
Beyond Compare の画像比較機能を使用するにはどうすればよいですか? Beyond Compare は、画像比較のための強力な機能を備えた強力なファイルとフォルダーの比較ツールです。この機能は、多数の画像を比較する必要があるユーザーに特に役立ちます。この記事では、PHP エディターの Apple が、Beyond Compare の画像比較機能について、設定方法、画像の比較方法、比較結果の解釈方法などを詳しく紹介します。この記事を読むことで、Beyond Compare を使用して画像を比較し、画像の違いを迅速かつ効果的に特定する方法を学びます。
Beyond Compare ファイル比較ツールの画像比較機能を使用する場合、画像の違いをよりよく識別するためにいくつかの詳細を設定できます。たとえば、次に紹介する許容値の色の設定は、細かいディテールの 1 つです。

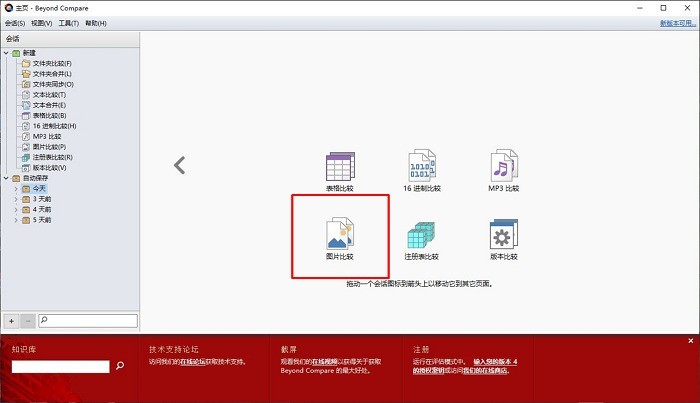
図 1: テキスト比較機能
まず、デフォルトの許容差比較効果
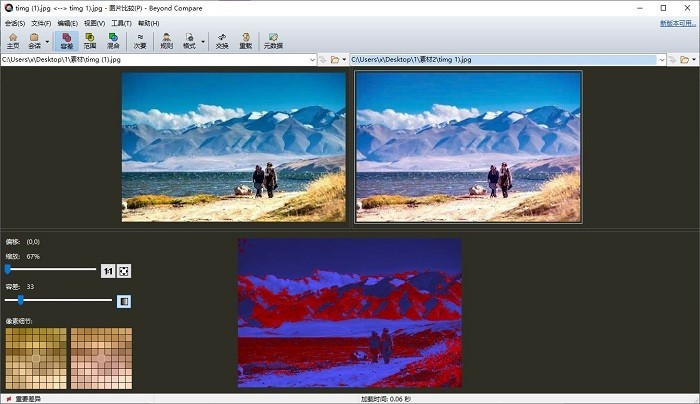
Beyond Compare ファイル比較ツールの画像比較機能を使用すると、機能パネルの上部には比較する必要がある 2 つの写真が表示され、下部には異なるモードでの 2 つの写真の比較結果が表示されます。
以下の例は、許容値モードでの 2 つの画像の比較結果を示しています。許容値が大きいほど、対応できる色の範囲が大きくなり、2 つの画像内の異なるピクセルの範囲が小さくなります。 Beyond Compare ファイル比較ツールは、デフォルトで異なるピクセルを表示するために赤を使用し、同じピクセルを表示するために青を使用します。この設定では、視覚効果はあまり良くありませんが、これらの色の設定を変更できます。

図 2: デフォルトの公差比較効果
2 番目に、公差の色の設定を調整します
最初に、公差のカラー ラベルを設定します。同時に、異なるピクセルの部分を表示することがより重要です。同じまたは類似したピクセルの場合、より柔らかい色を背景色として使用できます。
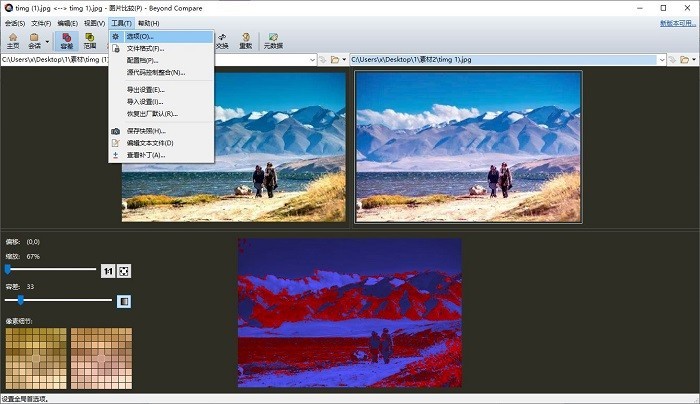
ユーザーが公差のカラーマークを設定する必要がある場合は、メニューバーの[ツール]をクリックし、[オプション]機能を選択できます。

