
星が降る衝撃的なオープニングアニメーションを作成してみませんか? After Effects を使用すると、それを簡単に行うことができます。この記事では、PHPエディターのYouziが、Aeがどのようにして星降るオープニングアニメーションを作成しているのかを詳しく紹介します。パーティクル レイヤーの作成からエフェクトの追加、アニメーションの詳細の調整まで、基本事項を段階的に習得していきます。魅惑的なビジュアルの饗宴を読んでください!
1. まず、Ae で新しい純粋な黒のソリッドレイヤーを作成し、[OK] をクリックして保存します

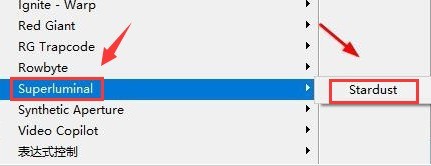
2. 次に、レイヤーメニューで Superluminal 列を見つけ、Stardust スターパーティクルプラグインを追加します

3. 次に、ライト オプションで複数のエミッターを同時に設定します

4. 以下の図に示すように、パーティクル パラメータを調整します
5. 最後に、タイムライン上でマウスを 3 秒または 4 秒回転させます

Ae は星を作ります 編集者がここで落下オープニングアニメーションの方法を共有しました。皆さんのお役に立てれば幸いです。
以上が星降るAeのオープニングアニメーションの作り方 星降るAeのオープニングアニメーションの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。