように変更する必要があります:
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>登録ページでは Flash が使用されていますが、Express の最新バージョンでは Flash がサポートされなくなりました。最初に npm install connect-flash を使用する必要があります。次に、app.js に次のコードを追加します。
<code> app.use(flash());</code>
次に、本の手順に従ってください。最終的には、基本的には問題なく、希望する効果が得られます。

本に続いてこの小さなアプリケーションを作成するときに、多くの問題、つまり上記で遭遇した問題の多くが発生したことに注意してください。しかし、ブロガーたちは独立した研究の精神でグーグルを続け、最終的には世界から飛び出しました。このブログを読んでいる友人が、この本に従ってコードを書いているときに遭遇した問題かもしれないので、注意深く読んでください。 、コミュニケーションへようこそ~
上記がこの記事の全内容です。ぜひお友達とシェアしたり、コメントを残してください。皆様のご支援に心より感謝申し上げます。