
投票をスワイプするためのスクリプトがいくつかあり、それを使用して Weibo 投票やその他の関連世論調査で投票をスワイプする人もいると聞いていました。
試してみてください。投票をスワイプすることもできるかもしれません?数時間いじった後、ようやく何かが得られました。
(1)投票システム
投票するには、まず投票インターフェイスが必要です。
もちろん、さまざまな投票 Web サイトに直接アクセスすることもできますが、便宜上、ここで独自の投票ページを作成することをお勧めします。
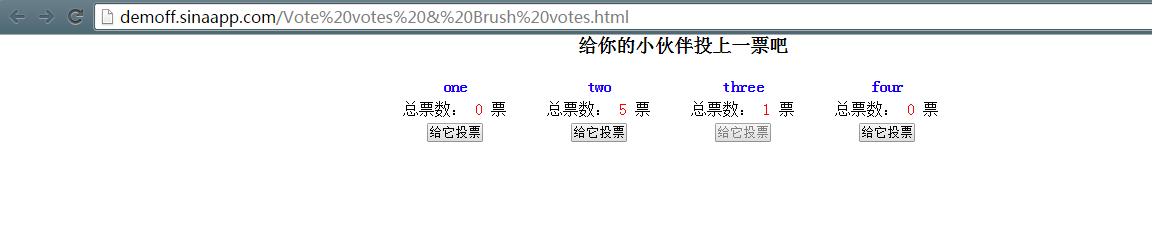
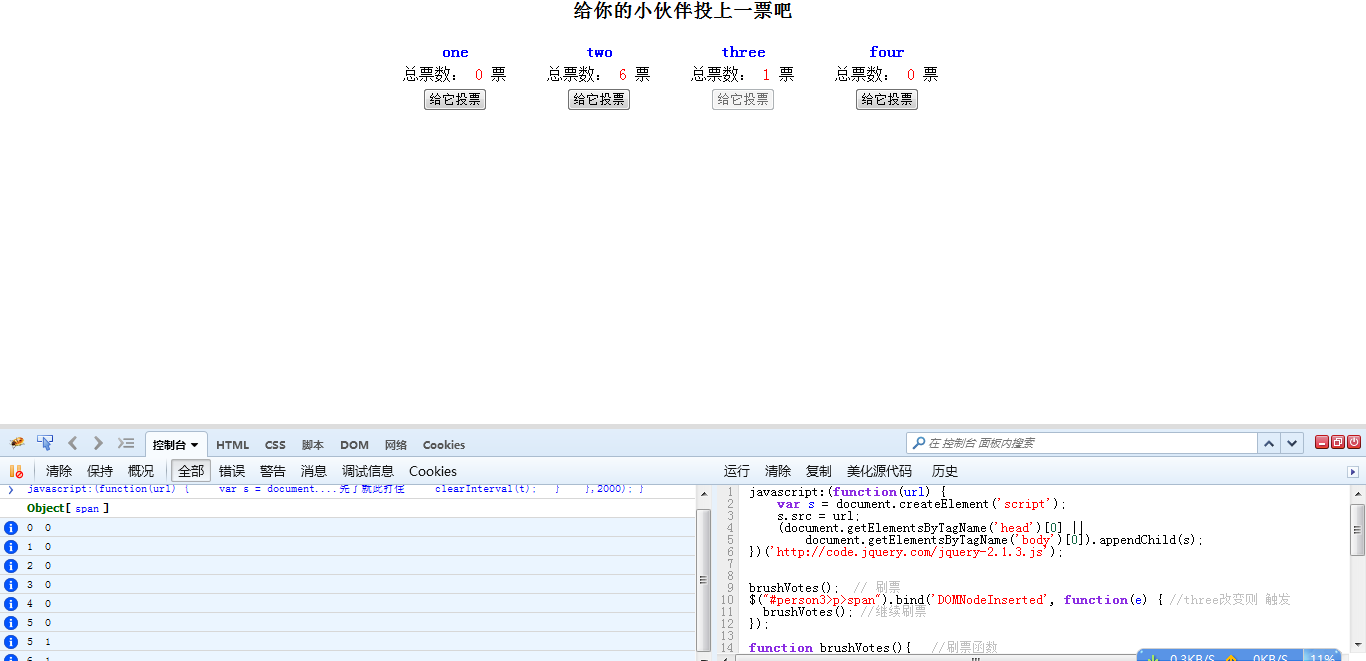
ページはおおよそ次のとおりです。 または デモを見る

通常、インターフェイスは非常にシンプルですが、基本的に投票の基本機能も備えています。
元のルールは、投票できるのは 1 回のみで、投票が完了するとボタンが使用できなくなります。
これらはすべてネイティブ JS です。DOM 操作に柔軟性がない人は、これを使用してスキルを練習できます。もちろん、jq を使用すると非常に便利です。
html/css 部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>js 部分
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>コメントはもっとわかりやすく、シンプルな投票ページにする必要があります。
(2) チケットブラッシングスクリプトの実装
投票ブラッシング スクリプトとは、投票がスクリプトを通じて実装されることを意味します。
