
スタンプテンプレートの作成でお困りですか? PHP エディター Zimo は詳細なソリューションを提供します。この記事では、Photoshopを使ってプロ品質のスタンプテンプレートを簡単に作成する方法をステップバイステップで説明します。特別な機会にカスタムスタンプが必要な場合でも、コレクション用にパーソナライズされたバージョンをデザインしたい場合でも、このガイドは明確でわかりやすいガイダンスを提供します。この記事を読んで、デザインを際立たせる印象的なスタンプ テンプレートを作成する秘訣を学びましょう。
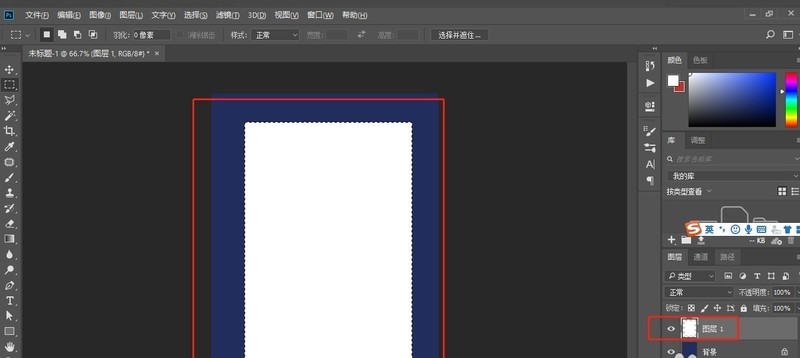
1. 新しいキャンバスを作成し、色で塗りつぶします。新しいレイヤーを作成し、長方形マーキー ツールを使用して形状を描画します。白く塗りつぶします。

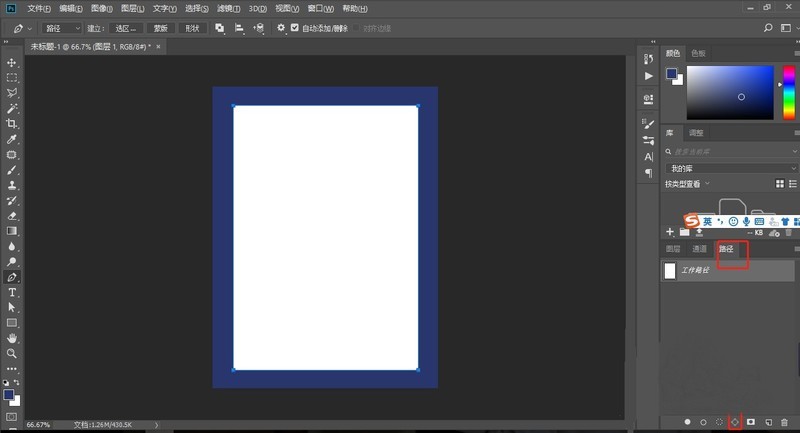
2. パスパネルで選択範囲をクリックしてパスに変換します。

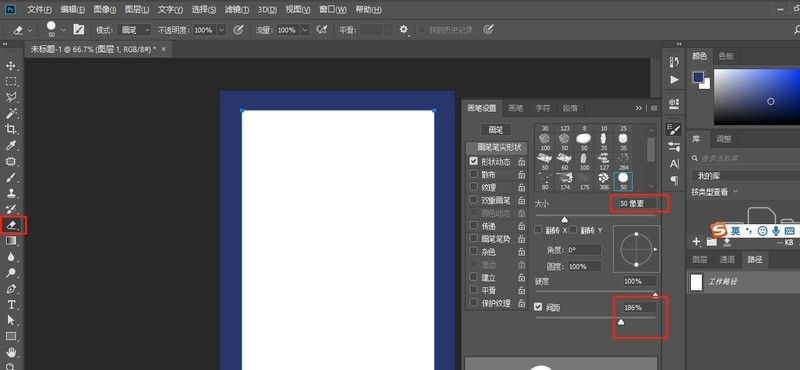
3. 消しゴムをクリックして、消しゴムのブラシ プリセットを設定します。距離を広げなければなりません。

