
VSCodeの型パラメータ表示の問題 VSCodeエディタを使用している際、型パラメータが正しく表示されない問題が発生する場合があります。これにより、コードの読み書きに不便が生じます。この問題を解決するために、VSCode で型パラメーターを簡単に表示するのに役立つさまざまなヒントを提供しました。以下の詳細を読むと、この問題を迅速かつ効率的に解決する方法がわかります。
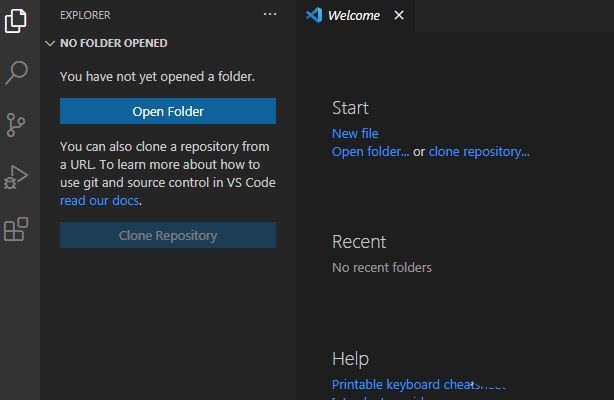
まず、Visual Studio Code インターフェイスを開きます

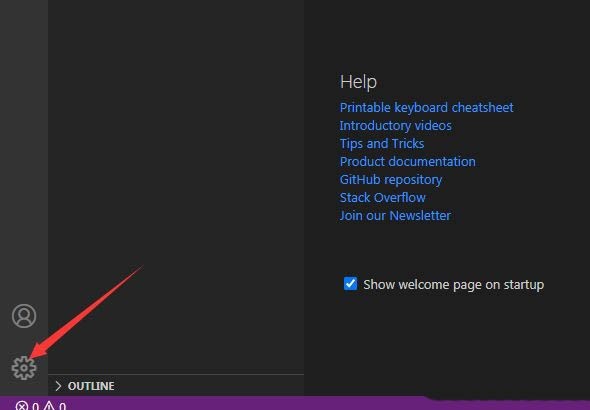
左下隅にある設定アイコンをクリックします

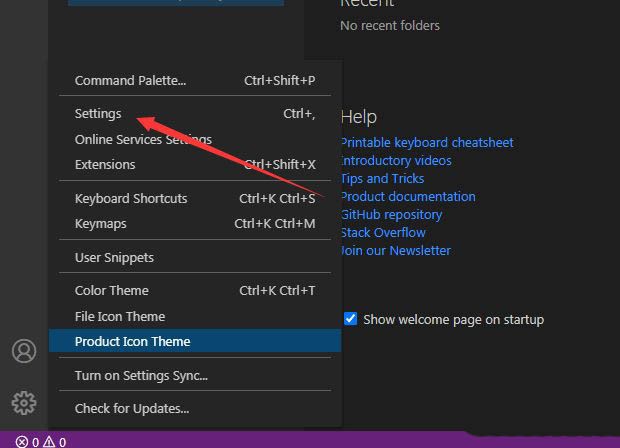
設定アイコン オプションをクリックすると、ドロップダウン メニューがポップアップ表示され、設定オプションを選択します

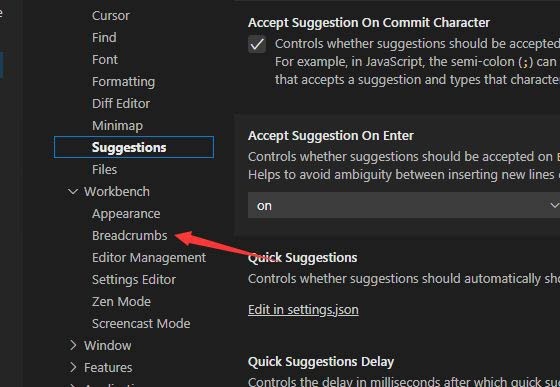
設定インターフェイスに入り、左側のブレッドクラムオプションをクリックします

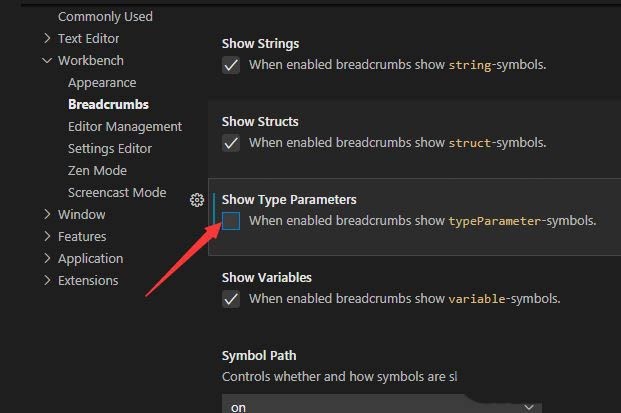
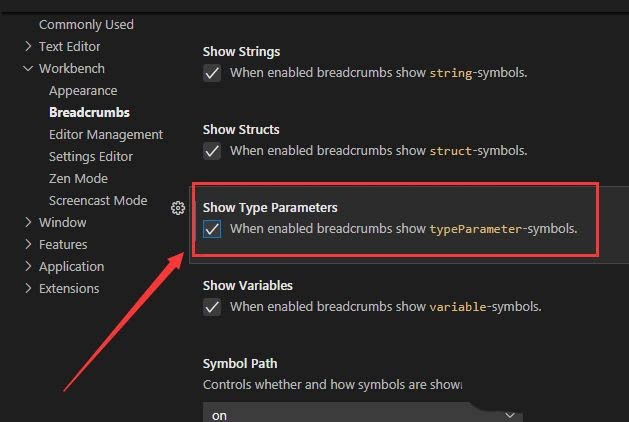
ブレッドクラムインターフェイスに入り、ディスプレイタイプパラメータオプションをチェックしてください

ディスプレイタイプパラメータオプションをチェックすると、現在の設定が自動的に保存されます

以上がVSCode で型パラメータを表示する方法 VSCode で型パラメータを表示するためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。