
AOP はアスペクト指向プログラミングとも呼ばれます。Spring を使用したことのある学生は、AOP についてよく知っているはずです。この記事では、次の小さな例を通して、AOP について説明します。 js での AOP の
1、window.onload が 2 回上書きされるのを防ぎます。
2. 非侵入的な統計コード。
3. フォームのリクエストと検証を分離します。
4. Ajax リクエストにパラメータを動的に追加します。
5. 責任の連鎖モデル。
6. 継承ではなく合成。
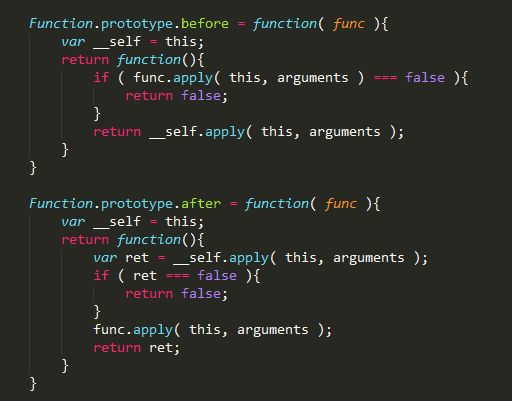
まず、前後に 2 つの「アスペクト」関数を指定します。名前が示すように、ある関数は別の関数の前または後に実行されます。この方法では、前または後でこれと引数を共有できます。私たちが遊べる場所がもっとあります
。
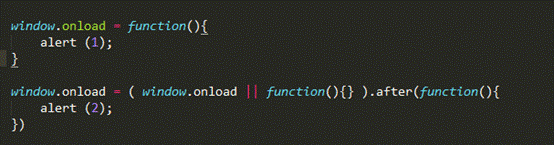
window.onload が 2 回上書きされることを処理します。
少し前、QQ グループの誰かが、前の window.onload 関数を上書きせずに window.onload を書き直す方法について質問しているのを見かけました。
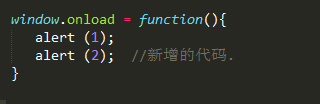
最も独創的な解決策は、間違いなく、新しいコードを元の window.onload に直接追加することです。

この欠点は非常に明らかであり、元の関数を変更する必要がありますが、これは最も侵襲的なアプローチです。
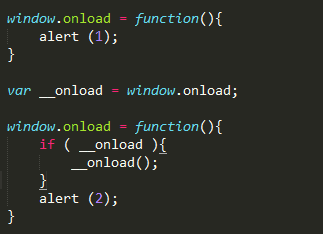
もう 1 つのもう少し良い解決策は、中間変数を使用して前の window.onload;
を保存することです。
このように、煩わしい中間変数 __onload が存在し、それを管理するには追加のコストがかかります。
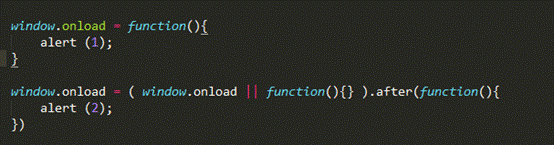
このシーンを想像してみてください。人々は、天気が寒いと感じたときに、皮を剥いでミンクに置き換えるのではなく、自然にミンクのコートを着ることを選択します。それはダイナミックな装飾の利点を反映しています。以前の機能をまったく侵害しません。

煩わしい統計コードはありません
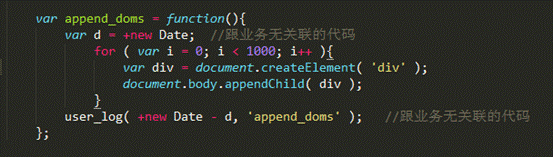
ロジック自体とは何の関係もない統計コードを関数にハード挿入する必要があるため、レポートを作成した多くの学生は不満を抱くと思います。たとえば、次のコードは 1,000 を作成する関数をカウントするために使用されます。ノード。ユーザーのコンピュータで費やされる時間。