上記のコードから、一般投票は「投票」をクリックすることでデータが処理されることがわかります。
フロントエンドには投票統計の数値があり、バックエンドにも投票統計の数値があり、フロントエンドとバックエンドは同期しているため、バックエンドの数値に注意を払う必要はありません。端は同期されています。
クリックイベントがトリガーされると、js は自然に num を同期します。チケットをスワイプしたい場合は、クリック イベントをトリガーするだけです。
さらに、投票システムは他人のページであり、私たちにできることは、js を介して実際にイベントの発生をシミュレートすることです。
スクリプトを作成したので、それをどのように使用すればよいでしょうか?
通常、FireFox Chrome コンソールなどのコンソール モードを使用し、そこに独自のスクリプトを入力すると、スクリプトが解析されて実行され、ページ データが処理されます。
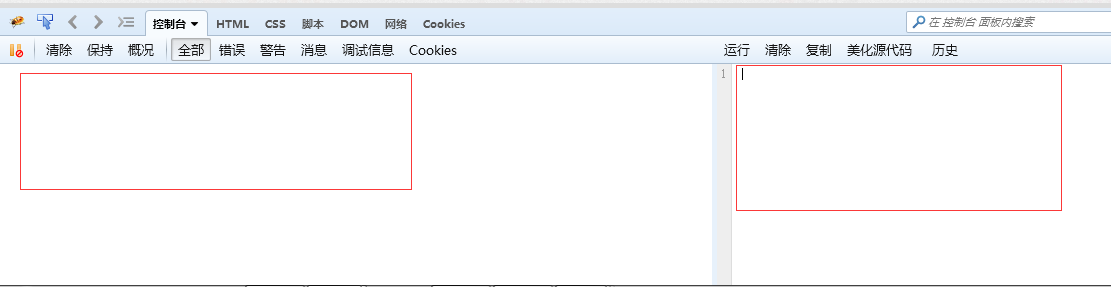
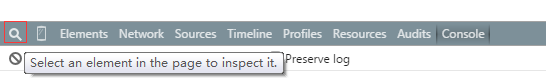
たとえば、ここの FireBug コンソールでは、左側に情報が表示され、右側に js コードを入力できます。

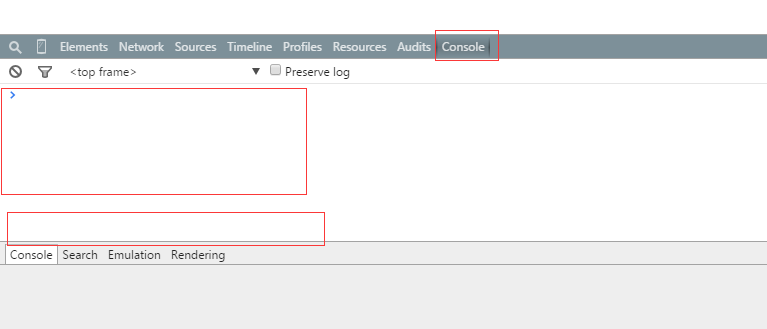
または、Chrome コンソールを使用することもできます。js と入力して Enter キーを押して
を実行します。
子供用の靴にこれらのものを使用したことがない場合は、関連する知識を検索できます。
次に、簡単なチケット ブラッシング スクリプトを作成します
まず、投票ページが私たちによって書かれたものではないと仮定して、形式的な方法に従いますが、どのように投票をブラッシングするのでしょうか?