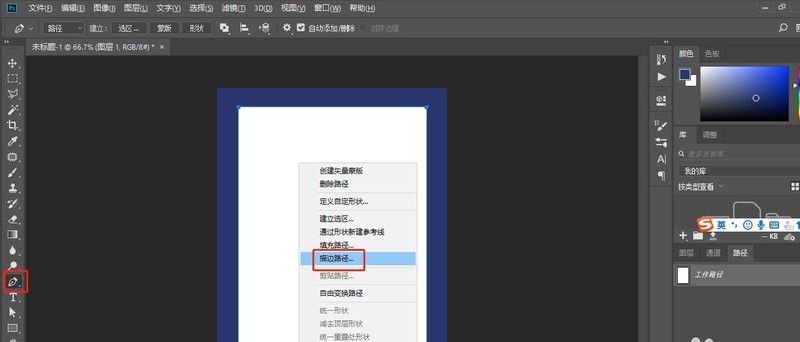
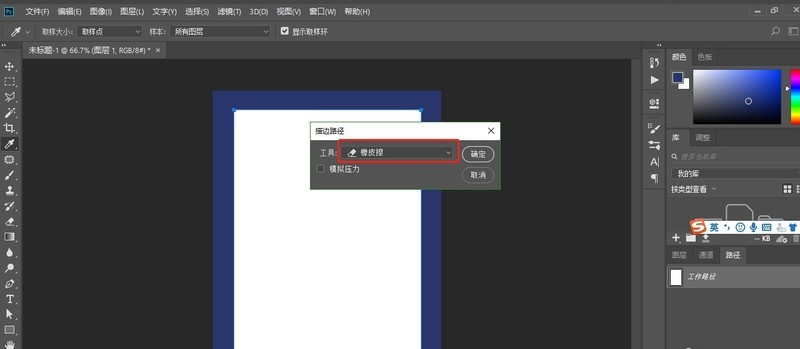
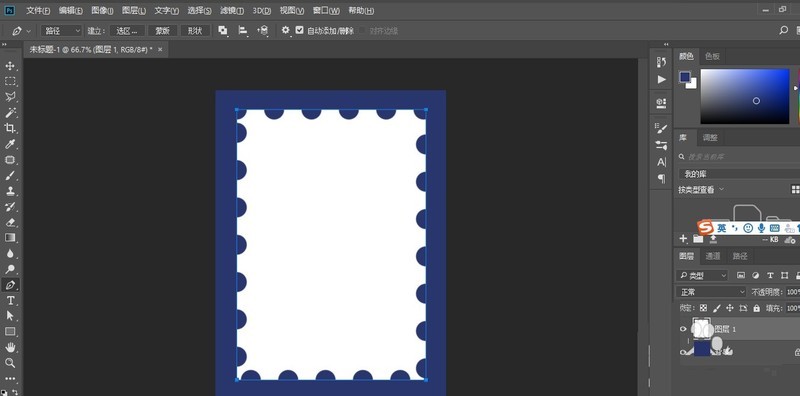
4. ペンツールを選択し、右クリックしてストロークパスを選択します。消しゴムツールを選択し、「OK」をクリックします。



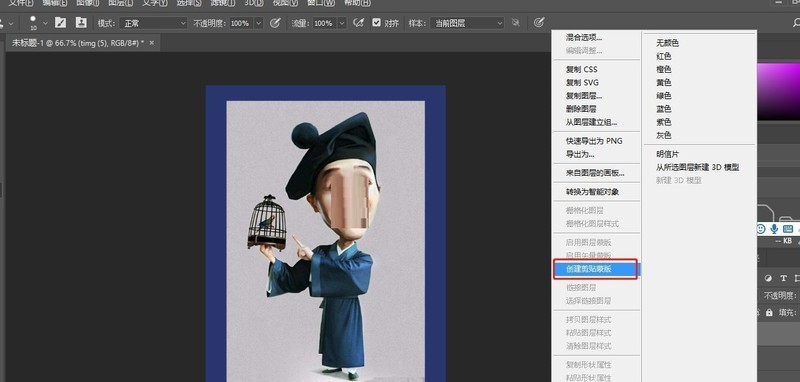
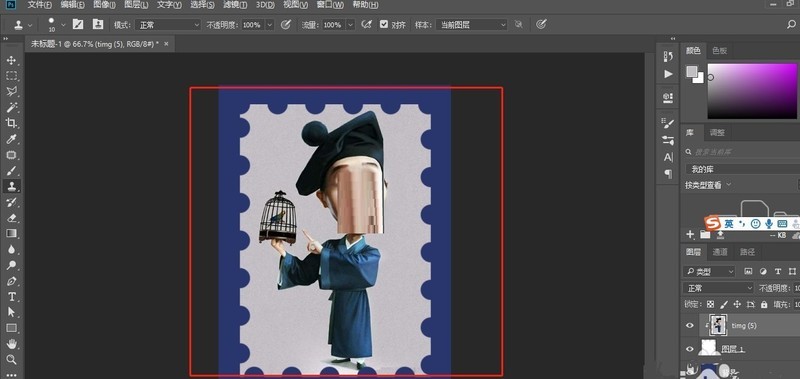
5. 最後に、素材画像をドラッグしてレイヤーの上に配置し、ALTキーを押したままにするか、右クリックしてクリッピングマスクを作成します。


以上がPhotoshop でスタンプ テンプレートを作成する方法_Photoshop でスタンプ テンプレートを作成する手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。