
Adobe After Effects で行ごとのテキスト表示効果を作成するにはどうすればよいですか?このチュートリアルでは、PHP エディターの Shinichi が、After Effects を使用して見事なテキスト行ごとの表示効果を作成する方法を詳しく紹介します。初心者でも経験豊富なビデオ編集者でも、このガイドではプロセスを段階的に説明します。このチュートリアルを読むことで、プログレッシブ表示効果をマスターし、ビデオ プロジェクトの品質を向上させることができます。
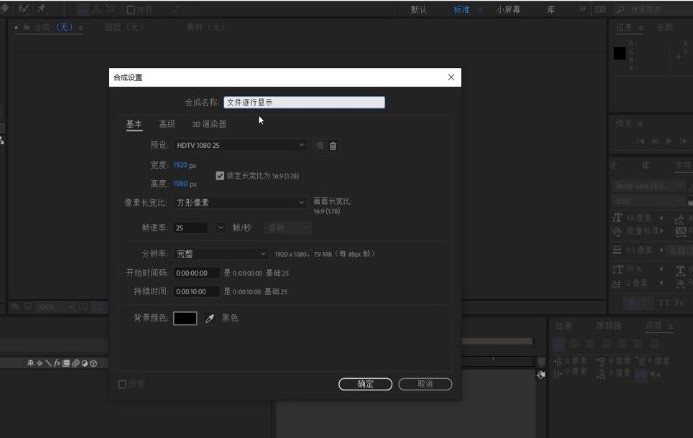
1. プロジェクトに新しい合成設定を作成し、テキストを 1 行ずつ表示するように名前を変更します

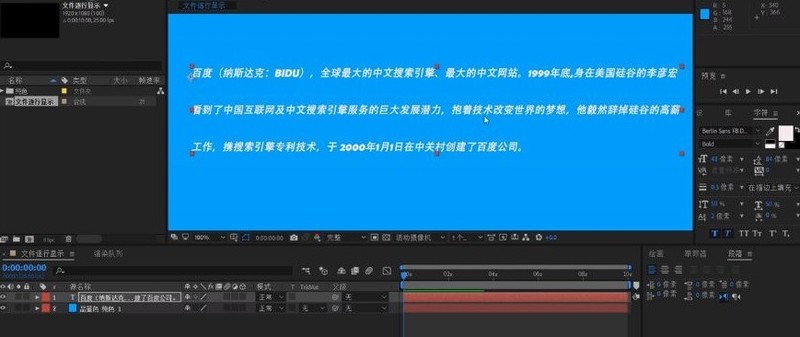
2. キーボードの Ctrl+Y キーを押しながら単色のレイヤーを作成し、背景色を設定します青色に変更してテキストツールをクリックし、対応するテキストコンテンツを 1 行おきに入力します

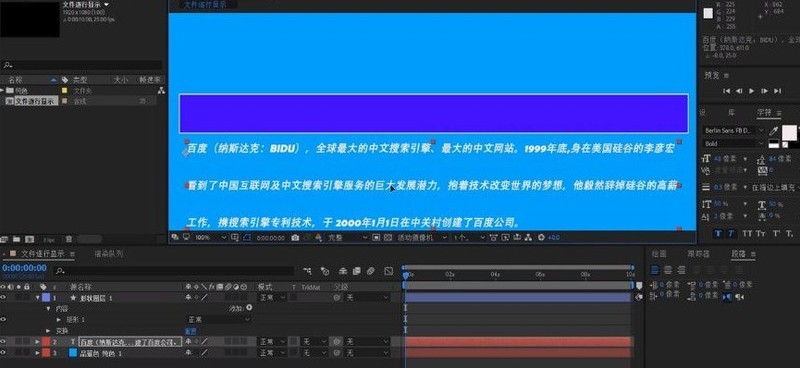
3. 入力が完了したら、各行のテキストコンテンツをカバーできる長さになるように上に長方形のレイヤーを作成し、 に移動します。レイヤーページの中央の領域にキーフレームを作成します

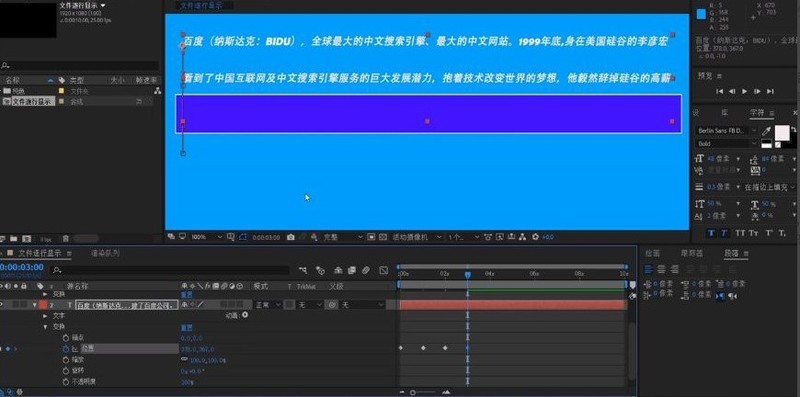
4. 2秒間隔でキーフレームを作成し、テキストを相互に接続します
最後に、テキストレイヤーをクリックして、車のカバートラックをシェイプレイヤーに設定します。  🎜
🎜
以上がAdobe After Effects でテキスト行ごとのエフェクトを作成する方法_Adobe After Effects テキスト行ごとのエフェクト制作チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。