私たちは投票の重要なポイントを見つけなければなりません。
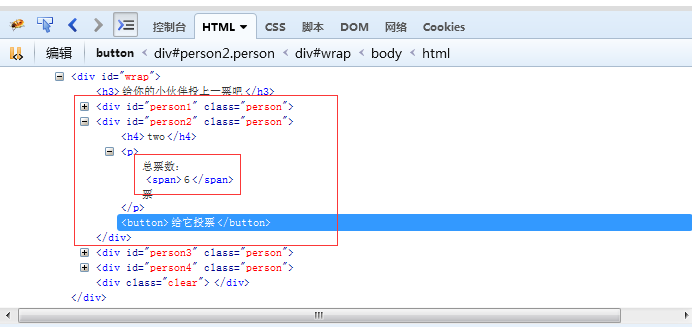
レビュー要素を使用して見つけます (通常は投票ボタン)。


それをクリックして、投票ページのボタンにマウスを移動します。試してみますか? ID クラスなど、後で使用するページ内の他のタグ情報を検索します。

それでは、関連情報、ID タグのタイプなどを決定します。
さて、2 人に投票し、2 秒ごとに彼に投票したいと思います。私の目標は、2 人の投票の合計数を 3 人よりも多く保つことです (もちろん、あなたがどう思うかはどうであれ)
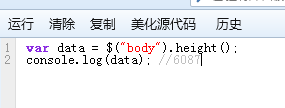
次に、jquery に慣れている場合は、コンソールで直接使用することもできます。

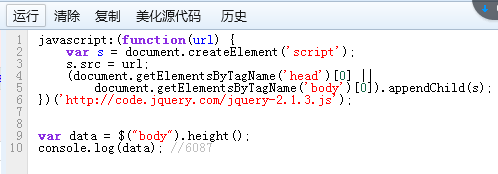
または、古いバージョンが jquery をサポートしていない場合は、コードに
を追加するだけです。
