
フロントエンド開発者にとって、開発プロセス中に特定の式や変数の値を監視する必要がある場合、最も一般的な方法は値をコンソールに出力することです。デバッグを容易にするため。
最も一般的に使用されるステートメントは console.log(expression) です。
アリババのインターン採用に関する過去の筆記試験問題から始めます:
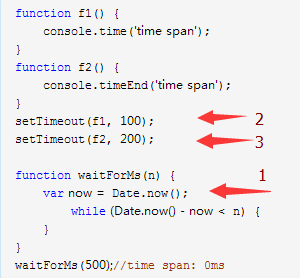
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
まずコンソールの高度な操作について説明し、最後にこの質問を一緒に分析しましょう。
トレース
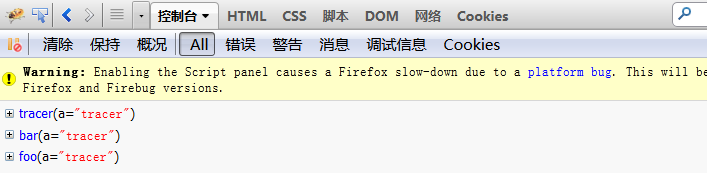
console.trace() は、関数呼び出しプロセスをトレースするために使用されます。
大規模なプロジェクト、特にフレームワーク開発では、関数の呼び出しトレースが非常に複雑になることがあります。console.trace() メソッドを使用すると、関数の呼び出しプロセスをコンソールに明確に出力できます。
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

テーブル
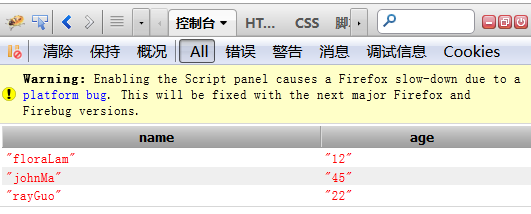
コンソールを使用してオブジェクトをテーブルに表示します
受信したオブジェクトまたは配列は、従来のツリー出力と比較して、テーブル形式で出力できます。この出力スキームは、内部要素がきちんと配置されているオブジェクトまたは配列に適しています。そうでない場合、未定義の要素が大量に表示される可能性があります。
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox コンソール:

時間 時間終了
プログラムの実行時間を計算します
console.time() と console.timeEnd() のペア間のコードの実行時間をコンソールに出力できます
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
上記のコードは、console.time('timer'); と console.timeEnd('timer'); の間のコード ブロックで必要なイベントを計算します。

プロフィール
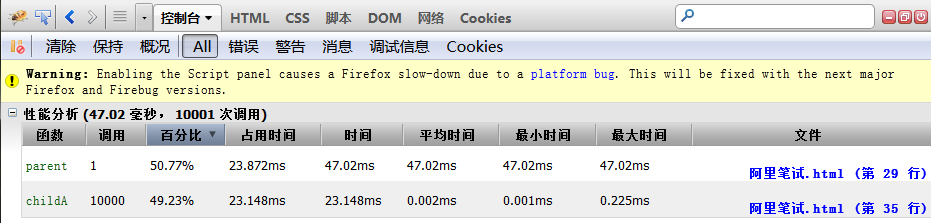
コンソールを使用してプログラムのパフォーマンスをテストします
開発中、多くの場合、コードの一部や特定の関数のパフォーマンスを評価する必要があります。関数内で時刻を手動で出力することも可能ですが、柔軟性が低く、エラーが発生します。コンソールと console.profile() メソッドを使用すると、実行パフォーマンスを簡単に監視できます。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
上記のコードは、console.profile('Performance Analysis') と console.profileEnd(); の間のコード ブロックに含まれる関数の実行効率を計算します。

次に筆記試験の問題について話しましょう
この質問では、console.time と js シングルスレッドについての受験者の理解をテストします。

console.time() ステートメントと console.timeEnd() ステートメントは、プログラムの実行時間を計測するために使用されます。
setTimeout() は 2 つのパラメータを受け入れます。1 つ目はコールバック関数で、2 つ目は実行を遅らせるミリ秒数です。 setTimeout() はイベントを「タスク キュー」に挿入するだけです。メイン スレッドは、指定されたコールバック関数を実行する前に、現在のコード (実行スタック) の実行が終了するまで待機する必要があります。
f1 と f2 は、setTimeout で事前に設定されたタイマーによってイベント キューにロードされるためです。本来、f1 は 100ms 後に実行されるべきですが、waitForMs がスレッドを占有し、JavaScript の実行がシングルスレッドであるため、100ms 後に f1 を実行する方法がありません。そのため、waitForMs の実行が終了するまで 500ms 待ってから、f1 とf2. このとき、f1とf2はほぼ同時に実行されます。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。