図 3: [オプション] ツールを開く
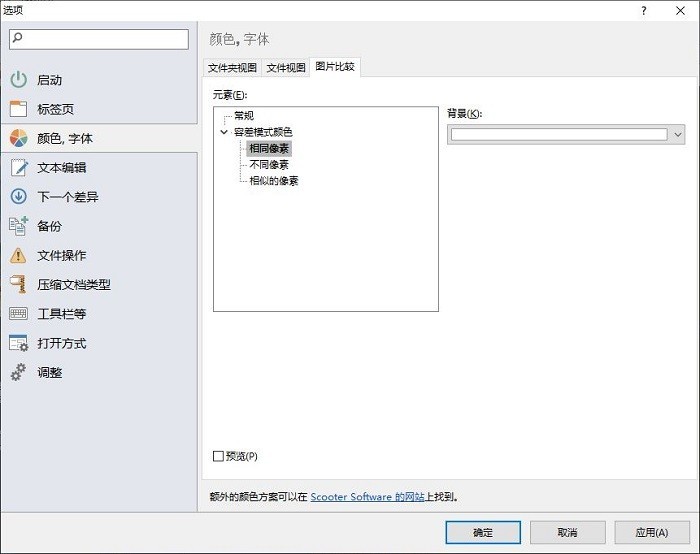
[オプション] 機能で、[色、フォント] を選択し、[画像比較] を選択します。ここを操作すると、[Tolerance Mode Color]の設定が表示されます。 [同じピクセル]をクリックして、右側の背景色の設定で色を選択します。例では、同じピクセルの色として白を選択しました。

図 4: 同じピクセルの色を設定します。
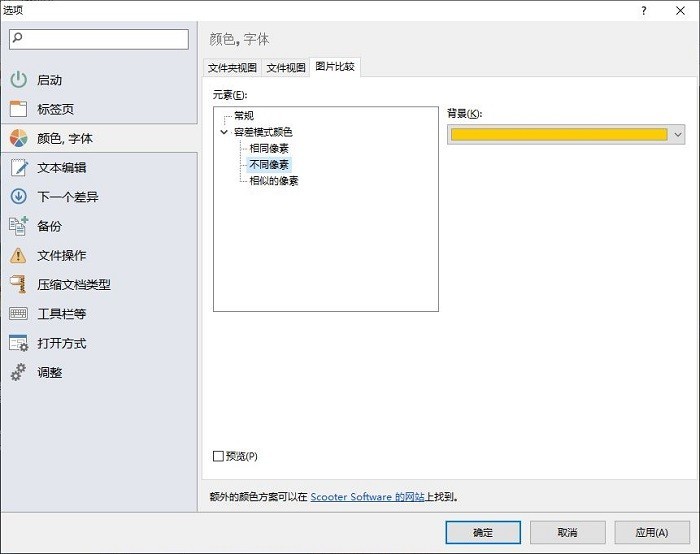
次に、[別のピクセル] の色を設定します。ここでは、明るい黄色などの明るい色を設定できます。写真の違いはより顕著です。

図 5: 異なるピクセル色の設定
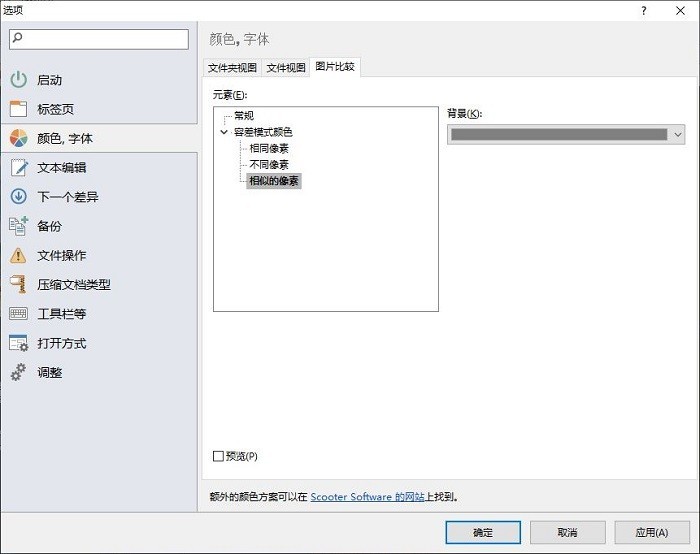
同様のピクセルの場合、[異なるピクセル] の色と競合しないようにグレーを設定できます。

図 6: 同様のピクセル色の設定
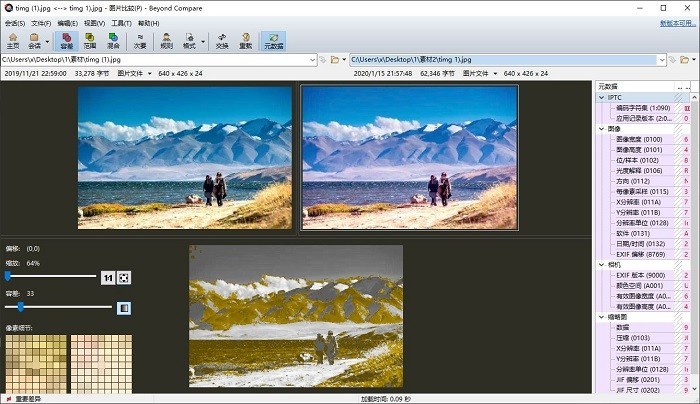
許容値モードで色を設定した後、画像比較パネルに戻ります。上記の変更後、画像の比較結果がより鮮明になり、デフォルトの色でのまぶしさがなくなっていることがわかります。

図 7: 許容値の色を調整した後の効果
ファイル比較ツール Beyond Compare のデフォルトの許容値モードでは明るい青と明るい赤が強調表示されますが、ただし、ユーザーが多数の写真を比較する必要がある場合、これらの明るい色の大きな領域は視覚疲労を引き起こしやすくなります。視覚疲労は、許容値モードで色を設定することでより効果的に軽減できます。これは非常に実用的なちょっとしたトリックです。
以上がBeyond Compare の画像比較機能を使用するための詳細なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。