
DingTalk のホームページのレイアウトが同じなので、仕事の情報を効率的に管理するのが難しいですか? PHP エディター Xinyi は、DingTalk のカスタム ホームページ レイアウトをセットアップする方法を提供し、混乱に別れを告げ、パーソナライズされたワークスペースを簡単に作成できるようにします。読み続けて、DingTalk ホームページをより整理し、作業効率を 2 倍にする詳細な手順を学習してください。
1. DingTalk アプリを開き、[マイ] をクリックして、[設定] をクリックします。

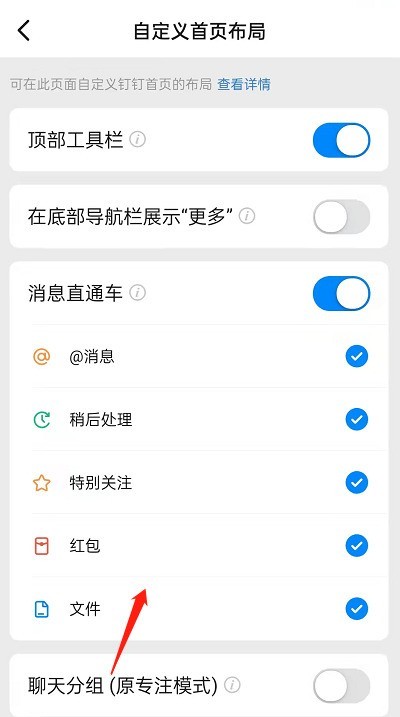
2. [ホームページのレイアウトのカスタマイズ] をクリックします。

3. 表示/非表示にする機能を選択し、レイアウトを設定します。

以上がDingTalk でカスタム ホームページ レイアウトを設定する方法_DingTalk でカスタム ホームページ レイアウトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。