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
正式に始まります
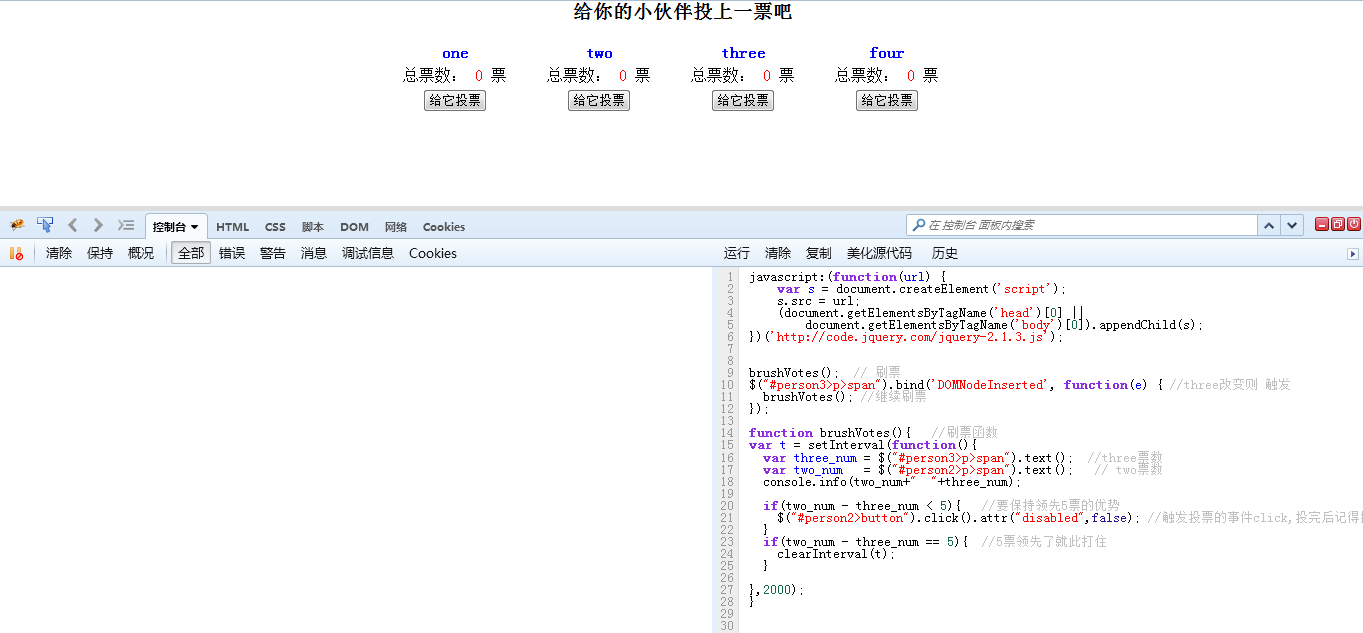
1. 一般的なチケットブラッシング関数を作成します
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}タイマーを使用して、2 秒ごとに投票イベントを実行します。 5票差でリードした場合は停止となる。
2. チケットブラッシング機能を呼び出します
最初の呼び出しは 1 回で、[実行] をクリックすると、スクリプトが自然に実行されます。
次に、3 つの投票の変化を監視し、バインディング処理を実行します。
通常の変更イベントは、フォーム関連のタグ要素でのみサポートできます。もちろん、投票のスパンを input タグに変更して、onchange イベントを持たせることもできます。
しかし、そのページは他の人のものであり、変更することはできません。
そこで私は検索に検索を繰り返し、最終的に div span などの他のタグの内容の変更を検出する方法を見つけました。この方法を詳しく理解したい場合はようこそ
