
データ型
JavaScript には 5 つの単純なデータ型 (基本データ型とも呼ばれます) があります: Unknown、Null、Boolean、Number、String です。複雑なデータ型もあります。オブジェクトは、基本的に順序付けされていない名前と値のペアで構成されます。
演算子の種類
JavaScript は緩やかに型指定されているため、特定の変数のデータ型を検出する方法が必要です。typeof はプロバイダー側の情報を提供する演算子です。値に対して typeof 演算子を使用すると、次のいずれかの文字列が返される場合があります:
● 「未定義」 - 値が未定義の場合
● "boolean" - 値がブール値の場合
● "string" - 値が文字列の場合
● "number" - 値が数値の場合
● "object" - 値がオブジェクトまたは null の場合
● "関数" - 値が関数の場合
未定義型
未定義型には、特別な未定義という値が 1 つだけあります。変数が var を使用して宣言されているが初期化されていない場合、変数の値は未定義になります。例:
Null 型
Null 型は値を 1 つだけ持つ 2 番目のデータ型であり、この特別な値は null です。論理的な観点から見ると、null 値は null オブジェクト ポインターを表します。これが、typeof 演算子を使用して null を検出するときに「object」が返される理由です。たとえば、
ブール型
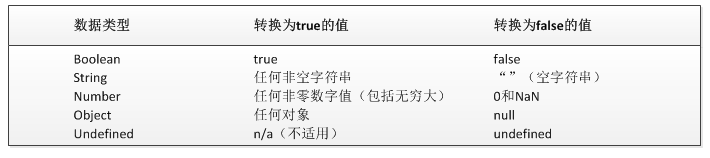
この型には、true と false の 2 つのリテラル値のみがあります。これら 2 つの値は数値としては同じものではないため、true が 1 に等しいとは限らず、false が 0 に等しいとは限りません。ブール型のリテラル値は 2 つだけですが、JavaScript のすべての型の値はこれら 2 つのブール値と同等の値を持ちます。値を対応するブール値に変換するには、型変換関数 Boolean() を呼び出すことができます。例:

これらの変換ルールは、フロー制御ステートメント (if ステートメントなど) を理解するために、対応するブール変換を自動的に実行します
次のように変更することは非常に重要です。
数値型
この型は整数と浮動小数点値を表すために使用され、NaN (Not a Number) という特別な値もあります。この値は、値を返すはずのオペランドが値を返さないことを示すために使用されます (エラーがスローされないように)。たとえば、他のプログラミング言語では、数値をゼロで除算するとエラーが発生し、コードの実行が停止します。ただし、JavaScript では、0 で割った値は NaN を返すため、他のコードの実行には影響しません。
NaN 自体には 2 つの優れた特徴があります。まず、NaN を伴う演算 (NaN/10 など) は NaN を返すため、複数ステップの計算で問題が発生する可能性があります。第 2 に、NaN は、NaN 自体を含め、どの値とも等しくありません。たとえば、次のコードは false を返します。
数値以外の値を数値に変換できる関数は、Number()、parseInt()、parseFloat() の 3 つです。最初の関数である変換関数 Number() は任意のデータ型に使用できますが、他の 2 つの関数は特に文字列を数値に変換するために使用されます。これら 3 つの関数は、同じ入力に対して異なる結果を返します。
Number() 関数の変換規則は次のとおりです。
● ブール値の場合、true と false はそれぞれ 1 と 0 に置き換えられます
● 数値の場合は、数値を渡して返します
● null 値の場合は 0
を返します。
● 未定義の場合は NaN
を返します。
● 文字列の場合は、次のルールに従います:
○ 文字列に数字のみが含まれている場合は、10 進数値に変換されます。つまり、「1」は 1、「123」は 123、「011」は 11 になります (先頭の 0 は無視されます) )
○ 文字列に「1.1」などの有効な浮動小数点数形式が含まれている場合、対応する浮動小数点数に変換されます (同様に、先頭の 0 も無視されます)
○ 文字列に「0xf」などの有効な 16 進形式が含まれている場合は、それを同じサイズの 10 進整数値に変換します
○ 文字列が空の場合は 0
に変換します。
○文字列に上記形式以外の文字が含まれる場合はNaN