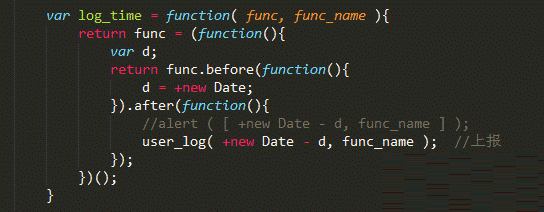
aop メソッドを使用すると、最初に一般的なラッパーを定義する必要はありません。

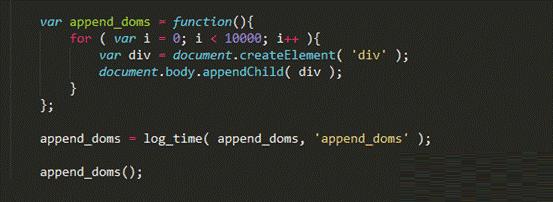
わずか 1 行のコードで、時間をカウントする関数を任意の関数に追加できます。

個別のフォームのリクエストと確認
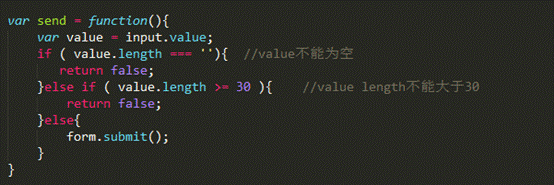
フォームを送信する前に、フォームを正常に送信するかどうかを判断するための検証作業を行うことがよくあります。最悪の書き方は、すべての検証ロジックを送信関数に組み込むことです。

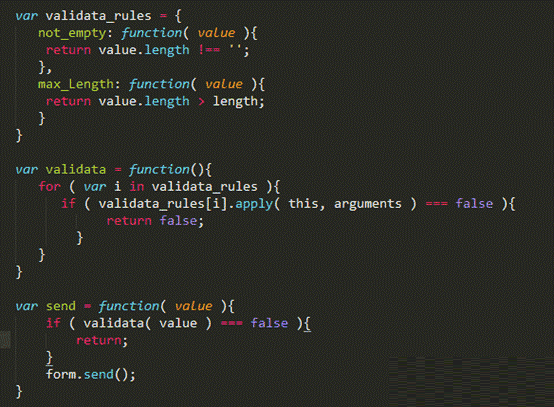
より良い方法は、戦略モードを使用してすべての検証ルールをセットに入れ、検証が合格したかどうかを判断するために false または true を返すことです。この方法では、検証ルールを自由に選択して置き換えることができます。

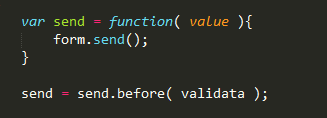
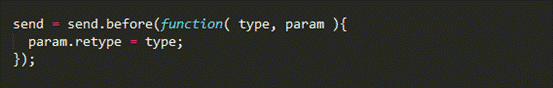
これにはもう 1 つの欠点があります。検証と送信の 2 つのリクエストは関数に結合されており、aop を使用してそれらを分離し、validata をプラグインに作成します。これはまさにプラグアンドプレイです。関数の送信先:

Function.prototype.before のフロント コードを見ると、現在の関数が false を返した場合、次の関数の実行がブロックされることに同意することが簡単にわかります。したがって、validata が false を返すと、送信は続行されなくなります。そして、前述の before 関数は this と引数を current 関数と共有できるため、value パラメーターも
に正常に渡すことができます。Ajax リクエストにパラメータを動的に追加します
最初の例では、window.onload は装飾後の後に使用しますが、ここでは装飾前の前に使用します。
私たちは多くのクロスドメインリクエストに遭遇しましたが、jsonp と iframe はどちらも非常に一般的なメソッドです。以前のプロジェクトでは、jsonp リクエストを示すためにパラメータ retype=jsonp を使用し、iframe リクエストを示すためにパラメータ retype=iframe を使用しました。さらに、これら 2 つのリクエストのパラメータに違いはありません。その後、 before を使用して retype パラメータを動的に装飾できます。
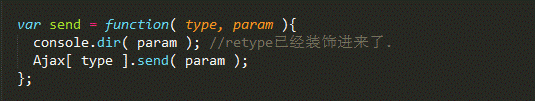
まず、Ajax リクエストのプロキシ関数を定義します。
この関数には論理的な処理や分岐ステートメントはなく、jsonp リクエストであるか iframe リクエストであるかは関係ありません。データの送信のみを担当し、単一の責任を持つ優れた関数です。
次に、リクエストを送信する前に before デコレータを配置します。