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});このようにして、3 つの投票数が変化すると、自動的に投票が継続されます。
完全なスクリプト
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}最後にシミュレーションしてみます
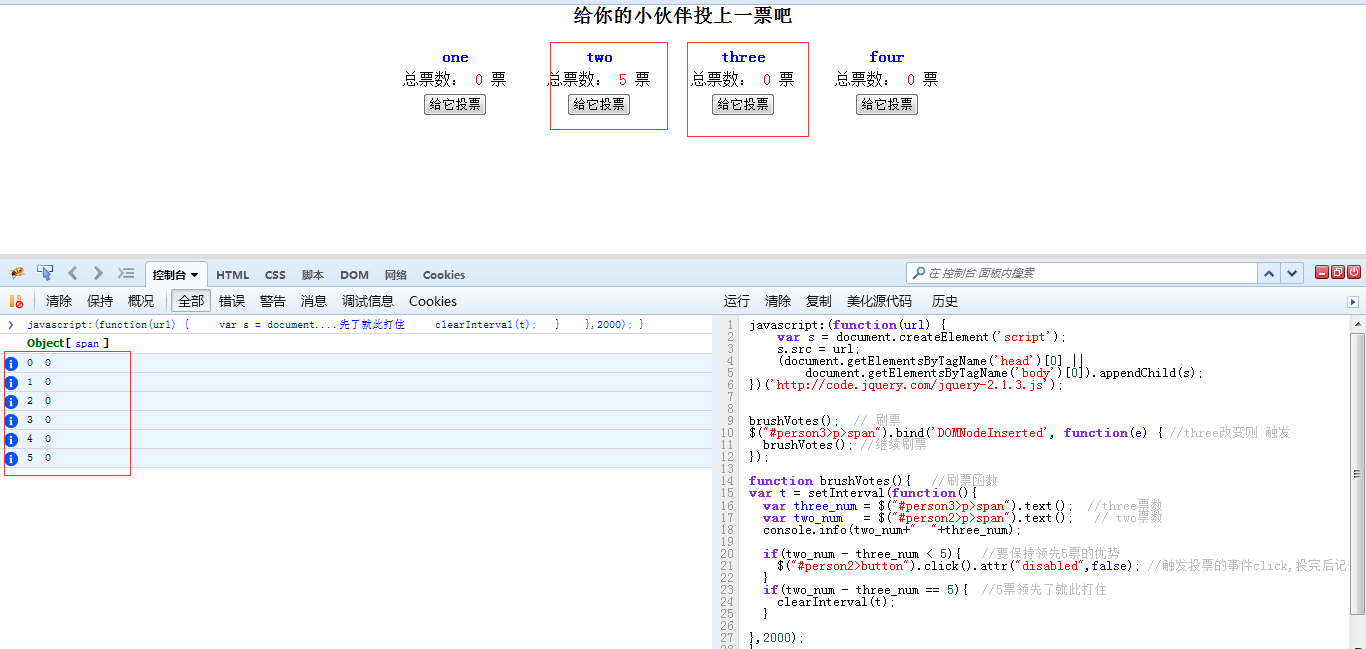
1. 投票ページに入り、Firebug を呼び出し、コンソールの右側にあるコード入力領域に完全なコードを入力します

2. 次に、まず左上隅にある [実行] をクリックし、2 つを 0 から 5 まで始めます。3 つより 5 票先です。
5回までアラート

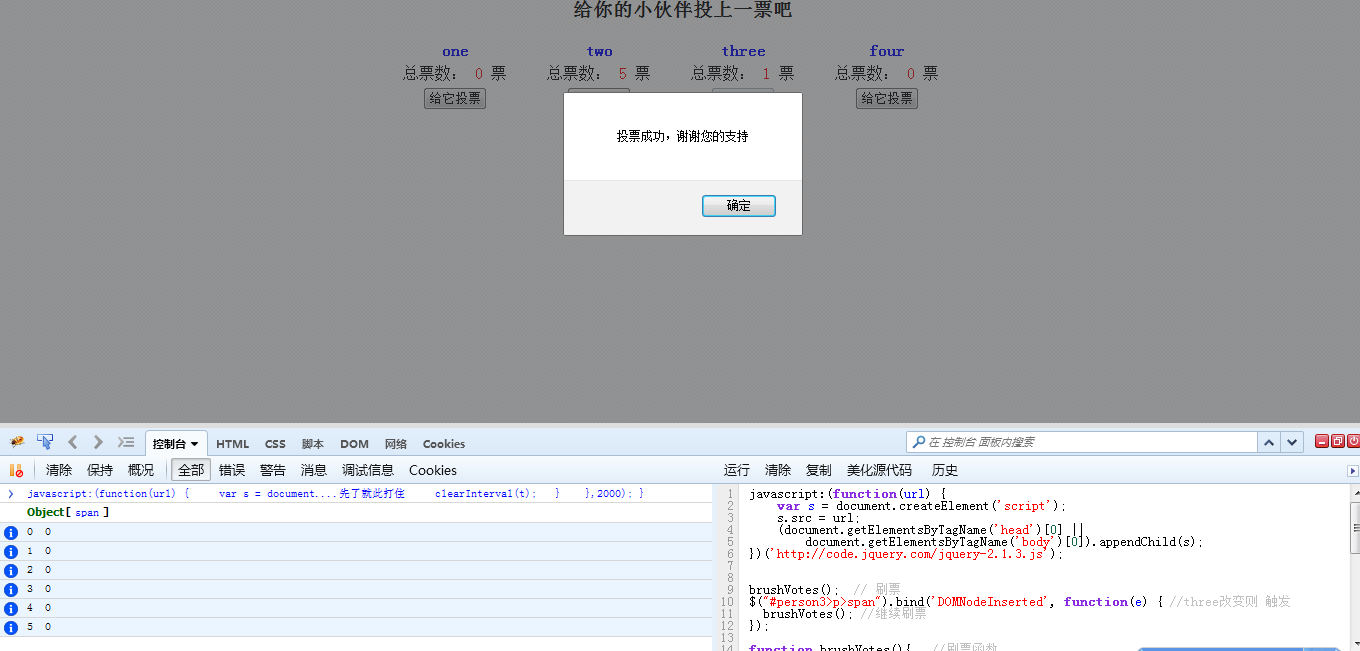
3. 次に、誰かが 3 人に投票するシミュレーションを行い、3 人のボタンをクリックしました

4. 3 つの投票数が変更されたことが検出され、2 つは投票を継続します