● オブジェクトの場合は、オブジェクトの valueOf() メソッドを呼び出し、戻り値を前述の規則に従って変換します。変換の結果が NaN の場合、オブジェクトの toString() メソッドが呼び出され、返された文字列値が前述の規則に従って変換されます。
文字列の最初の文字が数字の場合、parseInt() はさまざまな整数形式 (つまり、10 進数、8 進数、16 進数) も認識できます。 parseInt() 関数の変換ルールをよりよく理解するために、いくつかの例を以下に示します
var num7 = parseInt("10",2) //2 (バイナリで解析)
var num8 = parseInt("10",8) //8 (8 進数で解析)
var num9 = parseInt("10",10) //10 (10 進数で解析)
var num10 = parseInt("10",16); //16 (16 進数で解析)
var num11 = parseInt("AF") //56 (8 進数)
var num12 = parseInt("AF",16); //175
parseInt() 関数と同様に、parseFloat() も最初の文字 (位置 0) から始めて各文字を解析します。そして、文字列の終わりまで、または無効な浮動小数点数値文字が見つかるまで解析されます。つまり、文字列の最初の小数点は有効ですが、2 番目の小数点は無効であるため、それ以降の文字列は無視されます。たとえば、「22.34.5」は 22.34 に変換されます。
parseFloat() と parseInt() の 2 番目の違いは、先行ゼロを常に無視することです。 parseFloat() の値は 10 進数値を解析するため、2 番目のパラメーターで基数を指定する必要はありません。
文字列型
String 型は、0 個以上の 16 ビット Unicode 文字で構成される文字シーケンス、つまり文字列を表すために使用されます。文字列は一重引用符 (') または二重引用符 (") で表すことができます。
ほとんどの場合、toString() メソッドを呼び出すときにパラメーターを渡す必要はありません。ただし、値の toString() メソッドを呼び出すときは、パラメータ、つまり出力値のベースを渡すことができます。
この例から分かるように、toString()メソッドはbaseを指定することで出力値を変更します。値 10 は、出力時に基数に応じてさまざまな数値形式に変換できます。
変換する値が null か未定義かがわからない場合は、変換関数 String() を使用することもできます。この関数は、任意の型の値を文字列に変換できます。 String() 関数は次の変換規則に従います:
● 値に toString() メソッドがある場合、このメソッドを (パラメーターなしで) 呼び出し、対応する結果を返します
● 値が null の場合は、"null" を返します
● 値が未定義の場合は、「未定義」を返します
オブジェクトタイプ
オブジェクトは実際にはデータと関数の集合です。オブジェクトは、作成するオブジェクトのタイプの名前を続けて new 演算子を実行することによって作成できます。カスタム オブジェクトを作成するには、オブジェクト型のインスタンスを作成し、それにプロパティやメソッドを追加します。
● コンストラクター - 現在のオブジェクトの作成に使用される関数を保持します
● hasOwnProperty(propertyName) - 指定されたプロパティが現在のオブジェクト インスタンス (インスタンスのプロトタイプではなく) に存在するかどうかを確認するために使用されます。このうち、パラメータとしてのプロパティ名(propertyName)は文字列形式で指定する必要があります(例: o.hasOwnProperty("name"))
● isPrototypeOf(object) - 渡されたオブジェクトが別のオブジェクトのプロトタイプであるかどうかを確認するために使用されます
● propertyIsEnumerable(propertyName) - for-in ステートメント
を使用して指定されたプロパティを列挙できるかどうかを確認するために使用されます。
● toString()—オブジェクトの文字列表現を返します
● valueOf() – オブジェクトの文字列、数値、またはブール表現を返します。通常、toString() メソッドの戻り値と同じです。