リクエストの送信を開始します:

責任の連鎖モデル。
JS における責任連鎖パターンの典型的なアプリケーション シナリオは、すべての子ノードと親ノードをチェーンに接続し、ノードが責任連鎖パターンを処理できるようになるまで、このチェーンに沿ってイベントを渡します。過剰な if else ステートメントを削除する方法。
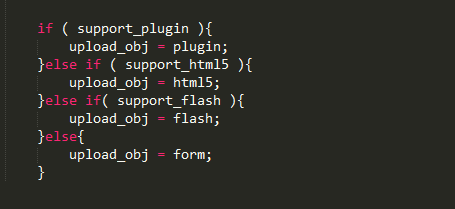
最近のリクエストを例に挙げると、HTML5、フラッシュ、フォームアップロードの 4 つのアップロード方法があり、優先順位とブラウザのサポートに基づいてどれを選択するかを決定します。私がそれを修正したところ、その疑似コードはおそらく次のようになりました:

もちろん、実際のコードはそれよりもはるかに多く、さまざまな制御の初期化、フォールト トレランスなども含まれています。ある日、フラッシュをブロックする必要があります。これは非常に簡単な要件のように見えますが、実際には心臓の隣にある羊毛の血管を切除するのと同じくらい困難です。
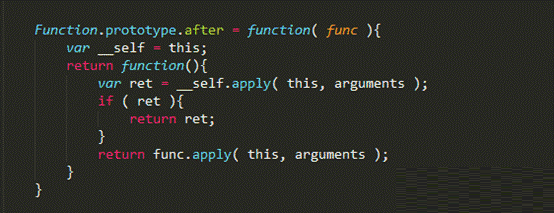
責任連鎖モデルを試してみて、物事がいかにシンプルになるかを確認してみるとどうでしょうか:最初のステップは、オブジェクトが返されたときに責任の連鎖の転送がブロックされ、null が返されたときにリクエストが渡され続けるように、前の after 関数を書き直すことです。



 継承ではなく合成
継承ではなく合成
プログラムを設計するときに、組み合わせを使用するか継承を使用するかという問題に遭遇することがよくあります。一般に、組み合わせを使用する方がより柔軟で軽量です。
スーパークラス Upload を定義し、4 つのサブクラスを派生させました。
Plugin_Upload、Html5_Upload、Flash_Upload、Form_Upload.
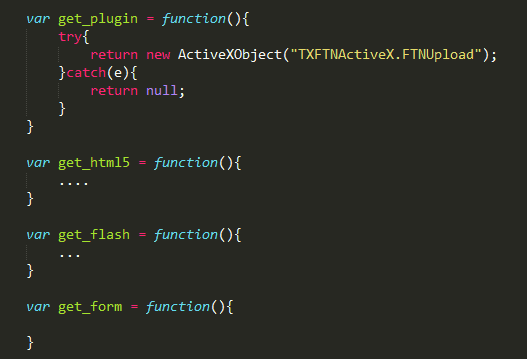
Plugin_Upload は親クラスを継承し、Upload のほとんどの機能を取得してから、コントロール アップロードの一部の機能をカスタマイズします。たとえば、他の 3 つのアップロード メソッドはファイルを選択した後にアップロードを開始します。ファイルのスキャンが開始される前。
最初のアプローチは、Plugin_Upload が Upload を継承し、その start_upload メソッドを書き換えるというものです。
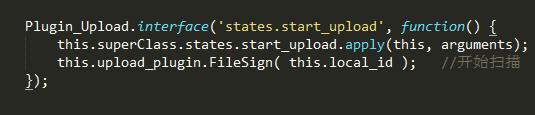
 より軽量な組み合わせメソッドを使用すると、追加のサブクラスを派生することなく、元の start_upload 関数をスキャン関数で直接装飾できます。
より軽量な組み合わせメソッドを使用すると、追加のサブクラスを派生することなく、元の start_upload 関数をスキャン関数で直接装飾できます。