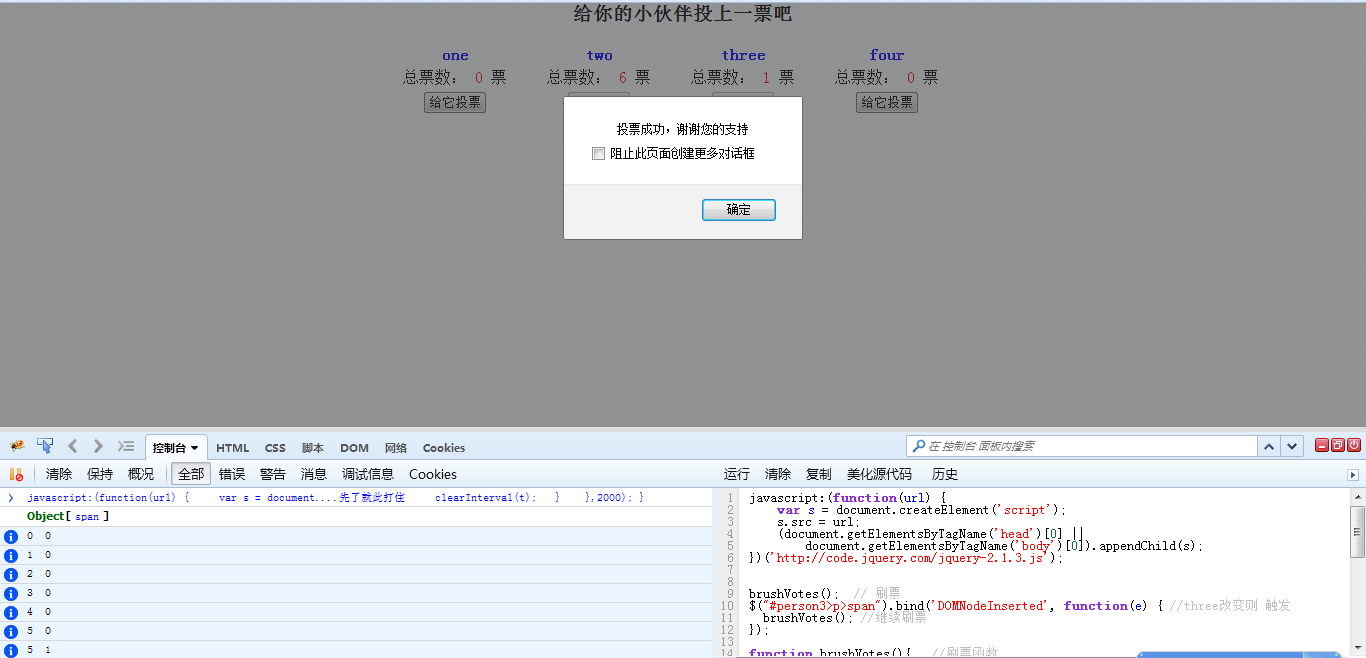
5. 最終的に 6 票に達した後、再び停止されました

----------------------------------------------- --- --------------------------------------------------- --- -----
これは、単純なチケット ブラッシング スクリプトの実装です。
これを通じて最も重要なことは、自分のスクリプトを使用して他の人のページを操作する方法を学ぶことです。もちろん、これはいわゆるスクリプト インジェクションとは異なります。
私たちが行うのは、通常のページ イベントをシミュレートし、手動でトリガーすることだけです。
この仕組みを通じて、投票システムで投票をスワイプするだけでなく、暴力的な認証とログインを実行することもできます...しかし、認証コードに遭遇すると多くを失うことになります、いわゆる電車のチケットを使用することもできます。スクリプトを取得しています...しかし、それにはより多くの知識が必要です。