
この記事の例では、JQuery を使用して直接編集可能なテーブルを実装する方法を説明します。皆さんの参考に共有してください。具体的な分析は次のとおりです。
機能:
ユーザーがセルをクリックした後にセルのテキストを直接変更できる表を作成します。
編集状態では、Enter キーを押して変更を確認し、ESC キーを押して変更をキャンセルできます。
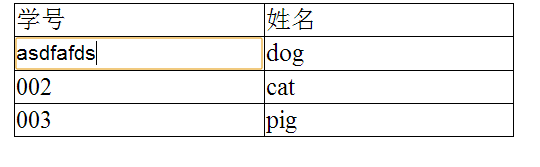
効果は次のとおりです:

もの:
ユーザーがセルをクリックすると、テキスト ボックスがすぐにセルに挿入され、その幅と高さはセルと同じ値に設定されます。ユーザーが入力を確認した後、セル内のすべての HTML コードをクリアし、コンテンツをユーザーが入力したばかりのテキストに設定します。
HTML コード:
<table align="center"> <tr> <td>学号</td> <td>姓名</td> </tr> <tr> <td>001</td> <td>dog</td> </tr> <tr> <td>002</td> <td>cat</td> </tr> <tr> <td>003</td> <td>pig</td> </tr> </table>
JavaScript コード:
$(function(){
$("td").click(function(event){
//td中已经有了input,则不需要响应点击事件
if($(this).children("input").length > 0)
return false;
var tdObj = $(this);
var preText = tdObj.html();
//得到当前文本内容
var inputObj = $("<input type='text' />");
//创建一个文本框元素
tdObj.html(""); //清空td中的所有元素
inputObj
.width(tdObj.width())
//设置文本框宽度与td相同
.height(tdObj.height())
.css({border:"0px",fontSize:"17px",font:"宋体"})
.val(preText)
.appendTo(tdObj)
//把创建的文本框插入到tdObj子节点的最后
.trigger("focus")
//用trigger方法触发事件
.trigger("select");
inputObj.keyup(function(event){
if(13 == event.which)
//用户按下回车
{
var text = $(this).val();
tdObj.html(text);
}
else if(27 == event.which)
//ESC键
{
tdObj.html(preText);
}
});
//已进入编辑状态后,不再处理click事件
inputObj.click(function(){
return false;
});
});
}); この記事が皆さんの jQuery プログラミングに役立つことを願っています。