
テキストを円の周りに配置したいのですが、その方法がわかりません?この記事では、組版の問題を解決するために AI でリングテキストを設定する手順を詳しく説明します。デザインをより美しく、目を引くものにするリングテキスト効果を簡単に実現するためのステップバイステップのガイドについては、以下をお読みください。
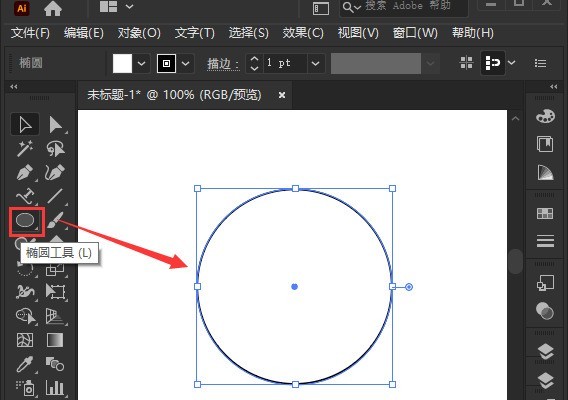
1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。

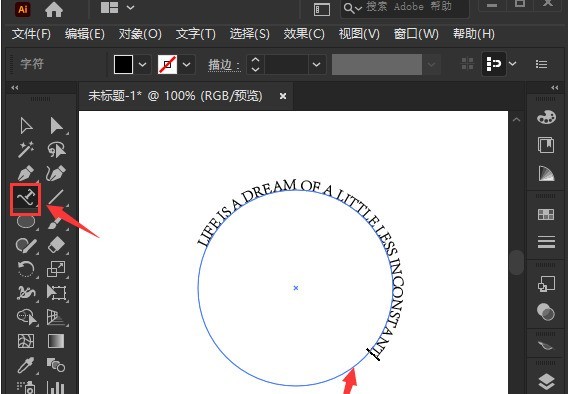
2. 左側のパス テキスト ツール ボタンをクリックし、次の手順に従います。円枠 文字を入力します

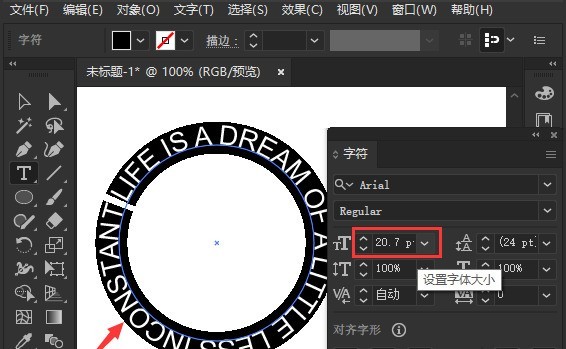
3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7pt
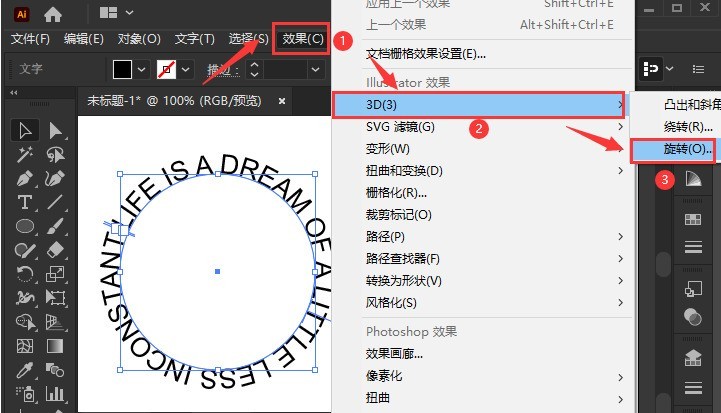
 ## に設定します。 #4. 円を選択し、効果メニューで [3D オプション] をクリックし、回転ボタンを選択します。
## に設定します。 #4. 円を選択し、効果メニューで [3D オプション] をクリックし、回転ボタンを選択します。
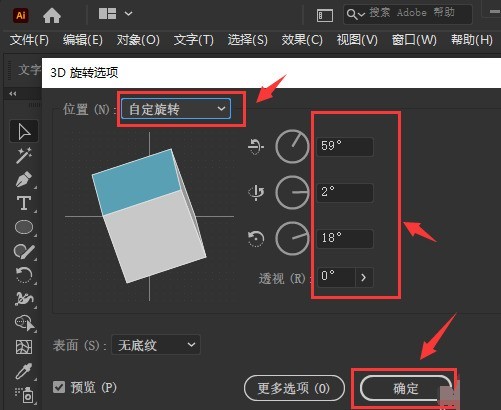
 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定します。パラメータを変更し、[OK] をクリックして保存します
5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定します。パラメータを変更し、[OK] をクリックして保存します
 6 最後に、リング テキスト
6 最後に、リング テキスト
に赤い塗りつぶし効果を追加します。
以上がaiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。