
VSCode でのさまざまな環境変数と構成の管理について混乱していますか?心配しないでください。PHP エディターの Yuzai が、さまざまな環境の違いを簡単に制御して開発効率を向上させるために、VSCode の環境変更インジケーター ライトを設定する方法を説明する詳細なガイダンスを提供しました。
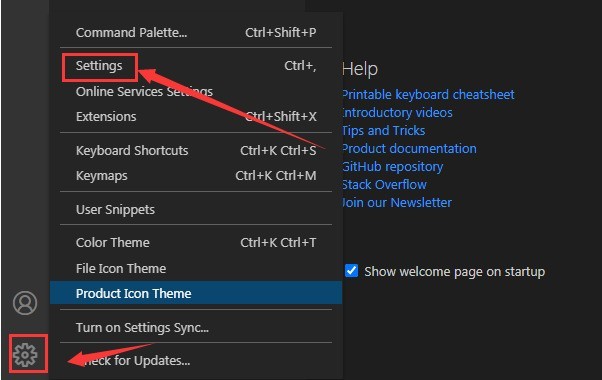
1. まず、vscode ソフトウェアで、左下隅の設定メニューの設定ボタンをクリックします

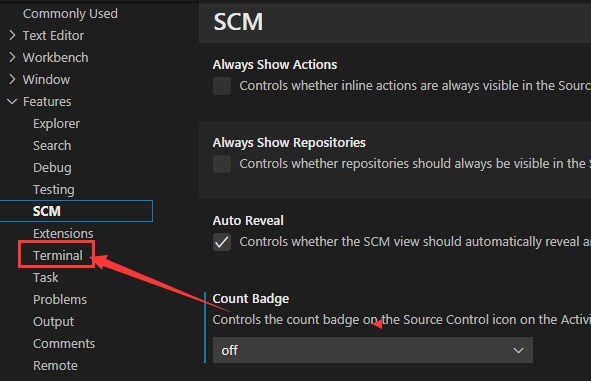
2. 次に、ジャンプしたページで [ターミナル] オプションを見つけます

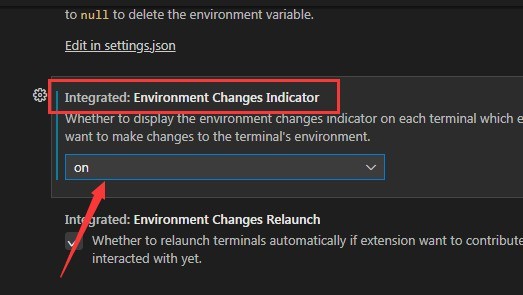
3.この列の環境変更インジケーターセクションのターミナルオプションで、ドロップダウンメニューを開きます

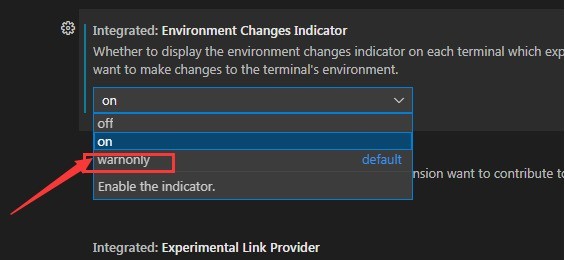
4 最後に、warnonly オプションを変更します

以上がvscode で環境変更インジケーター ライトを設定する方法 vscode で環境変更インジケーター ライトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。