
ソース コード エディターに簡単な切り替えボタンが必要ですか? PHP エディター Banana には、独自のトグル ボタンを作成するための詳細なチュートリアルが用意されています。このチュートリアルでは、HTML、CSS、JavaScript を使用してボタンの外観、動作、機能をカスタマイズする方法を学習します。この便利な機能をコード エディターに追加する方法については、以下をお読みください。
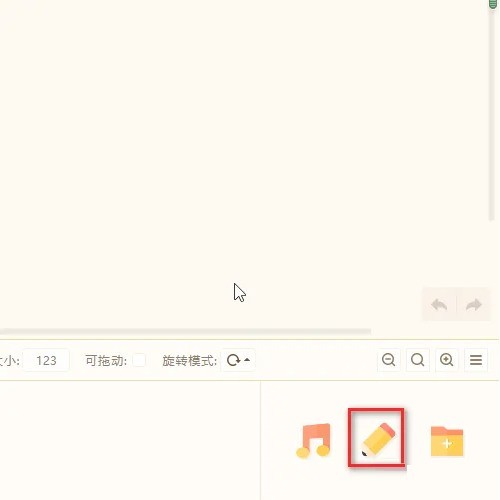
1. 描画ボード ツールをクリックします。

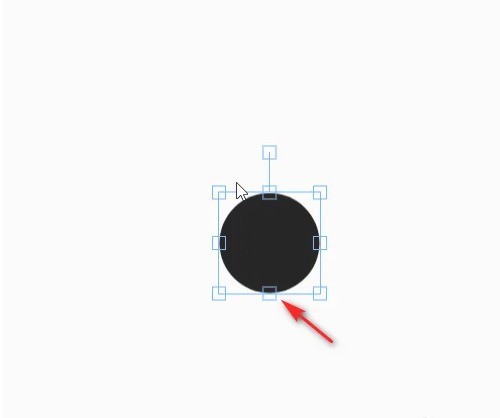
2. まず、黒い背景で円を描きます。

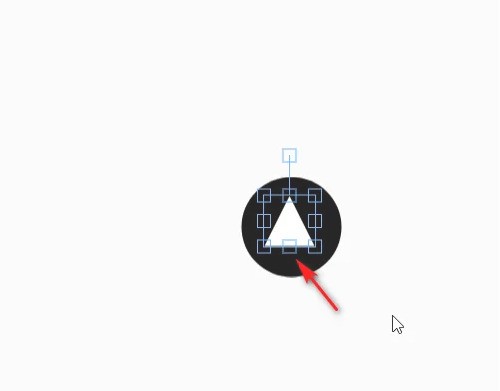
3. 次に、白い背景で三角形を描きます。

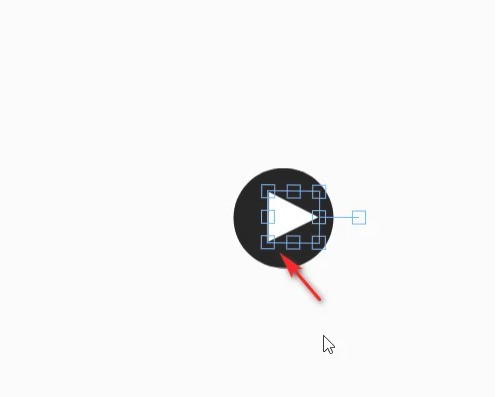
4. 三角形の角度を移動します。
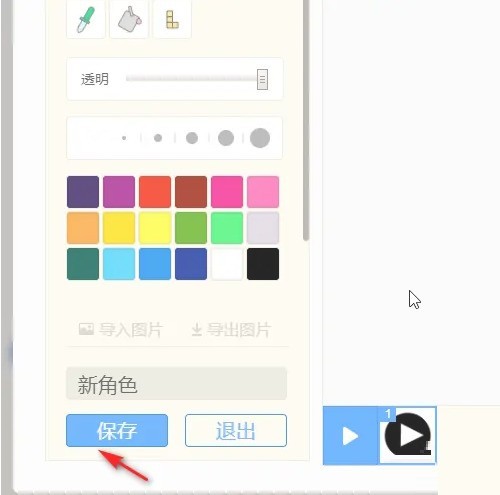
 #5. [保存] をクリックします。
#5. [保存] をクリックします。
 6. これでスイッチボタンの準備が整いました。
6. これでスイッチボタンの準備が整いました。
以上がソースコードエディタでトグルボタンを作成する方法_ソースコードエディタでトグルボタンを作成するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




