
C#で書くことに慣れているので、どんな演算子でどんな操作をすればいいのか考えてしまいますが、ある日その習慣が他の言語に覆される、好奇心が強いのかな
Xin、js だけで私のこの習慣が覆されました。どの演算子が私の 3 つの見解を覆したのかを見てみましょう。
1 つ: == 演算子
== 演算子が覆される理由は、次の例からわかります。
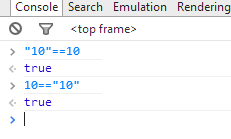
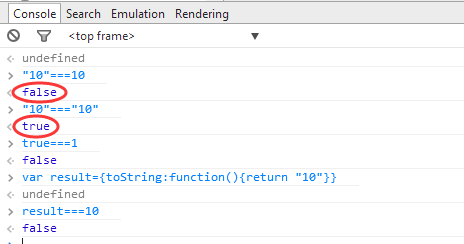
<1> "10"==10 ?
これを C# に置くと、コンパイラは「この野郎、型が違う、ただの馬鹿だ」と無礼に言うでしょう。 。 。しかし、JS では何が起こるでしょうか?

上の図から、興味があるかどうかに関係なく、10 が「10」に変換されるのか、「10」が 10 に変換されるのかを尋ねる人がいるかもしれません。つまり、これも
これは私がいつも不満に思っていることですが、C#ならILでどう扱われているかもわかりますが、JSでは何も見えず、教科書の一方的な言葉を聞くことしかできません。そして、見えているものは見えません。
つまり、覚えているだけでなく、文字列「10」を 10 に変換して整数と比較したとしか言えません。
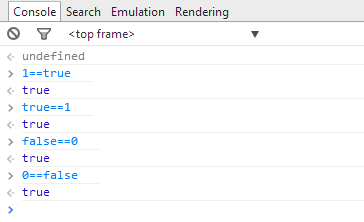
true==1 ?
この質問は少し考えれば理解できますが、実際、C# の IL では true と false がそれに応じて 1 と 0 に変換されるため、js は判定時に true を 1 に変換してから、この
この現象はそれほど奇妙なことではないと思いますが、覚えておいてください。

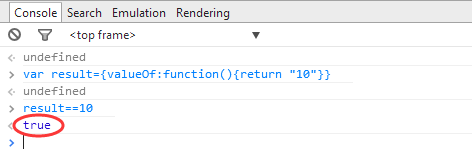
この質問もかなり奇妙です。オブジェクトは int 型と比較できますか?しかし、実際には JS で行うことができます。原理は、オブジェクトを int/string と比較する場合、
です。
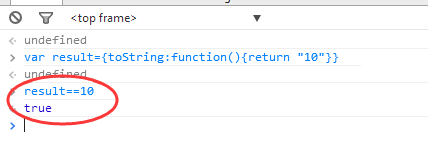
JS は内部で最初に valueOf メソッドを呼び出します。これはオブジェクトをデジタル化するためです。実際、ここでの興味深い部分は、カスタムの valueOf が親クラスの valueOf メソッドをオーバーライドすることです。そのため、上記のの例は、「10」 == 10? と判定する場合です。


を行ってください。
比較のために同じデータ型に変換します。もちろん、C# の論理演算子に最も近いと言える === 演算子も「==」に基づいて、型が等しいかどうかを判断しますか?例:

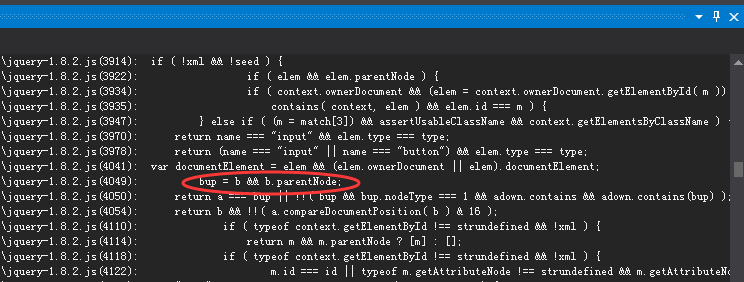
これら 2 つの演算子も非常に奇妙です。私たちの思考習慣では、これら 2 つの演算子の両側は bool 型である必要がありますが、JS ではこれらの定義が完全に覆されるため、多くの新しいルールを完成させることができます。たとえば、jquery のソース コードには、この痕跡が随所に見つかります。
 写真から、bup=b && b.parentNode という文が見えますが、この文の意味が理解できますか?実際には、まず b が存在するかどうかを判断することを意味します。 b が存在しない場合は、
写真から、bup=b && b.parentNode という文が見えますが、この文の意味が理解できますか?実際には、まず b が存在するかどうかを判断することを意味します。 b が存在しない場合は、
おそらく b は未定義、null、0、または NaN です。b が存在する場合、m.parentNode が返されます。C# を使用する場合は、いくつかの if 条件が必要になります。
コードを単純化してから、 || 演算を見てみましょう。これはソース コードではオーバーフローしていると言えますが、一見すると C# の null 許容演算子に似ているので、より親しみやすいと思います。
例として ret=results||[] を考えます。results に値がある場合、result=[] になります。
このような意図により、プログラマーは if 判断を大幅に節約できます。最後に、これは実際には C# の IL と同じですが、JS の最下層が if 判断を行ってくれることを付け加えておきます。